Nuxtjs + Typescript 프로젝트를 진행하고 있는데, 초반 설정부터 많은 문제가 생겼다.
이전에 작업할 때는 내가 린트 설정한 적이 없어서 생기는 문제인지, (내 머리탓)
아니면 버전(현재 v2.15.8)이 달라져서 혹은 Typescript 설정으로 생기는 문제인지 모르겠으나.
결론은 골치아픈 린트 설정 문제였다.
그래서 이렇게 골치아픈 김에 이것저것 검색해보고 설정하는데 꽤나 시간을 들이고 있다. (eslint, prettier, stylelint....)
덕분에 설정에만 시간을 엄청 쏟고 있다.
뻘짓에 대한 기록글과 해결한 방법 (은 하단에!)
과정에 대한 글
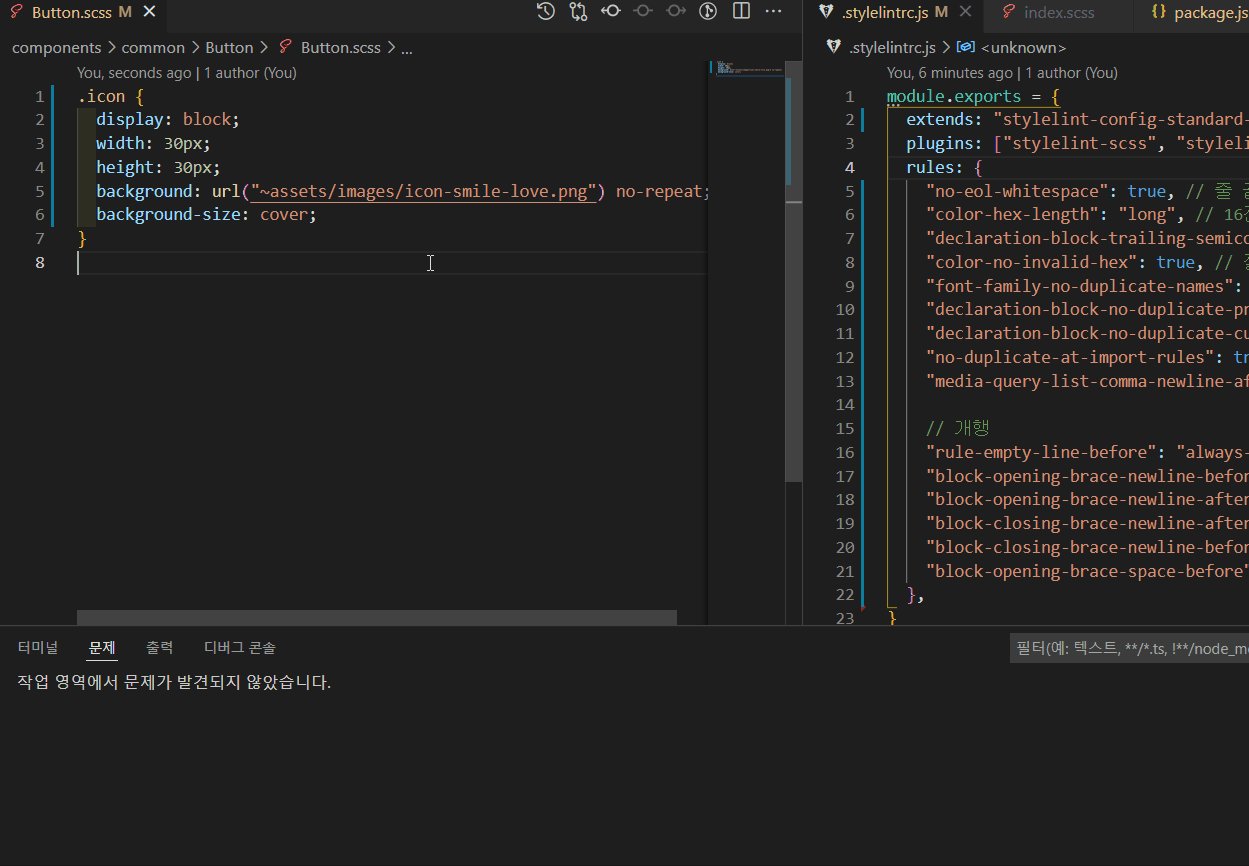
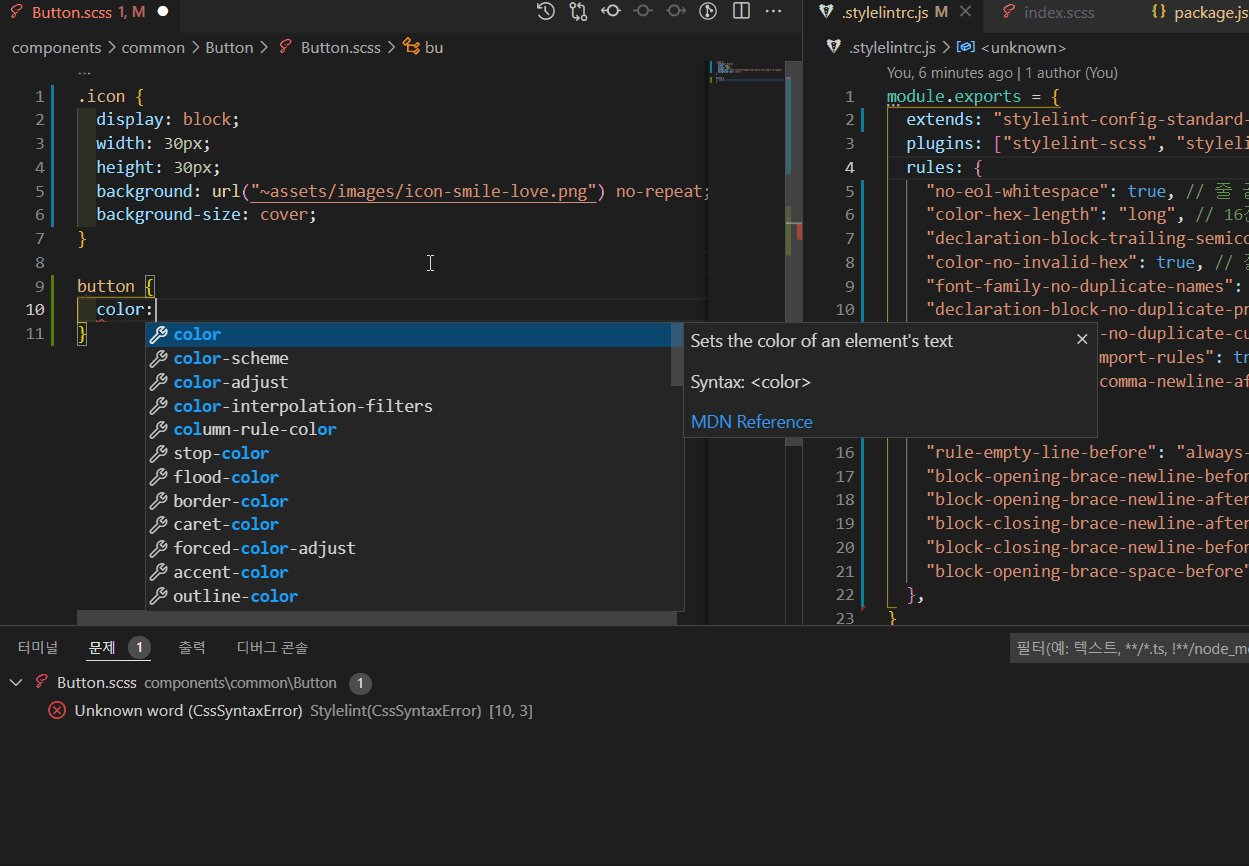
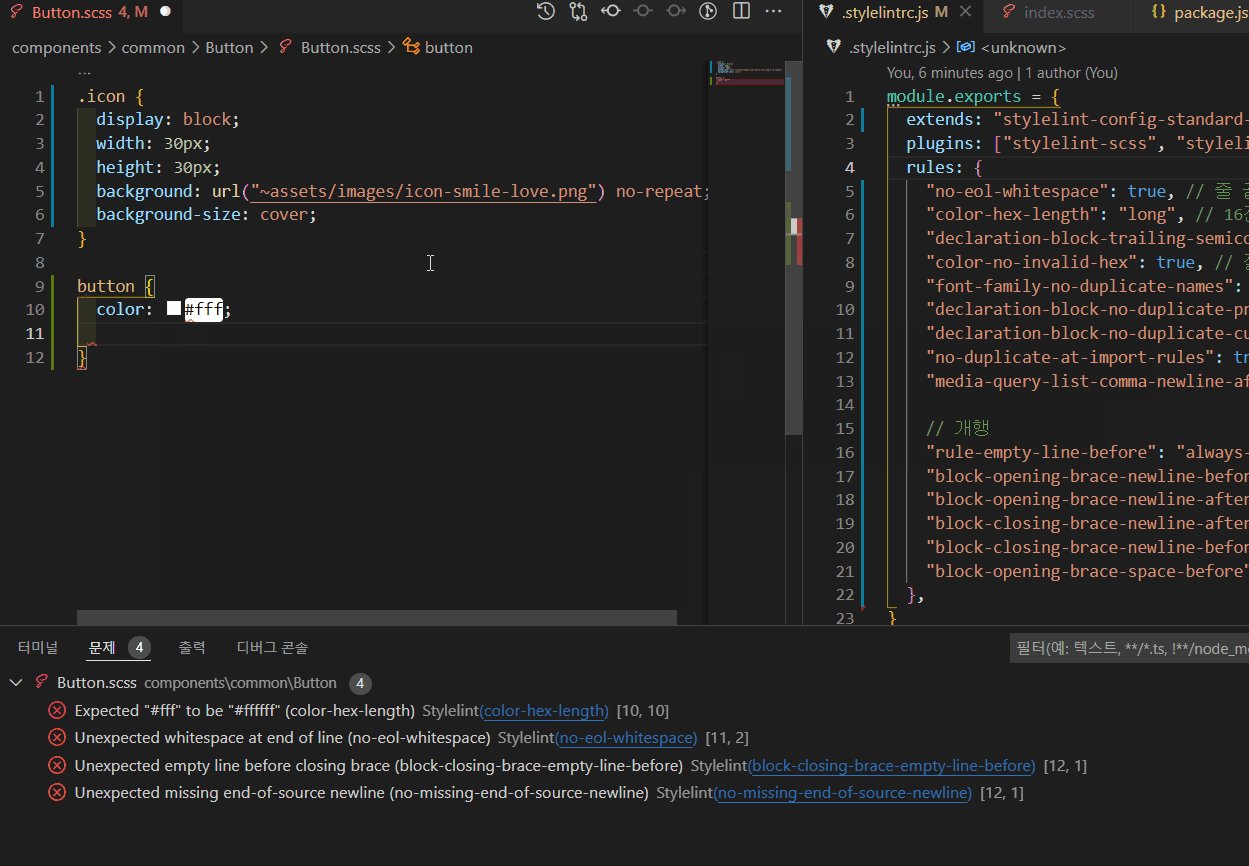
.stylelintrc.js - 실패
이렇게 더러운걸 커밋했다고? ㅎㅎㅎㅋㅋㅋㅋ
module.exports = {
customSyntax: "postcss-html",
extends: "stylelint-config-standard",
plugins: ["stylelint-scss", "stylelint-order"],
rules: {
"string-quotes": "single",
},
overrides: [
{
files: [
'**/**/*.scss',
'**/**/**/*.scss',
],
customSyntax: "postcss-scss",
extends: "stylelint-config-standard-scss",
rules: {
"no-eol-whitespace": true, // 줄 끝, 닫는 중괄호 뒤 공백 허용 여부
"color-hex-length": "long", // 16진수 색상에 대해 표기법 지정
"declaration-block-trailing-semicolon": "always", // 선언 블록 내 후행 세미콜론을 요구
"color-no-invalid-hex": true, // 잘못된 16진수 색상을 허용 여부
"font-family-no-duplicate-names": true, // 중복 폰트 선언 여부
"declaration-block-no-duplicate-properties": true, // 같은 선언 내 중복 속성 선언 여부
"declaration-block-no-duplicate-custom-properties": true, // 같은 선언 내 중복 사용자 속성 선언 여부
"no-duplicate-at-import-rules": true, // 중복 @import 규칙을 허용 여부
"media-query-list-comma-newline-after": "always", // 미디어 쿼리 목록 쉼표 뒤 줄 바꿈이나 공백
// 개행
"rule-empty-line-before": "always-multi-line", // 규칙 앞에 빈줄 속성
"block-opening-brace-newline-before": "never-single-line", // 여는 중괄호 앞 (선택자와 괄호 사이)
"block-opening-brace-newline-after": "always", // 여는 중괄호 다음 개행
"block-closing-brace-newline-after": "always", // 닫는 중괄호 뒤
"block-closing-brace-newline-before": "always", // 닫는 중괄호 앞
"block-opening-brace-space-before": "always", // 여는 중괄호 앞
},
}
]
}
postCSS를 제거하고 SCSS로 작업하려고 했더니, 종속성때문에 에러가 났다.
그래서 그냥 삭제하지 않고 customSyntax 설정만 제거했는데 이때도 에러가 났다.
그래서 위와 같이 overrides를 통해 files에서 scss파일만 추가해서 작업했다.
이때 생기는 문제는 vue파일에서 상단 postcss-html이 적용되고 있어서 어쩔수 없이 룰에 string-quotes를 single를 추가해야했다. (이때 .vue 파일때문이 아닐까?? 생각했다. 생각해보니 검색법이 잘못된듯 postCSS를 사용한다는 전제로 검색했던 것인가 휴.)

이렇게 작업을 하고 나니까 생각해보니 vue파일을 ignore 시키면 될 것 같아서 stylelint의 ignore 설정법을 찾아봤고,,,
https://stylelint.io/user-guide/ignore-code
Ignoring code | Stylelint
You can ignore:
stylelint.io
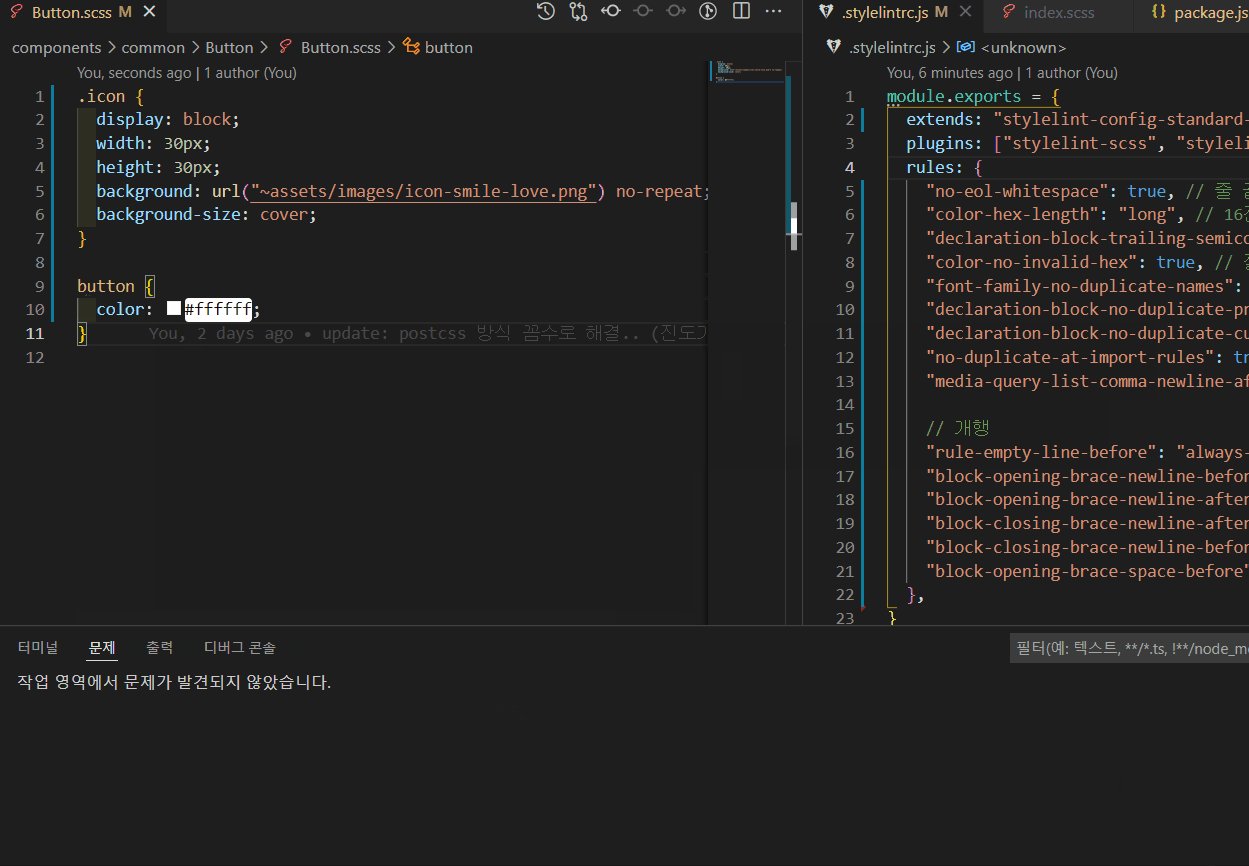
결론
.stylelintrc.js
module.exports = {
extends: "stylelint-config-standard-scss",
plugins: ["stylelint-scss", "stylelint-order"],
rules: {
"order/properties-alphabetical-order": true, // 알파벳 정렬
"no-eol-whitespace": true, // 줄 끝, 닫는 중괄호 뒤 공백 허용 여부
"color-hex-length": "long", // 16진수 색상에 대해 표기법 지정
"declaration-block-trailing-semicolon": "always", // 선언 블록 내 후행 세미콜론을 요구
"color-no-invalid-hex": true, // 잘못된 16진수 색상을 허용 여부
"font-family-no-duplicate-names": true, // 중복 폰트 선언 여부
"declaration-block-no-duplicate-properties": true, // 같은 선언 내 중복 속성 선언 여부
"declaration-block-no-duplicate-custom-properties": true, // 같은 선언 내 중복 사용자 속성 선언 여부
"no-duplicate-at-import-rules": true, // 중복 @import 규칙을 허용 여부
"media-query-list-comma-newline-after": "always", // 미디어 쿼리 목록 쉼표 뒤 줄 바꿈이나 공백
// 개행
"rule-empty-line-before": "always-multi-line", // 규칙 앞에 빈줄 속성
"block-opening-brace-newline-before": "never-single-line", // 여는 중괄호 앞 (선택자와 괄호 사이)
"block-opening-brace-newline-after": "always", // 여는 중괄호 다음 개행
"block-closing-brace-newline-after": "always", // 닫는 중괄호 뒤
"block-closing-brace-newline-before": "always", // 닫는 중괄호 앞
"block-opening-brace-space-before": "always", // 여는 중괄호 앞
},
}
.stylelintignore
루트에 파일 생성

*.vue그렇다 걍 vue 파일을 ignore시키면 되는 것이었다.
(postcss, postcss-html, postcss-scss 모두필요엄슴 uninstall)

'Vue' 카테고리의 다른 글
| [Vue3/Typescript] 할일 목록을 만들면서 Vue3 배워보자 - 03 (0) | 2022.03.07 |
|---|---|
| [Vue3/Typescript] 할일 목록을 만들면서 Vue3 배워보자 - 02 (0) | 2022.03.06 |
| [Vue3/Typescript] 할일 목록을 만들면서 Vue3 배워보자 - 01 (0) | 2022.03.06 |
| (force-update) gnb 같은 페이지에서 새로고침 비슷하게 reload 시키기 (0) | 2022.02.07 |
| Nuxt Universal Mode? (넉스트 유니버설 모드) (0) | 2021.08.23 |
| [기초] Vuex 사용하기 (0) | 2021.06.17 |
| vue.js로 개발 후 firebase로 배포해보기 (0) | 2019.11.15 |
| vue.js 기초- 인스타그램 만들어보기 09_vueX (코딩애플 세미나 후기) (0) | 2019.08.01 |