스토리지
- 쿠키의 단점을 보완해서 만든 기술이다.
- key, value로 이루어진 데이터 파일이다.
- 서버의 자원이 사용하므로 서버의 공간이 필요하다.
- 기기마다 차이는 있으나 모바일 2.5MB, 데스크탑 5MB~10MB정도 저장 가능하다.
- 쿠키 보다 보안이 우수하며 많은 정보를 담을 수 있다.
- Local Storage, Session Storage로 나뉘며 데이터의 만료에 따라 나뉜다. (사용자가 데이터를 삭제하지 않는 한)
- Local Storage = 만료기한 없음, Session Storage = 세션 종료 시 만료.
데이터의 만료기간이 없으며 사용자가 데이터를 지우지 않은 한 영구적으로 보존된다.
사이트 재 방문시 이전에 저장되었던 정보를 이용 할 수 있어 활용도가 높다.
사용자 설정 저장, 브라우저를 닫고 열었음에도 정보가 남아야 하는 것들을 저장할 때 사용한다.
예시
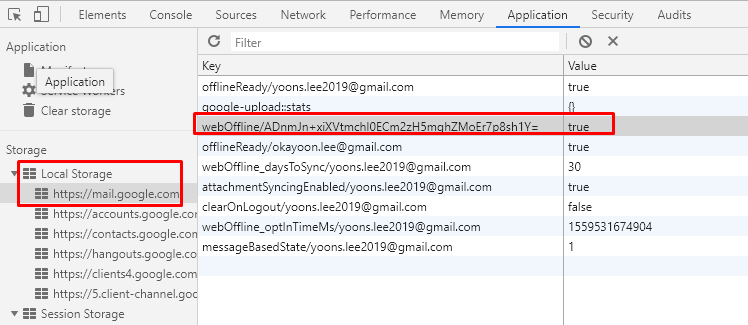
1. 구글메일에서 오프라인 메일 사용 체크 설정 변경(체크)
www.abcmart.co.kr/abc/order/addCartProducts 통신을 확인해 보면 해당 Cookie 정보 + 아이템 정보(JSON)이 전송되는 것이 확인 된다.

2. 구글메일에서 오프라인 메일 사용 체크 설정 변경
www.abcmart.co.kr/abc/order/addCartProducts 통신을 확인해 보면 해당 Cookie 정보 + 아이템 정보(JSON)이 전송되는 것이 확인 된다.


참고
- https://www.zerocho.com/category/HTML&DOM/post/5918515b1ed39f00182d3048
- https://developer.mozilla.org/ko/docs/Web/API/Window/localStorage
- https://developer.mozilla.org/ko/docs/Web/API/Window/sessionStorage
'개념' 카테고리의 다른 글
| 동기(Sync), 비동기(Async)란? (0) | 2019.06.05 |
|---|---|
| 크로스 브라우징(cross browsing) (0) | 2019.06.05 |
| 브라우저 쿠키(Cookie), 세션스토리지(Session Storage), 로컬스토리지(Local Storage) (0) | 2019.06.05 |
| 세션 스토리지(Session Storage) (0) | 2019.06.05 |
| 쿠키(Cookie) (0) | 2019.06.05 |
| CND이란? (0) | 2019.05.16 |
| MVC 패턴 (0) | 2019.05.16 |
| CSS를 이용해 객체 가운데 위치하기! (0) | 2018.10.29 |