티스토리 뷰
"프론트엔드 전반" 포스팅을보고 공부하면서 요약해보자!
CSR(Client Side Rendering)과 SSR(Server Side Rendering)
SPA (Single Page Application)
-
하나의 HTML 파일을 기반
-
자바스크립트를 이용해 동적으로 화면의 컨텐츠를 바꾸는 방식
MPA (Multiple Page Application)
-
사용자가 페이지를 요청할 때마다 웹 서버가 요청한 UI와 필요한 데이터를 HTML로 파싱해서 보여주는 방식
-
전통적인 방식
-
SPA - CSR
-
MPA - SSR
-
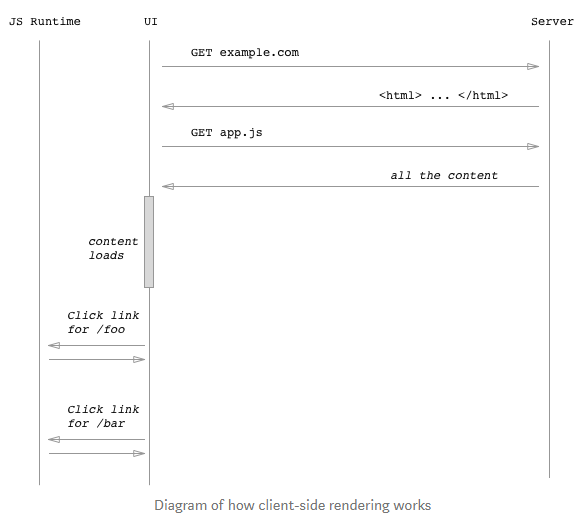
CSR

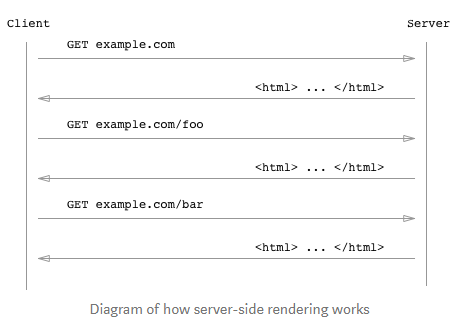
SSR

브라우저의 렌더링 과정
원리
렌더링엔진이 HTML, CSS, Javasript 렌더링 시에 CRP(Critical Rendering PAth) 프로세스로 진행
과정
|
HTML 파싱, DOM(Document Object Model) 트리 구축 *HTML중간에 Javascript가 있을 경우 HTML 파싱 중단 |
.CSS 파싱, CSSSOM(CSS Object Model) 트리 구축 |
Javscript 실행
|
DOM + CSSSOM = Render 트리 구축 * display:none 과 같은 요소들은 렌더트리로 구축되지 않는다. |
viweport 기반으로 Render 트리의 각 노드가 가지는 정확한 윛, 크기 계산 |
브라우저에 그려줌 |
자바스크립트 엔진이 코드를 실행하는 과정

-
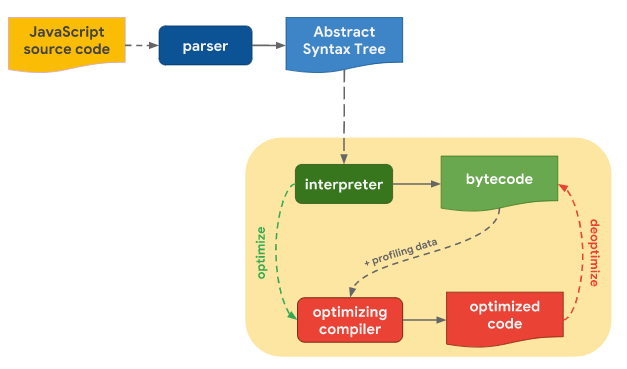
소스 파싱 *AST(Abstract Syntax Tree)로 변환
-
인터프리터(Interpreter)는 AST기반으로 바이트 코드(Bytecode)생성
-
인터프리터가 바이트코드를 실행할때 자주사용되는 함수, 타입정보등의 프로파일링 데이터(Profiling Data)와 같이 최적화 컴파일러(Optimizing Compiler)에게 보낸다.
-
최적화 컴파일러가 프로파일링데이터 기반으로 최적화된 코드를 생성한다.
-
프로파일링데이터가 잘못되었다면 최적화해제 후 다시 바이트 코드를 실행해서 이전 동작을 반복한다.(3번)
-
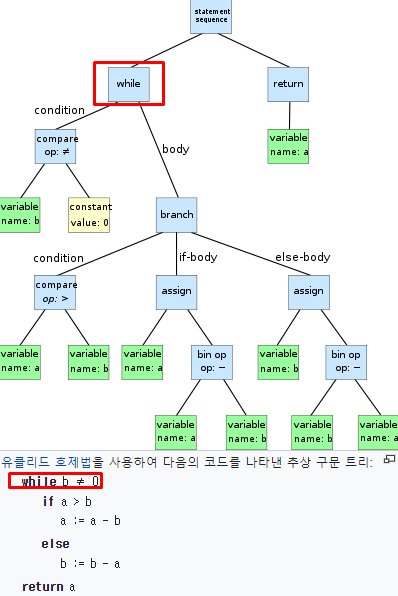
AST란?
추상구문 트리(Abstract Syntax Tree), 구문 트리(Syntax Tree)라고 한다
프로그래밍 언어로 작성된 소스코드의 추상 구문 구조의 트리이다.
이 트리의 각 노드는 소스 코드에서 발생되는 구조를 나타낸다.
추상적이기 때문에 실제 구문에 나타나는 모든 세세한 정보를 나타내지 않는다.

인터프리터(Interpreter)란?
고급언어로 작성된 코드를 실행하는 것에는 두가지 방법이 있다.
1. 인터프리터
2. 컴파일
프로그래밍 언어의 소스코드를 바로 실행하는 컴퓨터 프로그램 또는 환경으로 인터프리터에 고급언어를 통과시켜 고급 명령어들을 중간 형태로 번역한 다음 실행할 수 있다.
원시 코드를 기계어로 번역하는 컴파일러와 대비된다.
아래 과정 중 한가지 기능을 가진 프로그램이다.
- 소스 코드 직접 실행
- 소스 코드를 효율적인 다른 중간 코드로 변환, 변환한 것을 바로 실행
- 인터프리터 시스템의 일부인 컴파일러가 만든(미리 컴파일된) 저장 코드의 실행을 호출
출처 : https://ko.wikipedia.org/wiki/%EC%9D%B8%ED%84%B0%ED%94%84%EB%A6%AC%ED%84%B0
바이트코드(Bytecode)란?
특정 하드웨어가 아닌 가상 컴퓨터에서 돌아가는 실행프로그램을 위한 이진 표현법
출처 : https://ko.wikipedia.org/wiki/%EB%B0%94%EC%9D%B4%ED%8A%B8%EC%BD%94%EB%93%9C
프로파일링 데이터(Profiling Data)란?
데이터 현황정보를 통계적으로 분석하는 것...
(??????????? 이런의미가 맞나)
최적화 컴파일러(Optimizing Compoiler)란?
컴파일러에서 출력되는 실행프로그램의 효율성을 최적화하는 과정
출처 : https://ko.wikipedia.org/wiki/%EC%BB%B4%ED%8C%8C%EC%9D%BC%EB%9F%AC_%EC%B5%9C%EC%A0%81%ED%99%94
BOM(Browser Object Model) 과 DOM(Document Object Model)
BOM
- 브라우저 창, 프레임을 프로그래밍적으로 제어할 수 있게해주는 객체 모델
DOM
-
웹 페이지를 프로그래밍적으로 제어할 수 있게 해주는 객체 모델
-
텍스트나 주석도 포함
-
모듈 번들러와 트랜스파일러
모듈번들러
- 모듈단위로 파일을 엮어서 개발하는 방식
트랜스파일러
-
특정언어로 작성된 코드를 비슷한 다른 언어로 변환시키는 것
-
ES6이상의 기능을 하위 브라우저가 지원하지 않기 때문에 ES5로 변환할때, 트랜스파일러가 이 작업을 수행한다.
-
React, Vue, Typescript 등도 마찬가지
-
-
보통 모듈번들러에 트랜스파일러를 추가 사용하는 방식을 사용한다.
CI와 CD
CI (Continuous Integration, 지속적 통합)
- 빌드와 테스트를 자동화해서 공유 저장소에 병합시키는 프로세스
CD (Continuous Delivery/Deploy, 지속적 전달/배포)
-
CI 빌드, 테스트가 정상적으로 수행되었을때 빌드에 대한 프로세스를 뜻한다.
-
CI/CD의 대표적인 서비스로 Jenkins, Travis CI, Circle CI 등이 있다.
-
지속적 전달 : 수동으로 배포
-
지속적 배포 : 자동으로 배포
-

CSS와 JS 애니메이션의 차이점
웹 페이지에 애니메이션 효과를 부여할 때
-
CSS : transition / animation
-
JS : setInterval() / requestAnimationFrame()
CSS 애니메이션
-
간단한 애니메이션 처리시 사용된다.
-
지속적으로 하나의 객체의 style 속성의 x, y 좌표값의 이동을 변경하는 예제를 진행할 때 JS 애니메이션을 사용한다면 setInterval을 통해 작업해야하며
-
- 브라우저의 렌더링 과정에서 reflow(layout)단계를 발생 시켜 부자연스러운 느낌을 받을 수 있다. 이때 CSS 애니메이션으로 구현하는 것이 더 좋다고 할 수 있다.
-
JS는 메인쓰레드에서 작업하지만 CSS는 별도의 컴포지터 쓰레드에서 그려지기 때문에 효율적이다.
-
메인 스레드(Main Thread)
JS 실행, DOM 엘리먼트 렌더링 담당, 주어진 작업이 끝나기전 다른작업이 모두 블락
컴포지터 스레드(Compositor Thread)
GPU를 이용해 렌더링된 엘리먼트를 화면어 그리는 역할, 특정부분이 블락되면 해당 영역을 빈 부분으로 대체한 후 다른영역을 진행
JS 애니메이션
CSS로 처리하기 복잡하고 무거운 작업에 효율적이고 세밀한 작업 시 사용된다.
바닐라 JS로 구현 시 비효율적인 부분이 존재하며 60fps를 보장할 수 없다. (사용자가 느끼는 자연스러운 프레임?)
이 때문에 RAF(RequestAnimationFrame) API가 등장했다.
구현방식은 동일하며 60fps를 보장할 수 있다.
이 외에도 외부 라이브러리나 Web Animations API(지원브라우저가 적다)를 통해 성능좋은 애니메이션을 구현할 수 있다.
* 하드웨어 가속이 모바일에서 성능저하를 발생할 수 있는데, GPU를 통한 하드웨어 가속을 제어할 수 있다. 이는 CSS 특정 속성으로 인한 가속을 막아준다.
추가 공부 Keyword
렌더링 : CSR, SSR, SPA, MAP, Parser
BOM, DOM
requestAnimationFrame
Web Animation API
프론트엔드 전반취준생이 반드시 알아야 할 프론트엔드 지식들-프론트엔드 전반
'아티클' 카테고리의 다른 글
| [아티클 프로젝트 047] 취준생이 반드시 알아야 할 프론트엔드 지식들 -CSS (0) | 2020.10.06 |
|---|---|
| [아티클 프로젝트 045] ORM이란 (0) | 2020.09.24 |
| [아티클 프로젝트 042] NAVER FE devtalk: 디자인 시스템에 대한 소개와 효율성 개선 및 구축 경험공유 - 플랫폼 디자이너 없이 디자인 시스템을 구축하는 프로덕트 디자이너의 우당탕탕 고통 연대기 (0) | 2020.09.21 |
| [아티클 프로젝트 041] Javascript DOM(Document Object Model)과 BOM(Browser Object Model) (0) | 2020.09.17 |
| [아티클 프로젝트 038] 플래닝 포커(Planning Poker) (0) | 2020.09.11 |
| [아티클 프로젝트 035] Chrome 86 업데이트 :focus-visible, Quick Focus Highlight (접근성) (0) | 2020.09.08 |
| [아티클 프로젝트 034] [SOCAR FRAME 만들기 #3] 컴포넌트, 제대로 만들어 쉽게 쓰자! (1탄) (0) | 2020.08.28 |
| [아티클 프로젝트 033] SEO 그것을 알려드림 (0) | 2020.08.27 |
