티스토리 뷰
반응형
[SOCAR FRAME 만들기 #3] 컴포넌트, 제대로 만들어 쉽게 쓰자! (1탄)
기존방식의 문제점때문에 컴포넌트 개발에 대한 논의 시작
디자이너끼리는 UI스타일 가이드 문서로 최소한의 규칙 공유
하지만 개발자는 기존 코드 확인이 가능할 경우 재사용, 그렇지 않을 경우 다시 개발
디자인 시스템 구축
- 네이밍 통일
-
컴포넌트 용어, 네이밍 통일
-
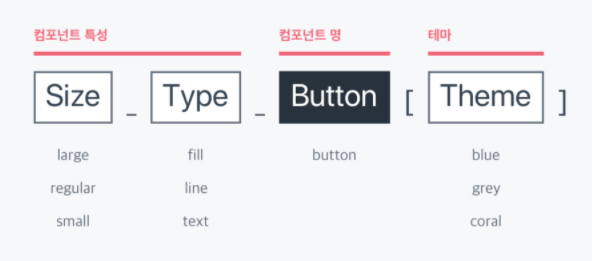
네이밍 룰 정립
-
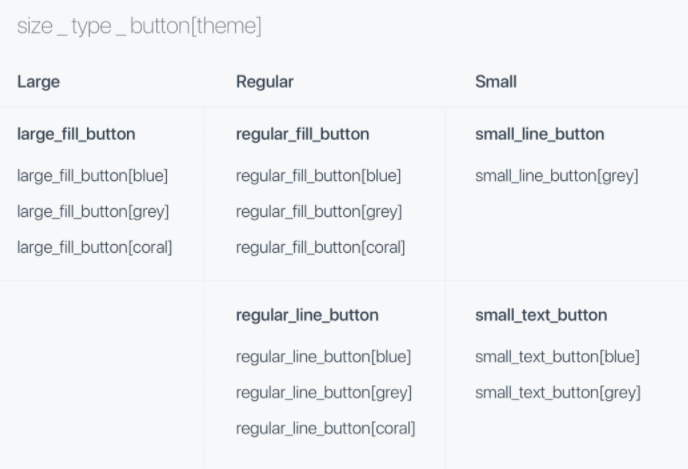
무슨_무슨_Button
-
실제 형태(Size, Line)를 기준
-
약어 사용 금지, 풀네임으로 명시
-

테마
- 구성된 컬러가 다를 경우

고정속성, 가변속성 개념
- 사이즈, 텍스트 스타일

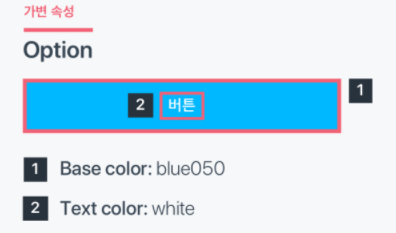
가변속성
-
테마에 따라 달라지는 속성
-
색상

각자의 영역에서 가변속성을 컨트롤 하기 쉽게 세팅해두고 사용

컬러별 컴포넌트 생성
- 아쉬운 점이 됨
- 컴포넌트 수가 컬러 수만큼 증가
2탄이 나오면 또 읽어야지..
[SOCAR FRAME 만들기 #3] 컴포넌트, 제대로 만들어 쉽게 쓰자! (1탄)
https://tech.socarcorp.kr/design/2020/07/31/component-01.html
반응형
'아티클' 카테고리의 다른 글
| [아티클 프로젝트 041] Javascript DOM(Document Object Model)과 BOM(Browser Object Model) (0) | 2020.09.17 |
|---|---|
| [아티클 프로젝트 040] 취준생이 반드시 알아야 할 프론트엔드 지식들-프론트엔드 전반 (0) | 2020.09.15 |
| [아티클 프로젝트 038] 플래닝 포커(Planning Poker) (0) | 2020.09.11 |
| [아티클 프로젝트 035] Chrome 86 업데이트 :focus-visible, Quick Focus Highlight (접근성) (0) | 2020.09.08 |
| [아티클 프로젝트 033] SEO 그것을 알려드림 (0) | 2020.08.27 |
| [아티클 프로젝트 029] ES6부터 ES2020까지 03. ES9 간단하게 알고가기 (0) | 2020.08.20 |
| [아티클 프로젝트 028] ES6부터 ES2020까지 02. ES7, ES8 간단하게 알고가기 (0) | 2020.08.19 |
| [아티클 프로젝트 027] ES6부터 ES2020까지 01. ES6 간단하게 알고가기 (0) | 2020.08.18 |

