티스토리 뷰
반응형
<slot>에 대해 배워보겠습니다.
저는 강의를 들으면서 slot에 대해 처음알게되었습니다.
slots는 하위컴포넌트에게 HTML, Component를 전달 할 수 있다고합니다.
그리고 <slot>을 사용하는 이유는 props 정의안하고 parent에서 child로 데이터를 간단히 표현할 때 사용한다고 합니다.
컴포넌트를 사용할때 <Component/>로 사용하고는 했는데, 가끔 강의를 보면 <Component></Component>로 사용하고는 하는 사람들을 봤습니다.
<slot>은 여닫는 함수가 모두 존재할 때에만 사용할 수 있다고 합니다.
문법
child
<div>
<slot></slot>
</div>parent
<child>
<p>여기에 HTML을 넣으면 slot 안에 표현된다</p>
</child><slot>을 vue파일에 추가합니다.
App.vue

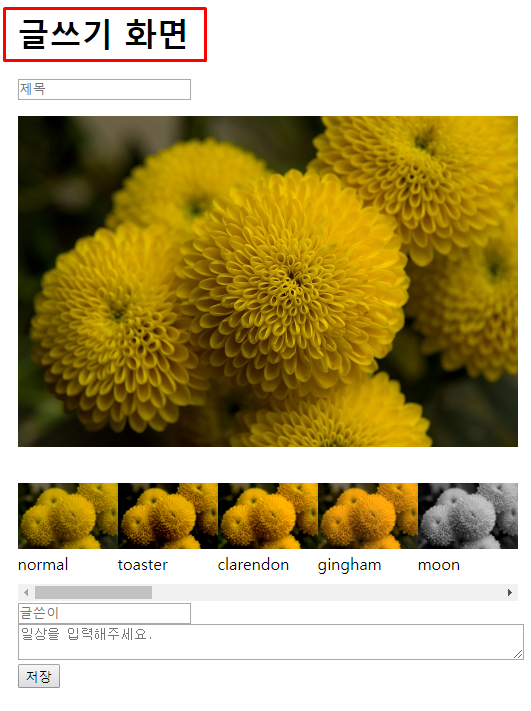
App.vue 파일에서 <Editor></Editor> 태그 사이에 타이틀을 삽입해보겠습니다.
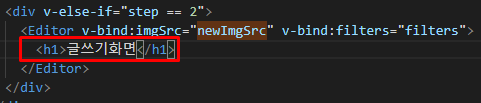
Editor.vue
<slot>을 사용해줍니다.

아래와 같이 확인이 됩니다.

정상적으로 된거 맞아? 하고 궁금해서 렌더링된 태그를 봤습니다.

Editor.vue 컴포넌트 영역에 포함된 것 같은 모습입니다.
<slot>에 data도 {{ }}로 삽입할 수 있습니다.



이렇게 하면 동적인 데이터도 넣을 수 있을 듯 싶습니다.
반응형
'Vue' 카테고리의 다른 글
| [기초] Vuex 사용하기 (0) | 2021.06.17 |
|---|---|
| vue.js로 개발 후 firebase로 배포해보기 (0) | 2019.11.15 |
| vue.js 기초- 인스타그램 만들어보기 09_vueX (코딩애플 세미나 후기) (0) | 2019.08.01 |
| vue.js 기초- 인스타그램 만들어보기 08_ajax통신, axios (코딩애플 세미나 후기) (0) | 2019.08.01 |
| vue.js 기초- 인스타그램 만들어보기 06_EventBus(코딩애플 세미나 후기) (0) | 2019.08.01 |
| vue.js 기초- 인스타그램 만들어보기 05 (코딩애플 세미나 후기) (0) | 2019.08.01 |
| vue.js 기초- 인스타그램 만들어보기 04 (코딩애플 세미나 후기) (0) | 2019.07.02 |
| vue.js 기초- 인스타그램 만들어보기 03 (코딩애플 세미나 후기) (0) | 2019.06.25 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 타입스크립트
- 브라우저
- Article
- React
- 뷰
- 메서드
- 통신
- 강의
- 코딩애플
- 자바스크립트
- html
- VUE
- 제로초
- 공부
- Method
- JavaScript
- 프론트엔드
- JS
- vue.js
- jQuery
- frontend
- 아티클
- 기초
- 차이
- TypeScript
- css
- 프로젝트
- 제이쿼리
- 리액트
- Study
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

