Chrome 86 업데이트 :focus-visible, Quick Focus Highlight (접근성)
:focus-visible
- :focus와 같아 보일 수 있으나 :focus-visible은 키보드를 통해 탭할때에 스타일을 지정할 수 있다.
- :focus와 함께 사용 가능하다.
- Firefox의 :-moz-focusring과 유사한 기능을 제공하지만 동일하지 않다.
- 웹 외에 키보드 입력을 지원하는 모든 요소에서 사용된다.
도입이유
외관상의 이유로 클릭을 받았을때 :focus를 css로 비활성화하는 경우가 많다.
이것은 안티패턴으로 분리된다.
:focus를 비활성화할 경우 저시력, 인지장애가 있는 사용자의 접근성 문제가 야기되기때문에 :focus와 분리된 :focus-visible이 추가되었다.
테스트방법
9월 3일 베타버전, 글을 작성하는 당시(9/8)는 베타버전으로 실험용 플래그 설정 후 확인 가능
- chrome://flags/
- Experimental Web Platform features 검색
- Enabled로 변경하고 확인가능

Syntax
:focus-visible/ * 마우스나 터치 시 정의 * /
button:focus:not(.focus-visible) {}
/ * 키보드 포커스 시 정의 * /
button:focus-visible{}
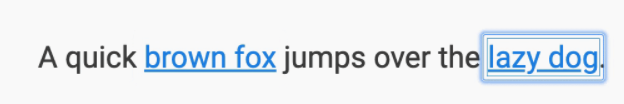
Basic example
<input value="Default styles">
<button>Default styles</button>
<input class="focus-only" value=":focus only">
<button class="focus-only">:focus only</button>
<input class="focus-visible-only" value=":focus-visible only">
<button class="focus-visible-only">:focus-visible only</button>input, button {
margin: 10px;
}
.focus-only:focus {
outline: 2px solid black;
}
.focus-visible-only:focus-visible {
outline: 4px dashed darkorange;
}Output

Browser Support

Quick Focus Highlight
- 사용자 기본 설정할 수 있다.
- 탭으로 탐색 시에 초점이 맞춰진 요소가 2초동안 표시 기능을 제공한다.
- 항상켜짐모드는 아니다.
- 입력 장치에 관계없이 초점 표시를 일치하게 만들 수 있다.
- :focus 기능과는 별도며 :focus 기능 스타일을 비활성화해도 표시한다.

출처 및 참고
'아티클' 카테고리의 다른 글
| [아티클 프로젝트 042] NAVER FE devtalk: 디자인 시스템에 대한 소개와 효율성 개선 및 구축 경험공유 - 플랫폼 디자이너 없이 디자인 시스템을 구축하는 프로덕트 디자이너의 우당탕탕 고통 연대기 (0) | 2020.09.21 |
|---|---|
| [아티클 프로젝트 041] Javascript DOM(Document Object Model)과 BOM(Browser Object Model) (0) | 2020.09.17 |
| [아티클 프로젝트 040] 취준생이 반드시 알아야 할 프론트엔드 지식들-프론트엔드 전반 (0) | 2020.09.15 |
| [아티클 프로젝트 038] 플래닝 포커(Planning Poker) (0) | 2020.09.11 |
| [아티클 프로젝트 034] [SOCAR FRAME 만들기 #3] 컴포넌트, 제대로 만들어 쉽게 쓰자! (1탄) (0) | 2020.08.28 |
| [아티클 프로젝트 033] SEO 그것을 알려드림 (0) | 2020.08.27 |
| [아티클 프로젝트 029] ES6부터 ES2020까지 03. ES9 간단하게 알고가기 (0) | 2020.08.20 |
| [아티클 프로젝트 028] ES6부터 ES2020까지 02. ES7, ES8 간단하게 알고가기 (0) | 2020.08.19 |