Chrome is deploying HTTP/3 and IETF QUIC
2013년 Google에서 공개적으로 발표했으며 처음에는 Quick UDP Internet Connections의 약어로 제안되었지만,
오늘날에는 약어가 아닌 QUIC라는 프로토콜 이름 그대로 불리운다.
발표 이후 IETF(인터넷 프로토콜 유지를 담당하는 평균 조직)에 도입 된 후 IETF에서 사용하면서 개선하기 시작했고
IETF의 QUIC는 초반에 출시한 QUIC와 유사하지만 다른 버전이 되었다.
IETF의 개선된 버전을 확인한 Google의 QUIC팀은 IETF를 추적해서 Google QUIC를 발전시켰고 많이 유사해졌다.
IETF QUIC는 TCP를 통한 TLS 1.3보다 HTTP를 훨씬 능가하는 것으로 나타났다.
- 검색시간감소 2%
- Youtube 리버퍼기간 감소 9%
- 디바이스 처리량 증가
- PC 3%
- Mobile 7%
Chrome 몇달 뒤 지원을 시작할 예정이며 초안 QUIC와 호환성이 깨지는 변경사항은 없으며 무선 식별자를 변경할 계획이 없다. 만약 추후에 이러한 변경이 있을 경우 재 검토하여 발표할 예정이라고한다.
UDP?
UDP
사용자 데이터그램 프로토콜(User Datagram Protoco)
TCP와 함께 데이터그램으로 알려진 단문 메시지를 교환하기 위해서 사용된다.
UDP는 유니버설 데이터그램 프로토콜(Universal Datagram Protocol)이라고 일컫기도 한다.
UDP의 전송 방식은 너무 단순해서 서비스의 신뢰성이 낮고, 데이터그램 도착 순서가 바뀌거나, 중복되거나, 심지어는 통보 없이 누락시키기도 한다.
UDP는 일반적으로 오류의 검사와 수정이 필요 없는 애플리케이션에서 수행할 것으로 가정한다.
UDP를 사용하는 네트워크 애플리케이션에는 도메인 이름 서비스 (DNS), IPTV, 음성 인터넷 프로토콜 (VoIP), TFTP, IP 터널, 그리고 많은 온라인 게임 등이 있다.
- 출처: 위키백과
Quic?
TCP, TLS등의 기능을 결합한 새로운 네트워킹 전송 프로토콜
TCP
전송 제어 프로토콜(Transmission Control Protocol)
IP와 함께 TCP/IP라는 명칭으로도 널리 불린다. TCP는 근거리 통신망이나 인트라넷, 인터넷에 연결된 컴퓨터에서 실행되는 프로그램 간에 일련의 옥텟을 안정적으로, 순서대로, 에러없이 교환할 수 있게 한다.
- 출처 : 위키백과
TLS
전송 계층 보안(Transport Layer Security, 과거 명칭: 보안 소켓 레이어/Secure Sockets Layer, SSL)
컴퓨터 네트워크에 통신 보안을 제공하기 위해 설계된 암호 규약이다.
이 규약은 인터넷 같이 TCP/IP 네트워크를 사용하는 통신에 적용되며, 통신 과정에서 전송계층 종단간 보안과 데이터 무결성을 확보해준다.
이 규약은 웹 브라우징, 전자 메일, 인스턴트 메신저, voice-over-IP (VoIP) 같은 응용 부분에 적용되고 있다.

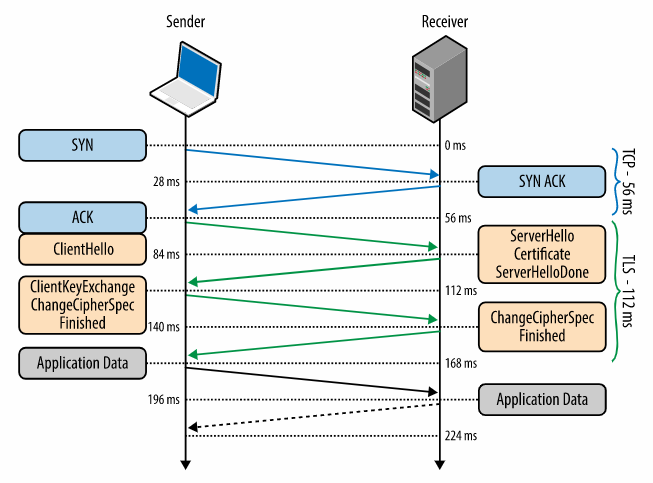
TCP는 요청마다 3-way Handshake 와 SSL과 같은 암호화가 추가 된다면 TLS handshake 로 인한 RTT(Round Trip Time) 증가한다.
또한 HOL(head of line) 블로킹 문제 등이 있다.
UDP와 TCP 비교
TCP는 데이터를 주고 받을 양단 간에 먼저 연결을 설정하고 설정된 연결을 통해 양방향으로 데이터를 전송하지만, UDP는 연결을 설정하지 않고 수신자가 데이터를 받을 준비를 확인하는 단계를 거치지 않고 단방향으로 정보를 전송한다.
* 신뢰성 - TCP는 메시지 수신을 확인하지만 UDP는 수신자가 메시지를 수신했는지 확인할 수 없다.
* 순서 정렬 - TCP에서는 메시지가 보내진 순서를 보장하기 위해 재조립하지만 UDP는 메시지 도착 순서를 예측할 수 없다.
* 부하 - TCP보다 속도가 일반적으로 빠르고 오버헤드가 적다.
- 위키백과
Chrome is deploying HTTP/3 and IETF QUIC
'아티클' 카테고리의 다른 글
| [아티클 프로젝트 058] 즉시 실행 함수 (IIFE, Immediately-Invoked Function Expression) (0) | 2020.11.03 |
|---|---|
| [아티클 프로젝트 057] 취준생이 반드시 알아야 할 프론트엔드 지식들 (var va let va const) (0) | 2020.11.02 |
| [아티클 프로젝트 055] this (0) | 2020.10.28 |
| [아티클 프로젝트 051] User-Agent Client Hints의 도입, UA 프리징을 대비하라 (0) | 2020.10.14 |
| [아티클 프로젝트 047] 취준생이 반드시 알아야 할 프론트엔드 지식들 -CSS (0) | 2020.10.06 |
| [아티클 프로젝트 045] ORM이란 (0) | 2020.09.24 |
| [아티클 프로젝트 042] NAVER FE devtalk: 디자인 시스템에 대한 소개와 효율성 개선 및 구축 경험공유 - 플랫폼 디자이너 없이 디자인 시스템을 구축하는 프로덕트 디자이너의 우당탕탕 고통 연대기 (0) | 2020.09.21 |
| [아티클 프로젝트 041] Javascript DOM(Document Object Model)과 BOM(Browser Object Model) (0) | 2020.09.17 |

