티스토리 뷰
반응형
내가 기억하기 위해 작성 ㅎㅎㅎ(머쓱)
1.파이어베이스 콘솔 사이트로 이동해서 가입한다.
https://console.firebase.google.com/
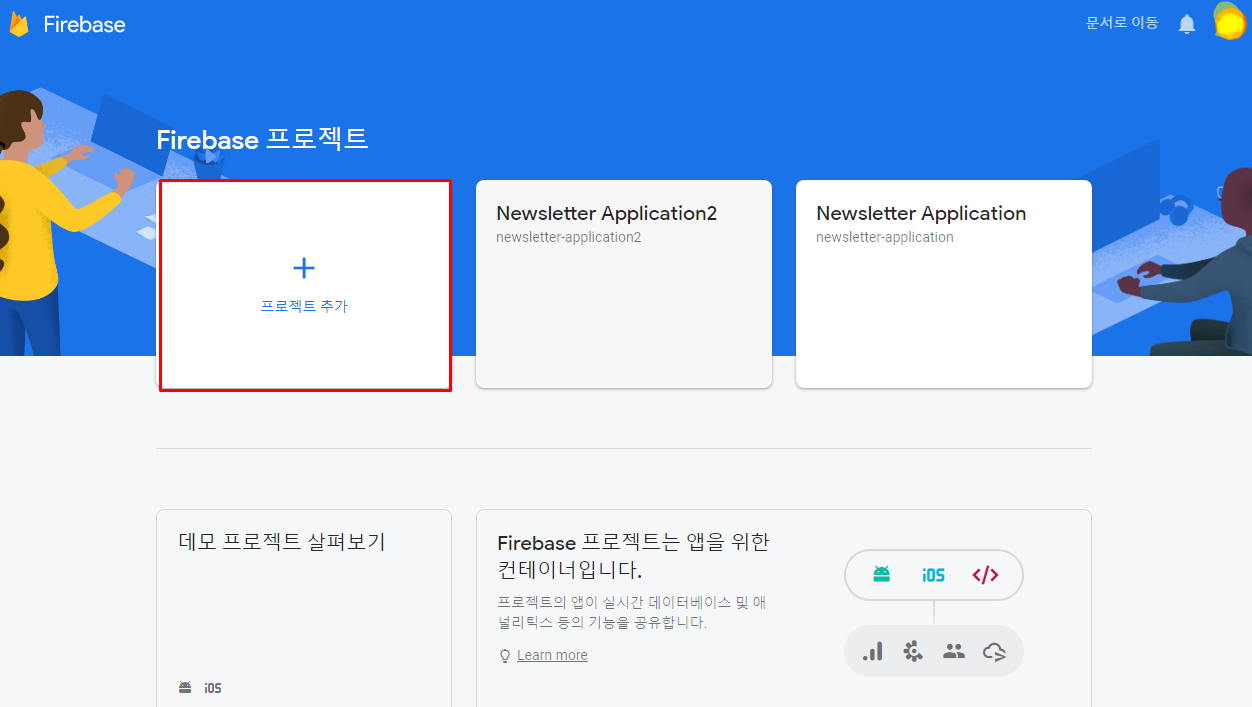
2.새 프로젝트 추가

- 프로젝트명이 url에 표기됨 [ 대략적 예시) 프로젝트명.firebase.com 형식 ]
3.내 프로젝트로 가서 firebase CLI 설치
[cmd]
npm install -g firebase-tools
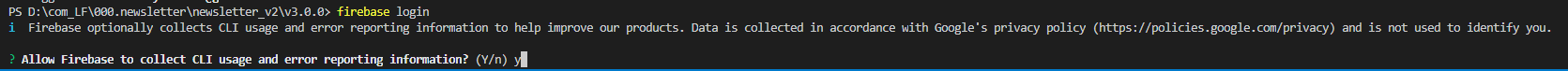
firebase login
- 가입한 계정으로 로그인
4.내 프로젝트에서 init
[cmd]
firebase init
질문들이 나오는데 답변하면 된다.
대충..
- Are you ready to proceed?(Y/n) Y
-

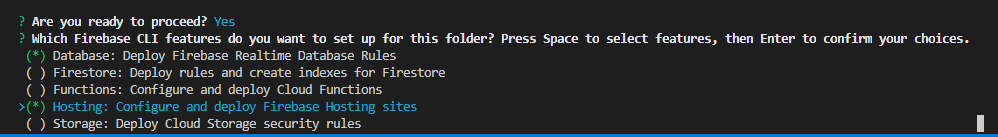
Database, Hosting에서 스페이스 바 눌러서 체크하고 다 체크하면 엔터쳐서 다음 질문으로 간다.
더 필요하면 더 체크하세요.
-

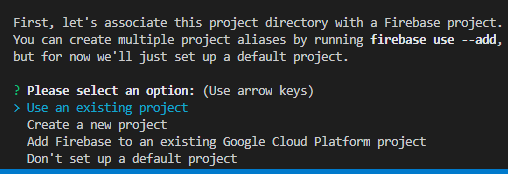
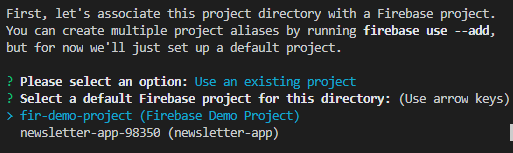
Use an existing project 기존 프로젝트 사용
-

해당 프로젝트 명
-

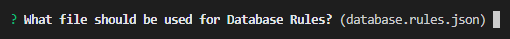
해당 rulse 파일 사용하기 위해 그대로 엔터
-

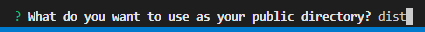
vue-cli에서 build하면 dist를 public directory로 생성하므로 dist 작성
-

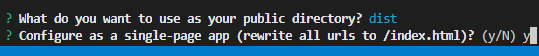
싱글 앱 여부 y
-

dist/index.html에 파일을 덮여쓸 것인지 n
5.진행이 완료되면 내 프로젝트에
.firebaserc, database.rules.json, firebase.json파일이 생성된 것을 확인할 수 있다.
6.내 프로젝트에서 명령어 작성
[cmd]
firebase serve
firebase deploy
firebase serve는 로컬에서 보기
firebase deploy는 배포하기
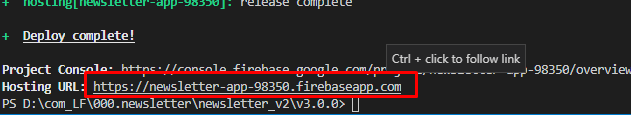
7. 배포 후 호스팅 url 정보가 나온다.

접속하면 끝!
반응형
'Vue' 카테고리의 다른 글
| [Nuxtjs 프로젝트] stylelint 설정(.stylelintrc.js) (0) | 2022.02.12 |
|---|---|
| (force-update) gnb 같은 페이지에서 새로고침 비슷하게 reload 시키기 (0) | 2022.02.07 |
| Nuxt Universal Mode? (넉스트 유니버설 모드) (0) | 2021.08.23 |
| [기초] Vuex 사용하기 (0) | 2021.06.17 |
| vue.js 기초- 인스타그램 만들어보기 09_vueX (코딩애플 세미나 후기) (0) | 2019.08.01 |
| vue.js 기초- 인스타그램 만들어보기 08_ajax통신, axios (코딩애플 세미나 후기) (0) | 2019.08.01 |
| vue.js 기초- 인스타그램 만들어보기 07_slot (코딩애플 세미나 후기) (0) | 2019.08.01 |
| vue.js 기초- 인스타그램 만들어보기 06_EventBus(코딩애플 세미나 후기) (0) | 2019.08.01 |
