자바스크립트 인터프리터가 함수의 선언, 할당, 실행을 나눠해서 모든 선언이 코드의 선두로 끌어올려진 것처럼 동작하는 현상의 개념
즉, 자바스크립트 엔진이 실행컨텍스트가 활성화 될 때 변수정보를 수집하는데
이때 실제 끌어올려지지는 않았지만 수집과정에서 엔진이 수집된 정보를 토대로 변수들을 알고 있기 때문에 끌어올려진 것으로 간주하는 개념
Q. var, let 둘 다 호이스팅이 된다?
- 정답은 둘 다 호이스팅되나 동작때문에 var만 실행 시 에러가 나지 않는다. 이때문에 var만 호이스팅된다고 착각할 수 있다.
설명
var는 선언과 할당을 동시에 실행하므로 호이스팅되었을때, undefined가 메모리에 저장된다.
let은 선언과 할당을 별도로 실행한다.
따라서 호이스팅되었을때, 선언은 되었지만 할당은 되지 않아서 메모리에 저장되지 않으며 TDZ(Temporary Dead Zome)에 들어간다. 따라서 호출 시 초기화 전에는 엑세스할 수 없다는 에러가 뜨는데, 이것때문에 호이스팅 되지 않았다고 착각할 수 있다.
'~2022 > FE-개발 개념' 카테고리의 다른 글
| 03. 실행 컨텍스트(Execution Context)에 대해 설명해주세요. (0) | 2022.09.11 |
|---|---|
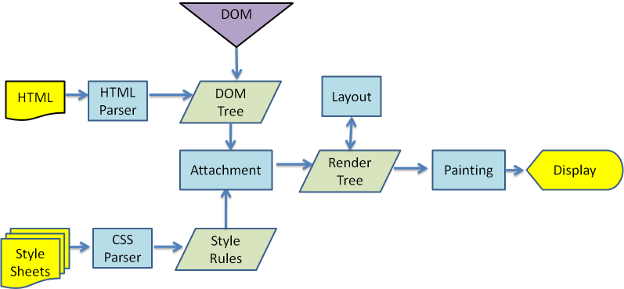
| 02. 홈페이지가 사용자에게 웹 사이트를 보여주는 과정을 간략히 설명해주세요. (브라우저 렌더링 포함) (0) | 2022.09.07 |
| 01. 브라우저 구조에 대해 간략히 설명해주세요. (0) | 2022.09.07 |
| URI? URL? 같은거 아니었어? 엥 URN은 또 뭐야? (0) | 2021.08.30 |
| 사용자 인증? 토큰? JWT(Json Web Token)란 뭘까? (0) | 2021.08.25 |
| [크롬 확장 프로그램 제작] 셋팅 방법 (0) | 2021.06.17 |
| 즉시 실행 함수(IIFE, Immediately-invoked function expression) (0) | 2021.05.03 |
| Redux-Saga란? (0) | 2021.05.03 |