티스토리 뷰
반응형
Fingerprint.js란?__브라우저 지문 라이브러리__보안
Fingerprint.js 라이브러리 https://github.com/Valve/fingerprintjs 사용자의 브라우저 버전을 표시할 수 있다. - 웹 서버가 통신을 하는 과정에서 전송되는 기본정보 - 브라우저의 종류 - PC의 운영체제(OS) -..
okayoon.tistory.com
fingerPrint.js는 더 이상 관리하지 않는다고 한다.
버전 2를 사용하도록 한다!
그리고 ie8 이하 지원하지 않아서 분기해서 js자체를 로드 안시키거나 하는등의 예외처리해야한다.
<script type="text/javascript" src="/public/javascripts/jquery.min.js"></script>
// 브라우저 분기
<!--[if !IE ]> -->
<script type="text/javascript" src="/public/javascripts/lib/fingerprint2.js"></script>
<!-- <![endif]-->
<!--[if gt IE 8]>
<script type="text/javascript" src="/public/javascripts/lib/fingerprint2.js"></script>
<![endif]-->
<script>
// fingerprint2.js
(function() {
var $input = $('#fingerPrintKey');
if($input.length < 1) return false;
// 브라우저 분기2 (ie8 이하일때 지원 불가 예외 처리...)
(브라우저 ie이면) ? $input.parent().hide() : getFingerPrintCode();
function getFingerPrintCode(){
var fingerPrint = new Fingerprint2();
fingerPrint.get(function (code) {
$input.val(code);
})
}
})();
</script>new Fingerprint2(); 해서 get할때까지 딜레이가 좀 있었다.
그래서 그냥 브라우저 로드하면 키값 넣은 후에 submit 시킬때 파라미터로 넘길지 안넘길지로 작업했다.
암호화해서 자동로그인 시킬때 추가적인 부분에 사용했다.
+ 이슈 추가
IE11에서 듀얼모니터일 경우 2번 모니터로 볼 경우 주 모니터(1번 모니터)의 값만 받아오는 현상.
fringerprint2.js에서 해상도를 어떻게 가져오는지를 먼저 파악하기위해 js파일의 라인428에 있는 getScreenResolution 메서드를 확인해봤는데, window.screen을 통해 모니터의 해상도를 구하고 있었다.
이것을 토대로 검색을 해본 결과 IE11 브라우저 버그인 것 같다.
IE11에서는 주 모니터의 옵션만 가져오는 것으로 보인다.
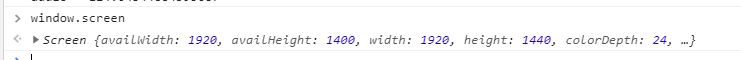
window.screen 테스트
크롬, 엣지
1번 모니터

2번 모니터

각각 다른 widtn, height값을 확인할 수 있다.
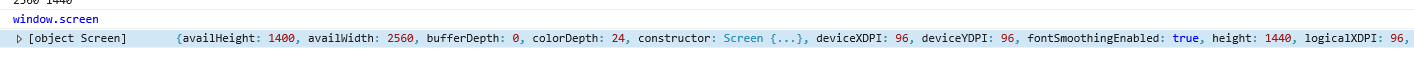
IE11
1번 모니터

2번 모니터

동일한 값을 확인할 수 있고, 이 값이 주모니터의 값이란 것을 확인할 수 있다.
반응형
'Javascript' 카테고리의 다른 글
| 이메일 프론트단 보안하기(*, 별표, asterisk처리) (0) | 2018.10.10 |
|---|---|
| 최소사이즈 체크하기 (0) | 2018.10.02 |
| .serialize(); 시에 checkbox 값 ajax 전송되지 않는 이슈 (0) | 2018.10.02 |
| jquery placeholder.js 플러그인 (0) | 2018.10.02 |
| 일본어 전각, 반각 이슈(Windows10, 8 일본어 언어 추가 방법) (0) | 2018.09.28 |
| Fingerprint.js란?__브라우저 지문 라이브러리__보안 (0) | 2018.09.11 |
| form validation (0) | 2018.09.05 |
| history 객체 (javascript 이전 페이지, 다음 페이지 이동 방법) (0) | 2018.09.05 |

