변수(Variable)와 식별자(Identifier)
들어가기 전에...
사람들은 변수(Variable)와 식별자(Identifier)를 혼용하는 경우가 많습니다.
"내가 혼용했었나?"라고 의문이 들면서 이해가가지 않을 수도 있습니다.
혼용을 하면서도 인지하지 못하는 경우가 많기 때문인데,
첫번째로는, 대화의 문맥에 따라 혼용하더라도 상대방이 어떠한 말을 하는지 유추할 수 있기 때문이고
두번째로는, 애초에 혼용해서 사용해왔기때문에 그 차이를 이해하지 못하고 같은 의미로 사용하기때문입니다.
"변수 name을 선언 안 한 것 같은데"
가 아닌,
"식별자 name을 선언 안 한 것 같은데"
가 정확한 문장이라면
읭? 이러실 수도 있습니다.
제가 읭? 이랬거든요.
변수(Variable)
변수라는 이름은 '변할 수 있는 수'라는 뜻으로 수학용어를 차용했다고합니다.
즉, 변경 가능한 데이터를 뜻하며 '데이터가 담길 수 있는 공간 또는 그릇'을 말합니다.
그리고 변수라는 이름을 수학용어에서 차용했다고해서 변수에 담기는 데이터가 '숫자'여야만 하는 것은 아닙니다.
식별자(Identifier)
변수가 되는 어떤 데이터를 식별하는 데 사용하는 이름을 말합니다.
즉 변수명입니다.
변수와 식별자 알아보기
자바스크립트에서는 var, let, const 키워드를 통해 변수를 선언할 수 있습니다.
예시에서는 var를 통해 선언하겠습니다.
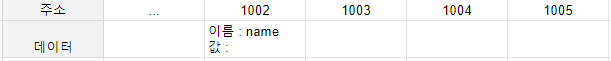
var name = '홍길동';문자열 '홍길동' 데이터 값이 변수에 할당됩니다.
이 변수의 식별자(변수의 명)는 name이라고 할당합니다.


두 개념을 정확히 이해하고 분리해서 사용한다고 해서 뭐 달라지는 것? 없습니다.
하지만 그렇다고 해서 변수와 식별자의 차이를 이해하지않고 사용하는것은 바람직하지 않습니다.
(알고보면 정말 간단하니 더더욱 말이죠)
모르고 혼용하던 날들을 반성하며,
앞으로는 알고 혼용하던지~ 말던지, 다짐하며 변수와 식별자 개념, 차이에 대해 공부해보았습니다.
지식 출처
코어 자바스크립트:핵심 개념과 동작 원리로 이해하는 자바스크립트 프로그래밍,(저자 정재남)
'~2022 > FE-개발 개념' 카테고리의 다른 글
| this (0) | 2020.12.09 |
|---|---|
| 실행 컨텍스트(Execution context) (0) | 2020.12.09 |
| undefined와 null (0) | 2020.12.09 |
| 기본형 타입(Primitive Type)과 참조형 타입(Reference Type) (0) | 2020.12.09 |
| Chrome 80 SameSite 속성 동작 변경 (0) | 2020.06.26 |
| [jQuery기초] 버전별 특성 (0) | 2020.06.18 |
| [jQuery기초] jQuery란? (0) | 2020.06.17 |
| 회사에서 쓰던 환경 그대로 VSCode 동기화하기!__gist__settings sync__ 설정 동기화 (0) | 2020.04.27 |