뒤에 필수표시(*)를 적용 시키려고 하다가 발견한 이슈로...
word-break="keep-all"이 아닌 경우에는 붙이기가 굉장히 쉬웠다.
그냥 position: absolute해서 우측에 가져다가 붙이면 되니까.


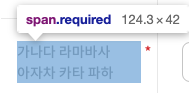
여기서 이제 모바일에서 단어 기준으로 끊으려고 하다 발견.
떨어지는 공백 '자차'의 크기만큼 영역이 유지되고 있다.
따라서 떨어지는 글자수의 값이 다르면 필수표시(*)의 위치 값도 달라진다.


중요한 이슈가 아니다보니, 그냥 줄 바꿈 처리를 위해서 문자열 끝에 붙이기로 했다.
'~2022 > FE-HTML, CSS, ...etc' 카테고리의 다른 글
| 크롬 사용자에이전트 문자열(UA, User agent string) 점진적 삭제 (0) | 2020.05.21 |
|---|---|
| input 태그 타입 checkbox, radio 스타일 커스텀하기 (0) | 2020.05.21 |
| VSCode extension으로 SASS/SCSS를 사용해보자! (0) | 2020.05.06 |
| HTML과 CSS 1도 모르겠지만 테이블만들어보기 (Table Generator) (0) | 2019.12.23 |
| <input> autocomplete Attribute , 자동 완성 기능에 대하여 (0) | 2019.11.25 |
| input 타입 range 스타일 수정하기_커스텀 스타일 (3) | 2019.08.01 |
| 메타태그로 브라우저 사용자 페이지 우회시키기(리다이렉션 시키기) (0) | 2019.07.29 |
| 유튜브 비디오 태그(iframe) css만으로 반응형 비디오 만들기 (0) | 2019.06.26 |