티스토리 뷰
사이트에 Form을 만들고 이것을 통해 '사이트 주인에게 메일 발송'하는 기능을 작업해보도록하겠습니다.
EmailJS
Send email from Javascript - no server code required | EmailJS
Send email directly from your client-side Javascript code – no server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start with our free tier!
www.emailjs.com
- 무료는 텍스트만 가능, 파일전송 X
1. 가입

2. Email Services 페이지
Add New service를 클릭해줍니다.
메일을 발송하고, 받을 수 있는 플랫폼을 선택하고 연동하는 작업입니다.

저는 Gmail를 선택했습니다.
Service ID는 옆에 키 모양 아이콘을 누르면 변경 가능합니다.
(이 key가 공개되면 제 메일을 이용할 수 있을 것이므로, 저는 캡쳐에 나온 키 안썼습니다.)

Connect Account 눌러서 계정 연동해줍니다.
이때, 팝업이 뜨는데 허용 버튼을 눌러줍니다.

안내 문구를 읽어보면 발신자가 본인이 된다는 의미입니다.
허용을 모두 마쳤다면, Create Service 버튼을 클릭합니다.
대시보드의 Email Services에 내가 방금 생성한 것이 확인됩니다.

그리고 연동한 메일에도 관련 Test 메일이 와있습니다.

허용 누를때 안내나왔던대로 내가 발신자가 됩니다.
이후, 대시보드에서 보낸 히스토리나 이벤트 같은 것들을 확인할 수 있습니다.
Events에서 방금 테스트메일에 대한 Events를 확인할 수 있습니다.

3. Email Templates 페이지
Create New Template를 클릭해서 템플릿을 만들어줍니다.

일단, 뭐가 뭔지 모르니 그냥 오른쪽 위에 있는 Save버튼을 눌러줍니다...
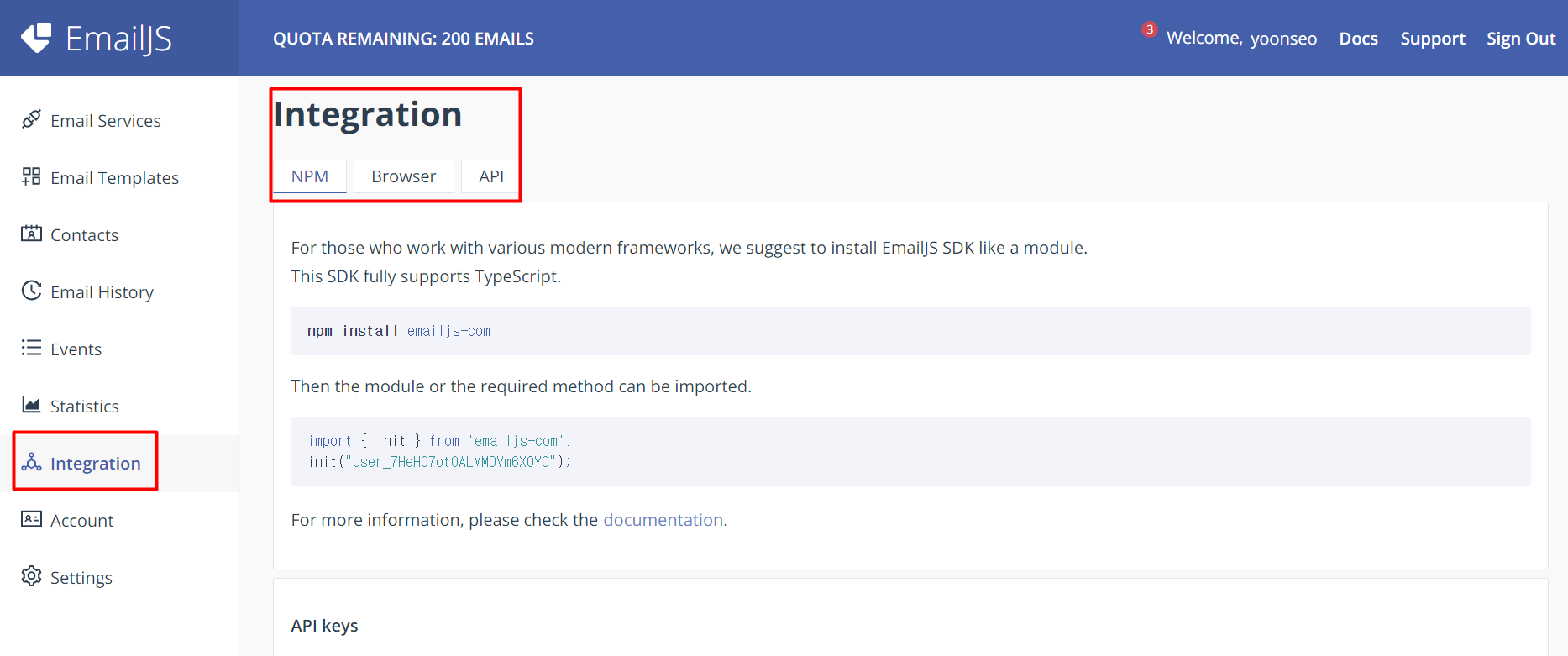
4. Integration 페이지
본격적으로 작업을 해보겠습니다.
NPM, Browser, API 버튼을 누르면 각 설명이 적혀있습니다.
저는 npm을 통해 작업하겠습니다.

자세한 내용은document을 한번 읽어보세요.
https://www.emailjs.com/docs/sdk/installation/
SDK Installation | EmailJS
Guide goes through the various methods used to install EmailJS SDK
www.emailjs.com
5. npm install 및 예제 코드 확인
npm install emailjs-com --save
document에 적혀있는 예제
import React from 'react';import emailjs from 'emailjs-com';
import './ContactUs.css';
export default function ContactUs() {
function sendEmail(e) {
e.preventDefault();
emailjs.sendForm('YOUR_SERVICE_ID', 'YOUR_TEMPLATE_ID', e.target, 'YOUR_USER_ID')
.then((result) => {
console.log(result.text);
}, (error) => {
console.log(error.text);
});
}
return (
<form className="contact-form" onSubmit={sendEmail}>
<input type="hidden" name="contact_number" />
<label>Name</label>
<input type="text" name="user_name" />
<label>Email</label>
<input type="email" name="user_email" />
<label>Message</label>
<textarea name="message" />
<input type="submit" value="Send" />
</form>
);
}
이 부분이 주의깊게 봐야하는 부분입니다.
emailjs.sendForm('YOUR_SERVICE_ID', 'YOUR_TEMPLATE_ID', e.target, 'YOUR_USER_ID')
.then((result) => {
console.log(result.text);
}, (error) => {
console.log(error.text);
});
}sendForm 메서드에는 3개의 id와 함께 form을 넘겨줘야합니다.
(form data가 아니라 form 엘리먼트입니다.)
3개의 ID를 발급 받을 수 위치입니다.
- YOUR_SERVICE_ID : Email Services 페이지에서 발급
- YOUR_TEMPLATE_ID : Email Templates 페이지에서 발급
- YOUR_USER_ID : Integration 페이지에서 API Keys에 User ID 확인
6. 코드
Email.JS
import React, { useCallback } from 'react';
import useInput from '../hooks/useInput';
import emailjs from 'emailjs-com';
import styled from 'styled-components';
const Form = styled.form`
margin: 0 auto;
padding: 20px;
width: 400px;
background: #ccc;
text-align: center;
input {
padding: 5px 10px;
width: 100%;
border: 1px solid #666;
& + input,
& + textarea {
margin-top: 20px;
}
}
textarea {
padding: 5px 10px;
width: 100%;
min-height: 100px;
outline: none;
resize: none;
IME-MODE: auto;
}
button {
margin-top: 20px;
padding: 5px 15px;
background: #fff;
border: 1px solid #666;
outline: none;
cursor: pointer;
}
`;
const Email = () => {
const [name, onChangeName] = useInput('');
const [email, onChangeEmail] = useInput('');
const [text, onChangeText] = useInput('');
const onSubmit = useCallback((e) => {
e.preventDefault();
const inputNum = e.target.childElementCount - 1; // [D] 버튼한개 제외
const data = new FormData(e.target);
const entries = data.entries();
let failNum = 0;
for (let i = 0; i < inputNum; i++) {
const next = entries.next();
const key = next.value[0];
const value = next.value[1];
if (!value) {
failNum++;
alert(`${key} 비어있습니다.`);
break;
}
}
if (!failNum) {
emailjs.sendForm(
'YOUR_SERVICE_ID',
'YOUR_TEMPLATE_ID',
e.target,
'YOUR_USER_ID'
).then((result) => {
console.log('result.text', result.text);
}, (error) => {
console.log(error.text);
});
}
}, []);
return (
<Form onSubmit={onSubmit}>
<input
type="text"
name="name"
placeholder="이름"
value={name}
onChange={onChangeName}
/>
<input
type="text"
name="email"
placeholder="이메일"
value={email}
onChange={onChangeEmail}
/>
<textarea
name="text"
placeholder="메세지"
value={text}
onChange={onChangeText}
/>
<button type="submit">
발송
</button>
</Form>
);
};
export default Email;
useInput
커스텀 훅입니다.
import { useState, useCallback } from 'react';
export default (initialValue = null) => {
const [value, setValue] = useState(initialValue);
const handler = useCallback(({target}) => {
setValue(target.value);
}, []);
return [value, handler, setValue];
};
7. 템플릿 수정 (EmailJS 대시보드 Email Templates 페이지)
코드 작업이 끝났으니 초반에 만들었던 Email Templates를 수정해줍니다.
input의 name값과 맞춰서 key 값을 삽입해주면 됩니다.
수정 아이콘을 눌러서 수정페이지로 이동합니다.

제목, 컨텐츠 모두 수정해주었습니다.
수정을 완료하였다면 Save를 눌러주세요.

8. 메일 발송 확인
이제 폼을 작성하여 발송을 눌러봅니다.

그 후 내가 서비스로 선택한 플랫폼의 메일함을 보면 메일이 도착합니다.

내용도 수정된 것이 확인됩니다.
정상적으로 동작ㅎㅎ!

'개념' 카테고리의 다른 글
| 프로그래밍 패러다임(명령형 프로그램(절자적, 객채지향), 선언형 프로그램(함수형))의 정의, 특징, 비교를 간단히 알아가자 (0) | 2021.04.30 |
|---|---|
| 프레임워크와 라이브러리(React는 뭐야?) (0) | 2021.04.30 |
| [DB] Sequelize seed기능을 사용해서 db에 정적인 데이터 삽입하기 (0) | 2021.04.07 |
| cross-env 패키지 / webpack 설정 development와 production으로 나누기 (0) | 2021.03.31 |
| 파비콘(favicon.ico) 만들기 (0) | 2021.03.16 |
| AWS(Amazon Web Services) S3(Simple Storage Serviced)란? (0) | 2021.03.03 |
| 클로저(Closure) (0) | 2021.01.01 |
| this (0) | 2020.12.09 |
