티스토리 뷰
gulp AssertionError [ERR_ASSERTION]: Task function must be specified 에러처리
주섬이 2019. 12. 19. 20:38*가 적혀있는 단어에 대한 뜻은 최하단에 있습니다.
TypeScript를 공부해볼까하면서 찾아본 튜토리얼 사이트에서 gulp를 마주했습니다.
https://typescript-kr.github.io/pages/tutorials/Gulp.html
그리고 튜토리얼 따라하는도중 에러가 뜨게되었는데,
gulp에 대한 지식이 1도 없었기 때문에 찾고 공부한 내용을 작성해둡니다.
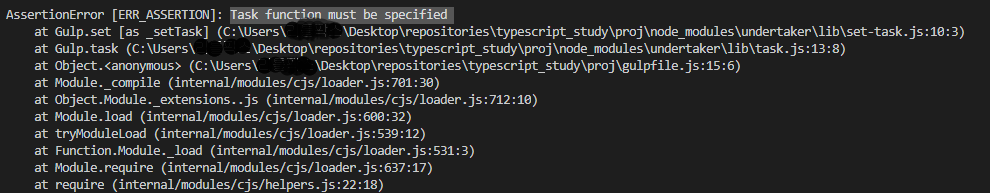
에러사항
AssertionError [ERR_ASSERTION]: Task function must be specified

검색하면 첫번째로 나오는 감사한 블로그에서 정보를 얻었습니다.
gulp의 버전이 4가 되면서 작성 규칙이 조금 바뀌었다고 합니다.
https://forgiveall.tistory.com/521
task룰에 series | parallel 옵션이 추가되었다고 합니다.
series는 직렬방식*이고 parallel는 병렬방식*이라고 하네요.
작성할 때 아래와 같이 씁니다.
gulp.task('default', gulp.series('uglify', 'watch'));
gulp.task('default', gulp.parallel('uglify', 'watch'));
저는 gulp에 대해 1도 모르는 쪼랩이라서 예제를 따로 진행해보고나서야 이해가되었습니다.
기존 방식으로 작성
gulpfile.js
const gulp = require('gulp');
const uglify = require('gulp-uglify');
const concat = require('gulp-concat');
const paths = {
js : ['src/js/*.js']
}
// minify
gulp.task('uglify', function () {
return gulp.src(paths.js)
.pipe(concat('main.min.js')) // marge
.pipe(uglify()) // minify
.pipe(gulp.dest('dist'));
});
// watch
gulp.task('watch', function(){
gulp.watch(paths.js, ['uglify']);
});
gulp.task('default', ['uglify', 'watch']);
수정된 방식으로 작성
gulpfile.js
const gulp = require('gulp');
const uglify = require('gulp-uglify');
const concat = require('gulp-concat');
const paths = {
js : ['src/js/*.js']
}
// minify
gulp.task('uglify', function () {
return gulp.src(paths.js)
.pipe(concat('main.min.js')) // merge
.pipe(uglify()) // minify
.pipe(gulp.dest('dist'));
});
// watch
gulp.task('watch', function(){
gulp.watch(paths.js, gulp.series('uglify'));
});
//gulp를 실행하면 default 로 uglify task를 실행
gulp.task('default', gulp.parallel('uglify', 'watch'));
gulp 실행 시 gulp.task('default',)가 실행되고
gulp.parallel에 의해 병렬로 uglify와 watch가 실행됩니다.
watch가 실행될 때 gulp.watch(경로) 메서드에 의해서 (경로)의 파일에 변화가 있을 때
gulp.series('uglify')를 통해 직렬로 uglify가 실행됩니다.
직렬과 병렬로 실행하면 뭐가 달라? 라고 생각할 수 있기 때문에
실행 후 차이가 나는 부분을 보여드리겠습니다.
parallel 병렬로 실행


startExpress와 watch가 둘다 실행되는 것을 확인할 수 있습니다.
(startExpress 함수는 done을 시켜주지 않고 있습니다.)
series 직렬로 실행


startExpress만 실행되고 watch는 실행되지 않습니다.
series와 parallel에 따라서 원하던 조건대로 되지않는 경우가 생길수도 있으니 유의하고 써야합니다.
*
직렬방식 : 순차적으로 실행
병렬방식 : 나란히 실행
참고
'Javascript' 카테고리의 다른 글
| Express, Socket.io를 사용하여 채팅구현하기 - (3) 통신 기본 세팅 (0) | 2020.01.16 |
|---|---|
| Express, Socket.io를 사용하여 채팅구현하기 - (2) 서버 기본 세팅 (0) | 2020.01.16 |
| Express, Socket.io를 사용하여 채팅구현하기 - (1) 사전작업 (0) | 2020.01.16 |
| gulp의 watch로 minify, merge 자동화해보기 (0) | 2019.12.19 |
| gulp로 js 파일, css파일 Minify 및 Merge하기 (0) | 2019.12.17 |
| e.target.dataset과 jQuery의 .data()의 결과 값은 다를 수 있다. (0) | 2019.11.15 |
| 태그 내부에 컨텐츠 추가하기 append(), prepend(), appendTo(), prependTo(), before(), after() (0) | 2019.10.02 |
| placeholder.js 라이브러리 소스 분석 도전, 스터디 개념 (0) | 2019.06.05 |

