html과 css를 하나도 모르겠지만 테이블을 만들 수 있는 사이트가 있습니다.
이 사이트 외에도 많은 사이트들이 있지만, 제가 원하던 병합기능이 있는 사이트가 별로 없었고 그나마 있는것도 사용성이 좋지 않아서 이 사이트가 최종적으로 소개 대상이 되었습니다.
http://www.tablesgenerator.com/html_tables
HTML Table generator - TablesGenerator.com
↧ Expand ↧↥ Collapse ↥ Result (click "Generate" to refresh) Copy to clipboard Copy to clipboard Preview Close [X] Select table theme Please, compose a theme for your table by selecting color, border and stripes themes shown below.
www.tablesgenerator.com
테이블 만드는 법 간략히 설명합니다.
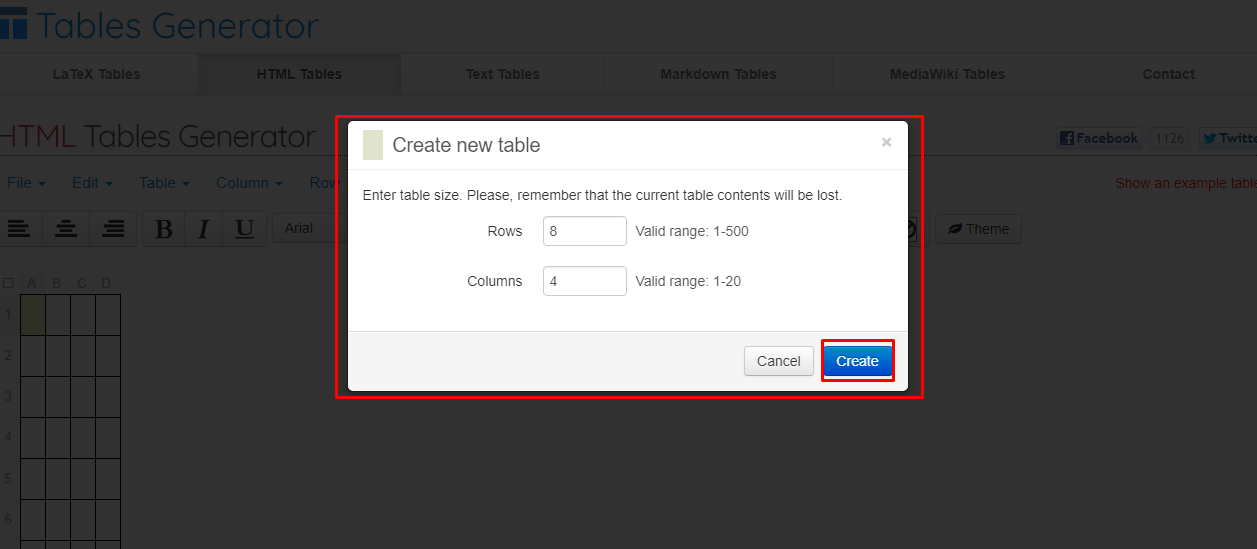
1. 새 테이블 만들기
File > New table

2. 테이블의 열(Columns), 행(Rows) 숫자를 적어 새 테이블을 생성


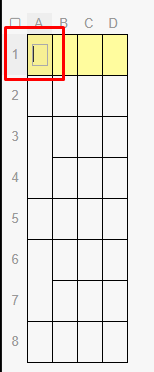
3. 머릿글(테이블 제목, th) 색상넣기
마우스로 해당영역 드래그 후에 색상 클릭
텍스트

배경

4. 셀 합치기 및 셀 나누기
마우스로 해당영역 드래그 후에 아이콘 클릭
합치기

나누기

5. 텍스트 입력
해당 영역에 더블 클릭 후 텍스트 입력

- 텍스트 가운데 정렬
해당 영역 드래그 후 마우스 우 클릭 > Text align > Center (수평 가운데 정렬), Middle (수직 가운데 정렬)

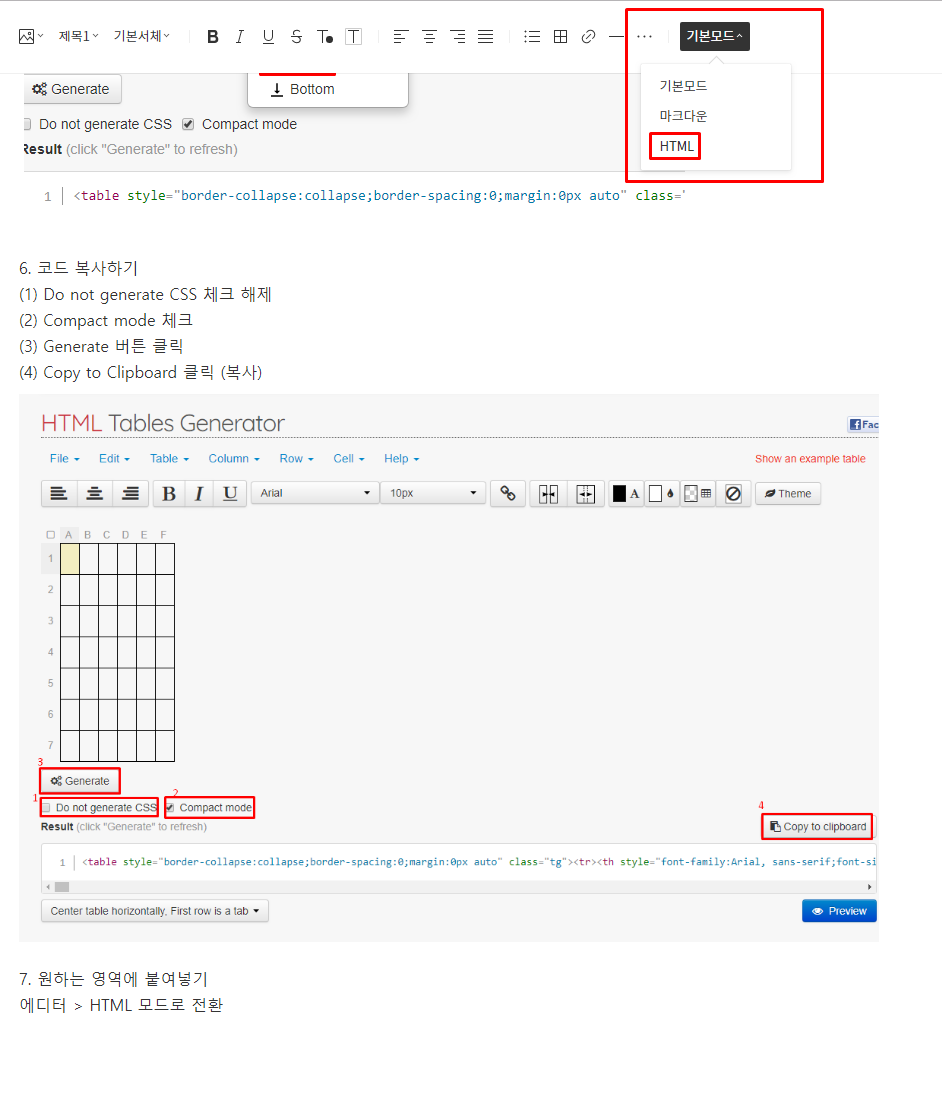
6. 코드 복사하기
(1) Do not generate CSS 체크 해제
(2) Compact mode 체크
(3) Generate 버튼 클릭
(4) Copy to Clipboard 클릭 (복사)

7. 원하는 영역에 붙여넣기 (티스토리 예시)
(1) 에디터 > HTML 모드로 전환

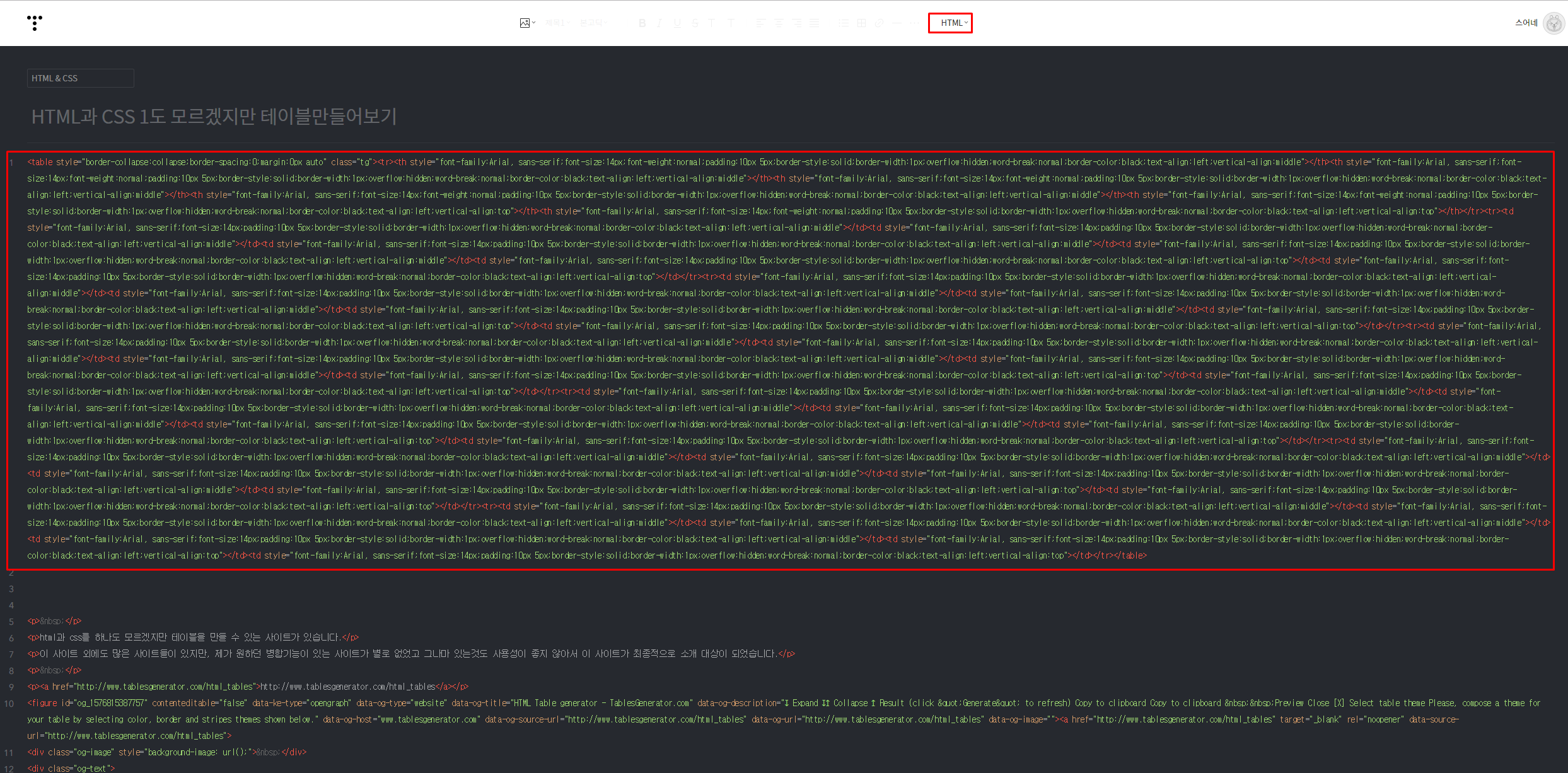
(2) 코드 붙여넣기

(3) 다시 기본모드로 전환
삽입된 테이블 확인 가능

자 이렇게 해서 완성한 테이블을 확인할 수 있습니다.
그리고 별개로 임시 자동저장옵션입니다.
Edit > Autosave table locally 체크(기본은 체크되어있음)
이 기능을 사용하면 나중에 들어와도 이전에 작업한 테이블을 확인할 수 있습니다.

'~2022 > FE-HTML, CSS, ...etc' 카테고리의 다른 글
| (work-break="keep-all") 골치 아픈 이슈 발견해서 기록상 작성 (0) | 2022.02.10 |
|---|---|
| 크롬 사용자에이전트 문자열(UA, User agent string) 점진적 삭제 (0) | 2020.05.21 |
| input 태그 타입 checkbox, radio 스타일 커스텀하기 (0) | 2020.05.21 |
| VSCode extension으로 SASS/SCSS를 사용해보자! (0) | 2020.05.06 |
| <input> autocomplete Attribute , 자동 완성 기능에 대하여 (0) | 2019.11.25 |
| input 타입 range 스타일 수정하기_커스텀 스타일 (3) | 2019.08.01 |
| 메타태그로 브라우저 사용자 페이지 우회시키기(리다이렉션 시키기) (0) | 2019.07.29 |
| 유튜브 비디오 태그(iframe) css만으로 반응형 비디오 만들기 (0) | 2019.06.26 |