설치
npm i vuex
store 폴더에 관리하기 위해 store폴더, 파일 생성

store/store.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
//...
},
getter: {
//...
},
mutations: {
//...
},
action: {
//...
}
})이런 형태로 작업하면 된다.
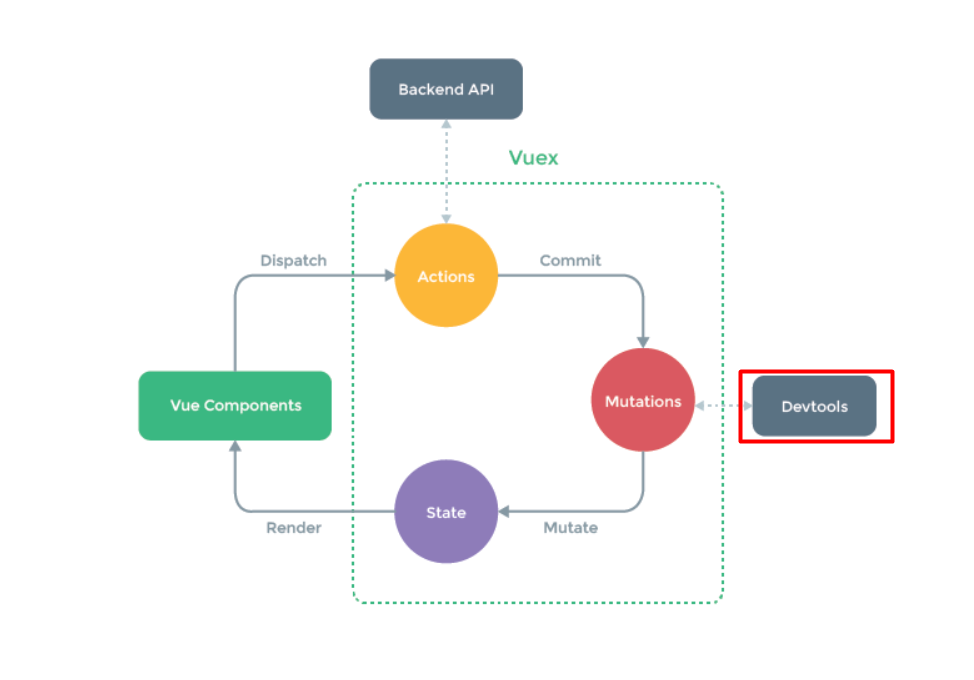
- state: 여러 컴포넌트에 공유되는 데이터
- getter: 연산된 state값을 접근하는 속성
- mutations: state값을 변경하는 이벤트 로직이나 메서드
- actions: 비동기 처리 로직을 선언하는 메서드
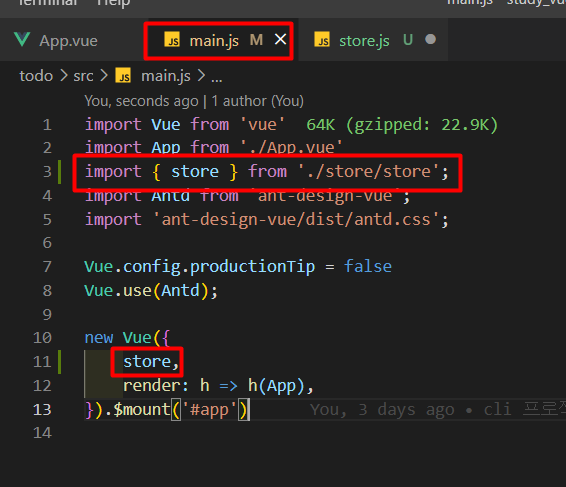
그리고 store 파일을 등록해줘야한다.
main.js

state
// vue파일 안에서 작업할 경우
// App.vue
data: {
message: 'hello',
}
<p>{{ message }}</p>
// store를 통해 작업할 경우
// store.js
state: {
message: 'hello',
}
// App.vue
<p>{{ this.$store.state.message }}</p>// App.vue
data: {
message: 'hello',
}
<p>{{ message }}</p>
// store.js
state: {
message: 'hello',
}
// App.vue
<p>{{ this.$store.state.message }}</p>
getters
state에 접근하는 속성
computed()처럼 미리 연산된 값을 접근하는 속성
// store.js
getters: {
getNumber(state){
return state.num;
},
doubleNumber(state){
return state.num * 2;
}
}
// App.vue
<p>{{ this.$store.getters.getNumber }}</p>
<p>{{ this.$store.getters.doubleNumber }}</p>
mutations
state 값을 변경할 수 있는 유일한 방법,
mutations을 통해서 작업해야 devtools에서 추적이 가능.

// store.js
mutations: {
printNumbers(state) {
return state.num
},
sumNumbers(state, anotherNum) {
return state.num + anotherNum;
}
},
// App.vue
this.$store.commit('printNumbers');
this.$store.commit('sumNumbers', 20);
// state를 변경하기 위해 mutations를 동작시킬 때 인자(payload)를 전달할 수 있음
// store.js
mutations: {
modifyState(state, payload) {
console.log(payload.str);
return state.storeNum += payload.num;
}
}
// App.vue
this.$store.commit('modifyState', {
str: 'passed from payload',
num: 20
});
actions
비동기 처리 로직을 선언하는 메서드. 비동기 로직을 담당하는 mutations
데이터 요청, promise, es6 async과 같은 비동기 처리는 모두 actions에 선언
// store.js
mutation: {
doubleNumber(state) {
state.num * 2;
}
},
actions: {
delayDoubleNumber(context) {
// context로 store의 메서드와 속성 접근
context.commit('doubleNumber');
}
}
// App.vue
// dispatch로 actions 호출
this.$store.dispatch('delayDoubleNumber');actions에서 mutation에 접근하기 위한 경로로 첫번째 인자 context가 존재한다.
비동기 예제1
// store.js
mutations: {
addCounter(state) {
state.counter++;
}
},
actions: {
delayedAddCounter(context) {
setTimeout(() => context.commit('addCounter'), 2000);
}
}
// App.vue
methods: {
incrementCounter(){
this.$store.dispatch('delayedAddCounter');
}
}
비동기 예제2
// store.js
mutations: {
setData(state, fetchedData){
state.product = fetchedData;
}
},
actions: {
fetchProductData(context) {
return axios.get('https://domain.com/products/1')
.then(res => context.commit('setData', res));
}
}
// App.vue
methods: {
getProduct() {
this.$store.dispatch('fetchProductData');
}
}'Vue' 카테고리의 다른 글
| [Vue3/Typescript] 할일 목록을 만들면서 Vue3 배워보자 - 01 (0) | 2022.03.06 |
|---|---|
| [Nuxtjs 프로젝트] stylelint 설정(.stylelintrc.js) (0) | 2022.02.12 |
| (force-update) gnb 같은 페이지에서 새로고침 비슷하게 reload 시키기 (0) | 2022.02.07 |
| Nuxt Universal Mode? (넉스트 유니버설 모드) (0) | 2021.08.23 |
| vue.js로 개발 후 firebase로 배포해보기 (0) | 2019.11.15 |
| vue.js 기초- 인스타그램 만들어보기 09_vueX (코딩애플 세미나 후기) (0) | 2019.08.01 |
| vue.js 기초- 인스타그램 만들어보기 08_ajax통신, axios (코딩애플 세미나 후기) (0) | 2019.08.01 |
| vue.js 기초- 인스타그램 만들어보기 07_slot (코딩애플 세미나 후기) (0) | 2019.08.01 |