기존의 3차에서 썼던 소스를 활용해서 계속 수업을 진행했습니다.
잘 있나 npm run serve를 한 번 해보고 시작합니다.

잘있으면
일단 첫번째로는 인스타에 올릴 때 필터효과를 사용해보도록 하겠습니다.
cssgram 을 사용할 것인데요, 전 처음 알았어요
CSSGram
What is This? For more background on CSS Image Effects, you can check out my blog series here, or watch my video from CSS Conf EU, which gives a baseline on blend modes and filters. Simply put, CSSgram is a library for editing your images with Instagram-li
una.im
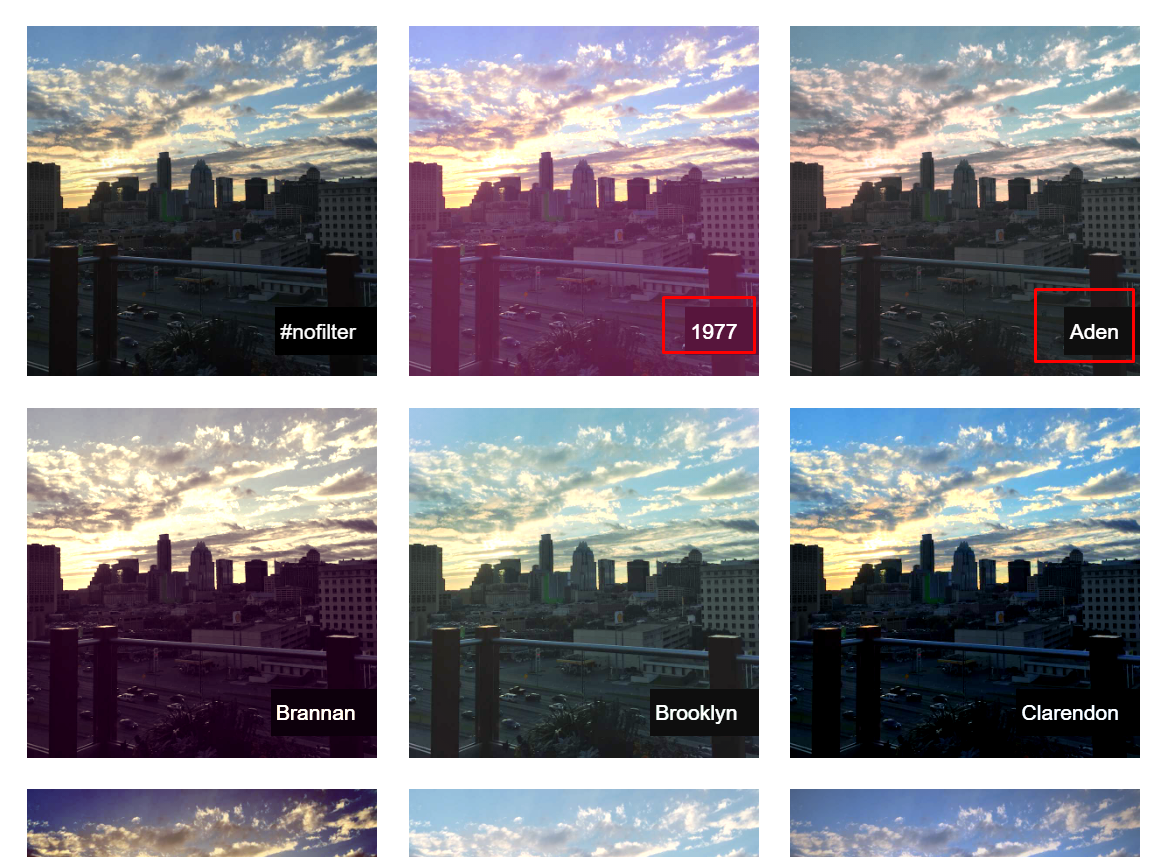
사이트들어가면 보이는 이름들을 클래스로 넣으면 필터효과가 적용이 되는 라이브러리입니다.

사용하기 위해서 링크를 먼저 가져오겠습니다.
링크는 public > index.html에 넣어주겠습니다.

cdn 링크는 사이트 하단으로 내려가다보면 설명에 있습니다.
그 후에 이것을 사용할 영역을 만들어주겠습니다.
업로드 하던 부분에 만들면 되겠죠? step 2부분이요~

저 하단에 필터영역을 만들어주겠습니다.
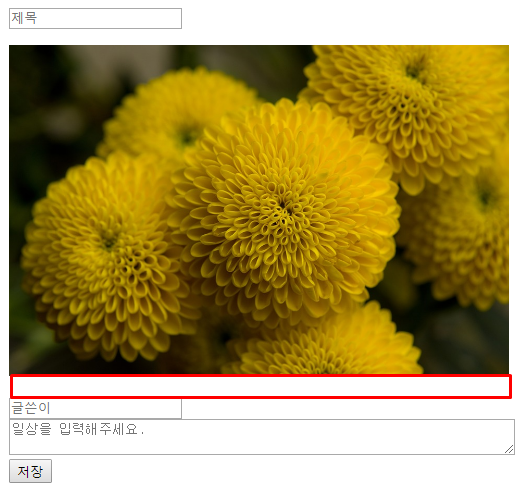
일단 가짜 영역을 만들어볼께요
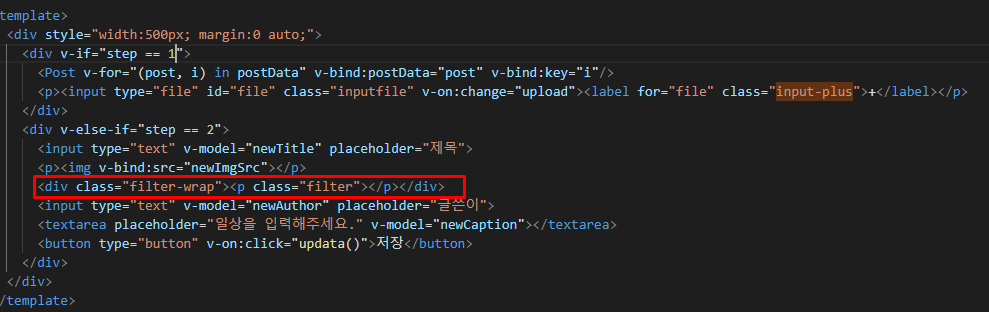
App.vue에 영역을 추가합니다.

그 후에 스타일로 좀 꾸며 줍니다.
저는 반응형으로 만들지는 않았습니다.

그리고 이미지를 똑같이 넣어줍니다.
3단계에서 바로 오면 newImgSrc가 무엇인지 아시겠죠?

그러면 렌더링이 아래와 같이 되는데,

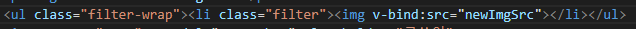
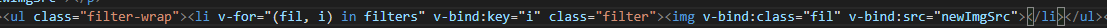
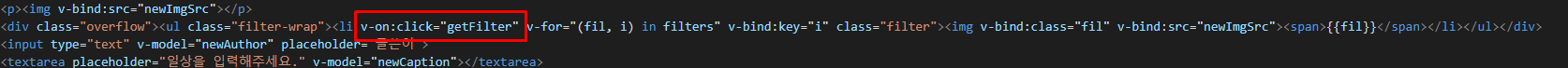
이것을 반복문으로 여러개+필터를 입혀서 출력해보겠습니다.
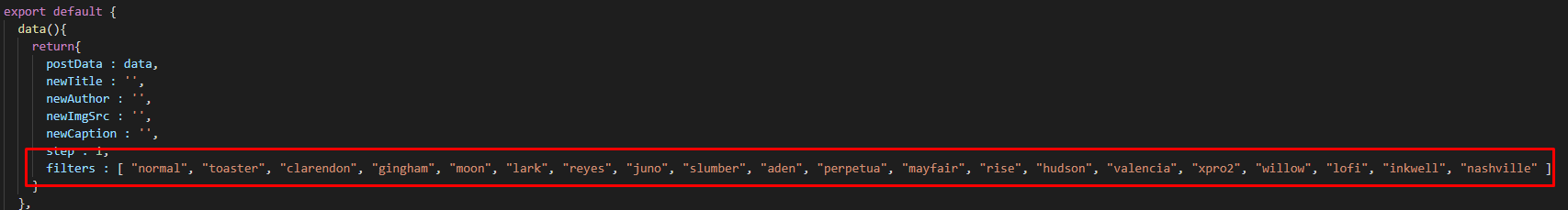
아까 cssgram에서 본 필터명을 data로 만들어 줍니다. 그리고 그것으로 반복문을 돌려서 출력합니다.


클래스 명이 필터명과 동일하면 적용된다고 했죠?
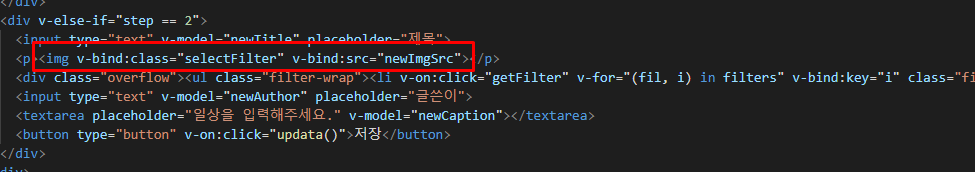
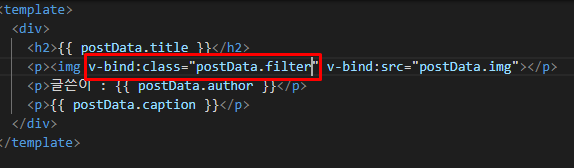
v-bind:class로 filter 명을 넣어줍니다.
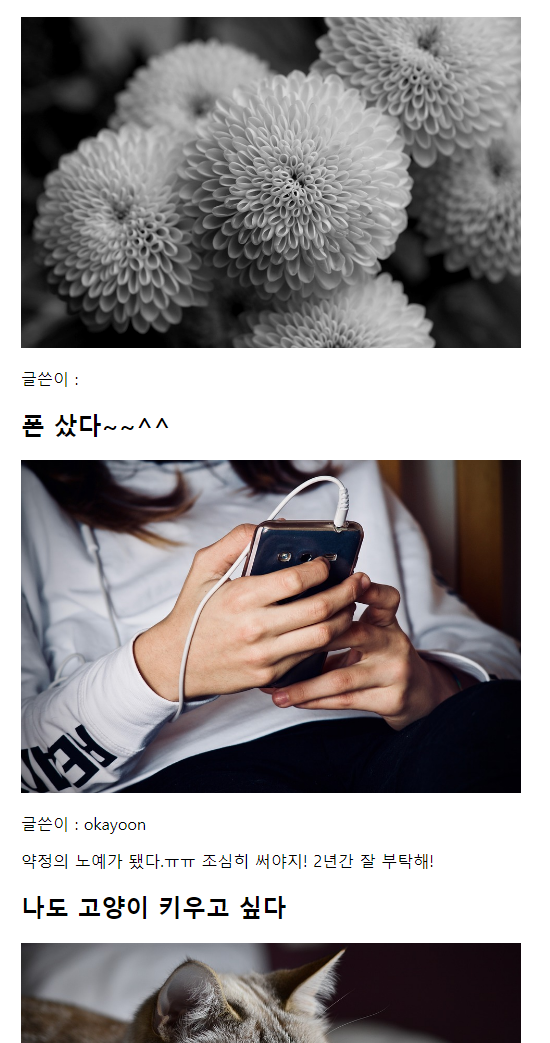
렌더링 잘되네요

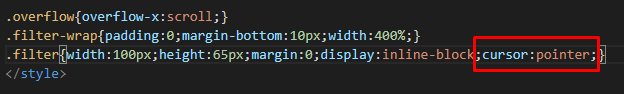
스타일을 좀 수정하겠습니다.
filter-wrap을 감싸줄 태그를 만들고

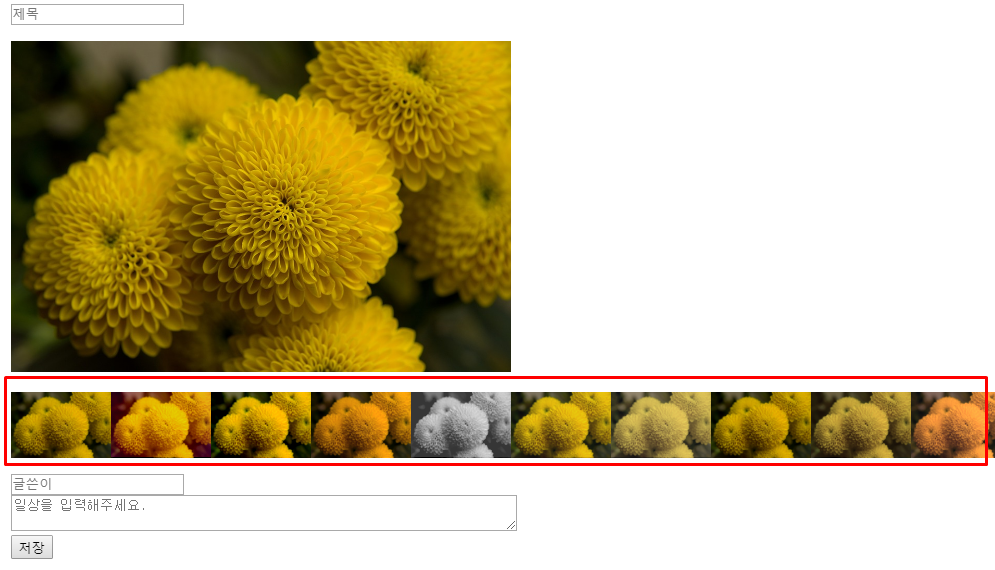
스타일을 추가해주면

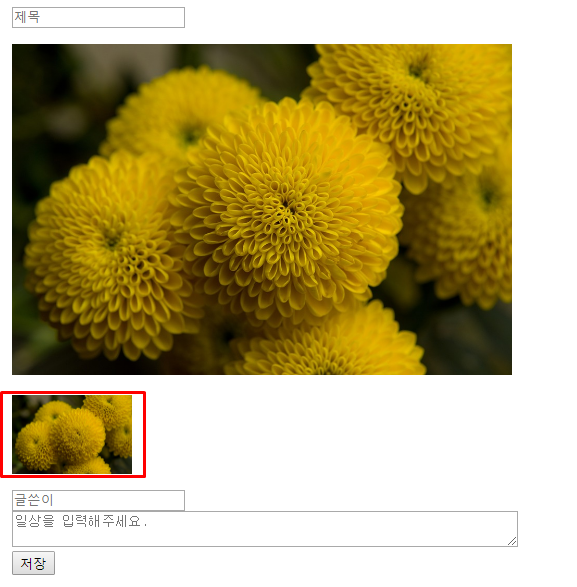
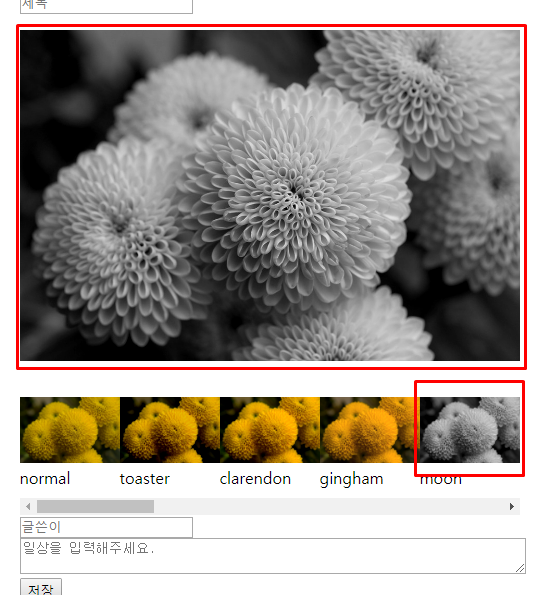
아래와 같이 렌더링 됩니다.

그리고 이 필터들의 이름을 보여주겠습니다.


누르면 원본 이미지가 변하도록 해보겠습니다.
버튼같이 보이도록 cursor 추가해주고


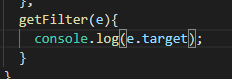
클릭 시 getFilter 이벤트 실행

타겟은 e.target 하면 클릭된 img가 나온다.
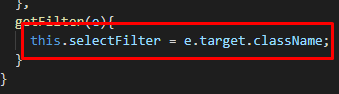
여기 클래스를 원본 이미지 class에 넣어주면되느데, 먼저 e.target의 클래스를 가져옵니다.

data에 selectFilter라고 빈값을 만들고

필터명을 넣어줍니다.
그리고 원본이미지에 v-bind:class해서 넣어줍니다.

필터 이미지를 클릭하면 필터에따라 변하는 것을 볼 수있습니다.

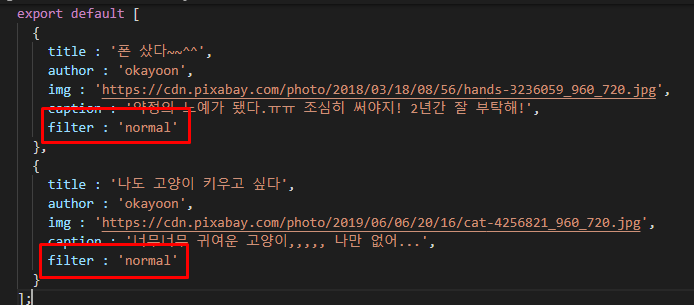
자 이제 데이터가 저장되어야하니까 data.js에서 filter항목을 추가합니다.

기본을 normal로 등록해주고, 빈값이어도 상관은 없을 것 같아요.
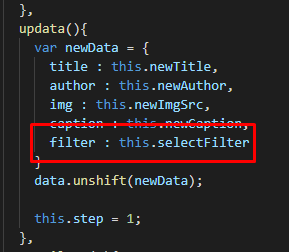
그리고 저장하는 update() 함수에서 filter 키 값을 추가해줍니다.
저장할때 selectFilter에 저장하니까 가져와서 담아줍니다.

그리고 렌더링이 될 수 있게 이미지에 v-bind:class로 넣어줍니다.

짜잔~ 처음부터 등록을 진행하면 내가 등록한 이미지에 필터가 적용된 모습이 확인됩니다.

'Vue' 카테고리의 다른 글
| vue.js 기초- 인스타그램 만들어보기 09_vueX (코딩애플 세미나 후기) (0) | 2019.08.01 |
|---|---|
| vue.js 기초- 인스타그램 만들어보기 08_ajax통신, axios (코딩애플 세미나 후기) (0) | 2019.08.01 |
| vue.js 기초- 인스타그램 만들어보기 07_slot (코딩애플 세미나 후기) (0) | 2019.08.01 |
| vue.js 기초- 인스타그램 만들어보기 06_EventBus(코딩애플 세미나 후기) (0) | 2019.08.01 |
| vue.js 기초- 인스타그램 만들어보기 04 (코딩애플 세미나 후기) (0) | 2019.07.02 |
| vue.js 기초- 인스타그램 만들어보기 03 (코딩애플 세미나 후기) (0) | 2019.06.25 |
| vue.js 기초- 인스타그램 만들어보기 02 (코딩애플 세미나 후기) (0) | 2019.06.24 |
| vue.js 기초- 인스타그램 만들어보기 01 (코딩애플 세미나 후기) (0) | 2019.06.18 |