CSS만 사용하다가 SASS, SCSS로 작업을 해보고 싶다는 생각을 종종하고는 했었다.
하지만 컴파일이 필요했었던터라 실제로 행동으로 옮기는데 까지는 시간이 좀 걸렸다.
gulp로 테스트 작업을 해본적은 있었으나 그게 전부였다.
그러던 중에 VSCode 에디터에 extension이 있어서 진짜 쉽게 작업할 수 있는 것을 찾았다!
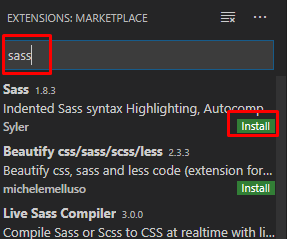
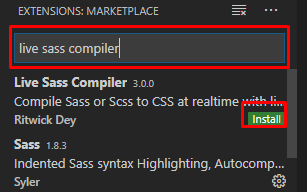
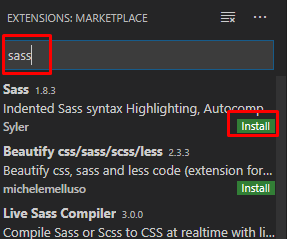
VSCode Extension 다운로드
- Sass

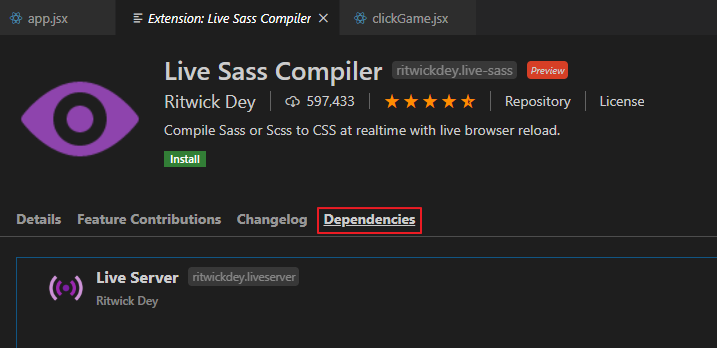
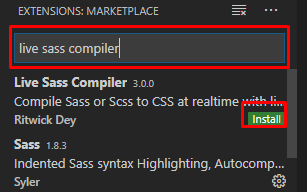
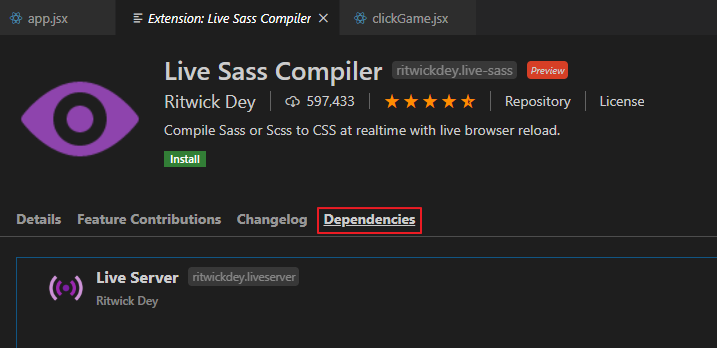
- Live Sass Compiler (실시간 컴파일한 것을 확인)

-> Live Server (라이브 서버, Live Sass Compiler를 다운로드 받으면 종속성으로인해 같이 받아집니다!)

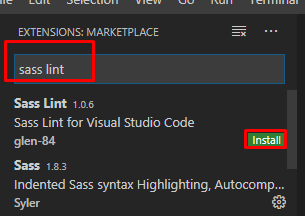
필수는 아니지만 문법을 도와주는 Extension
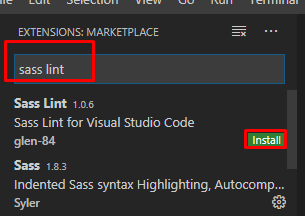
- Sass lint

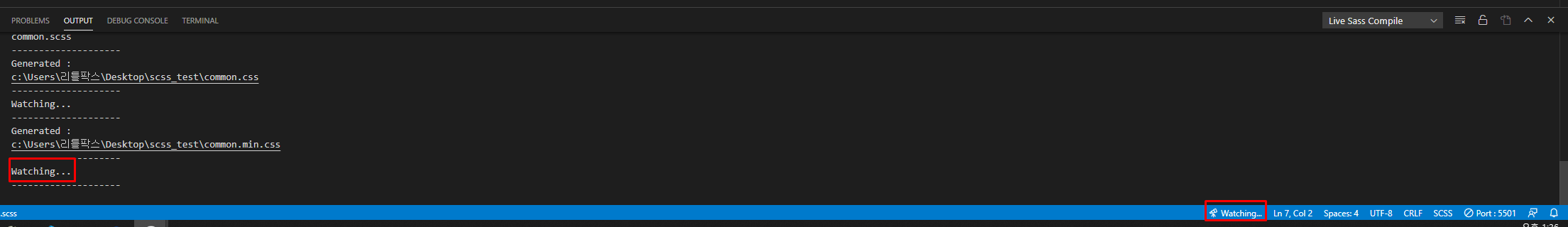
Extension을 다운로드받게되면 우측 하단의 파란색 바에 Sass 관련 툴이 제공된다.
 Watch Sass
Watch Sass
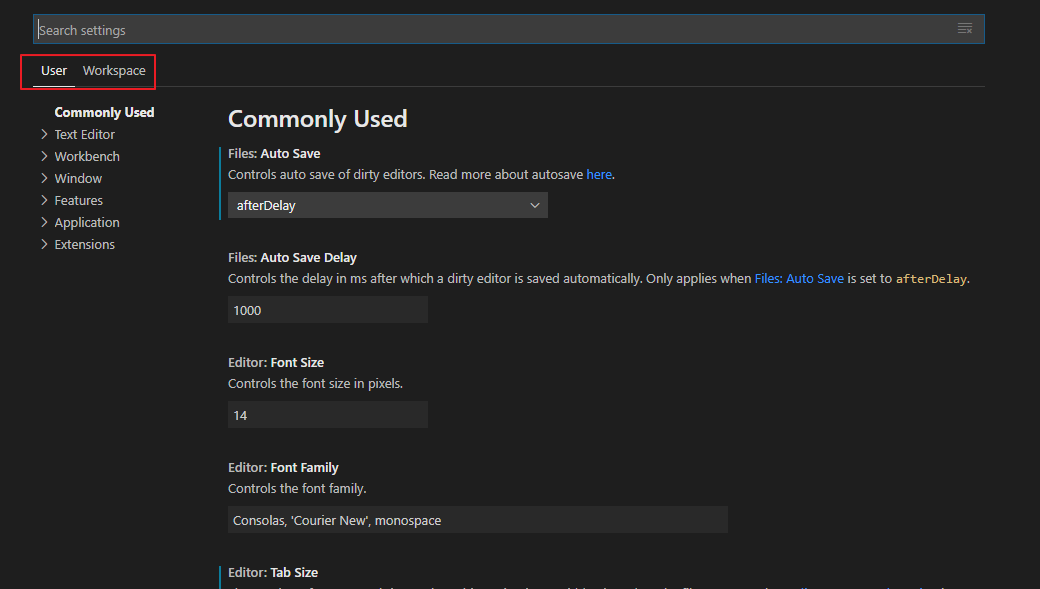
VSCode Extension Setting
- settings.json 수정
File > Preferences > Settings 혹은 단축키(Ctrl + ,)

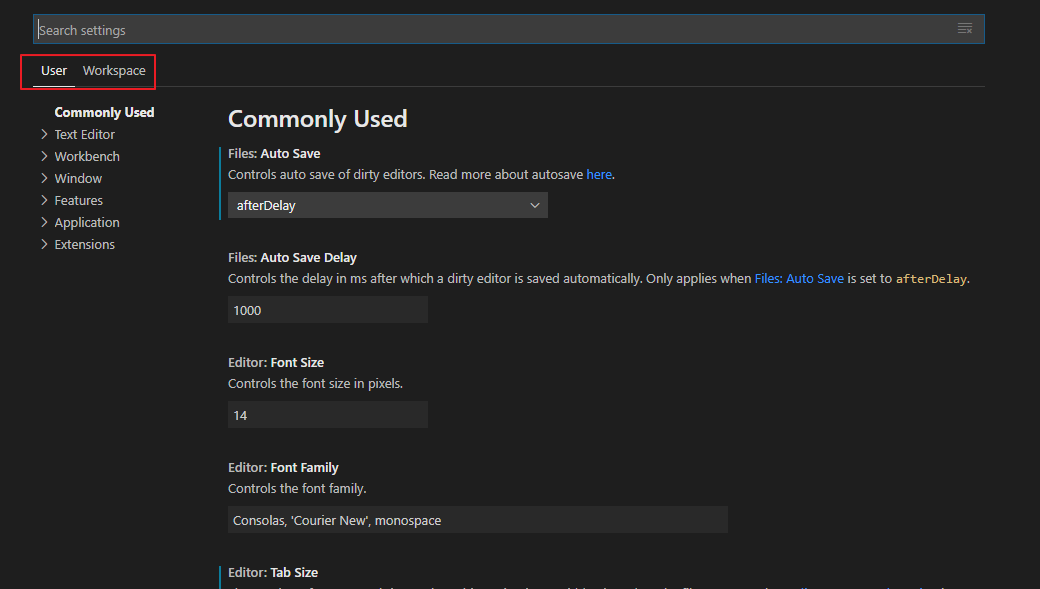
User와 Workspace 중에서 선택
User는 사용자 설정으로, VSCode 전체에 적용
Workspace는 작업공간 설정으로 해당 프로젝트에 적용

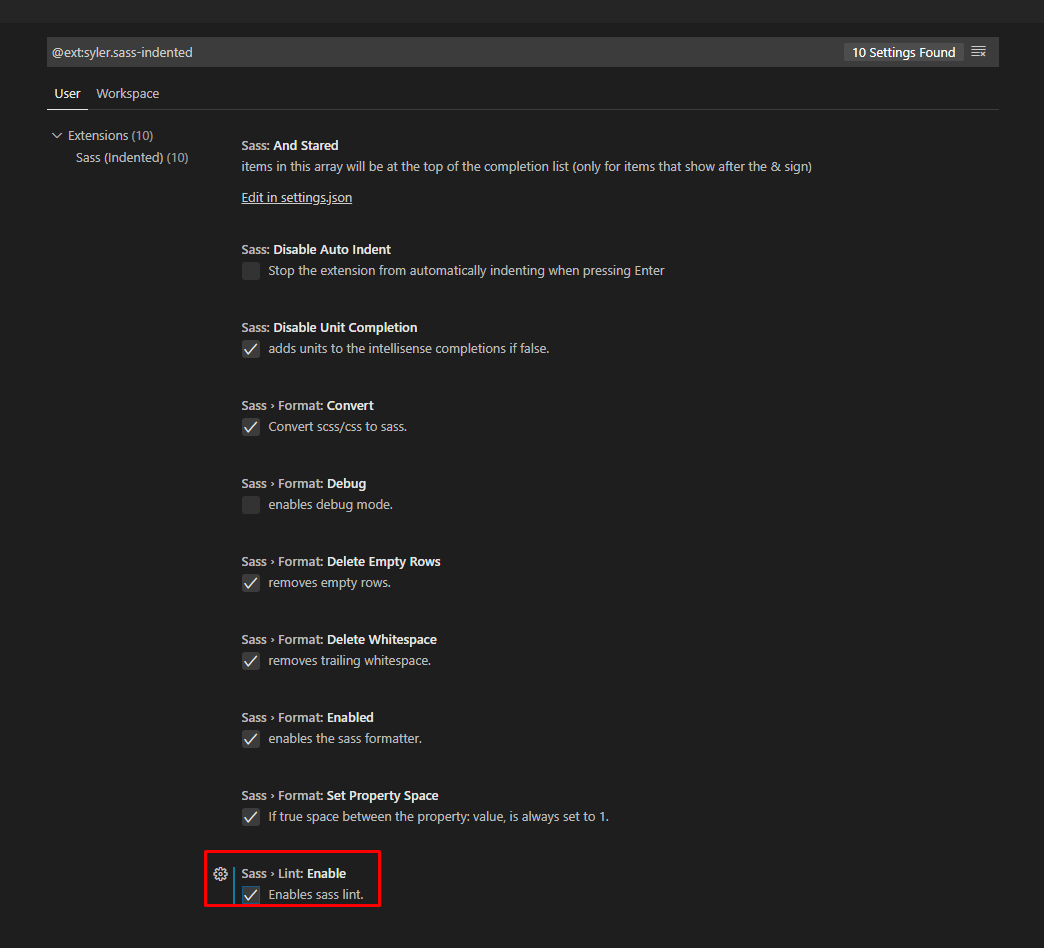
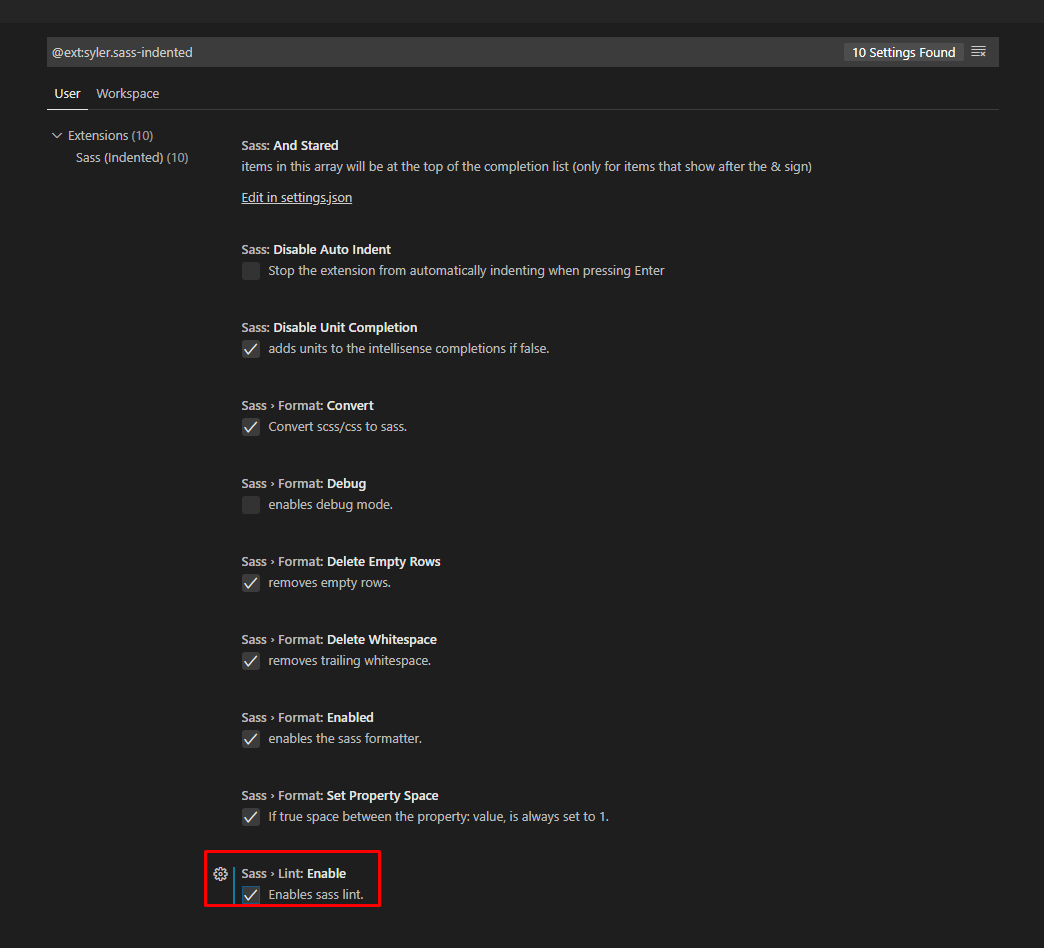
(Lint 사용 시 Check)

그리고 사용자 설정을 봍붙해서 사용하고 싶다면 검색창에 use split 쳐서 체크해준다.
저거를 체크하면 넣어야하는 세팅과 설명을 볼 수 있다.

- Ctrl + p 단축키 클릭 후 settings.json 검색 후 클릭

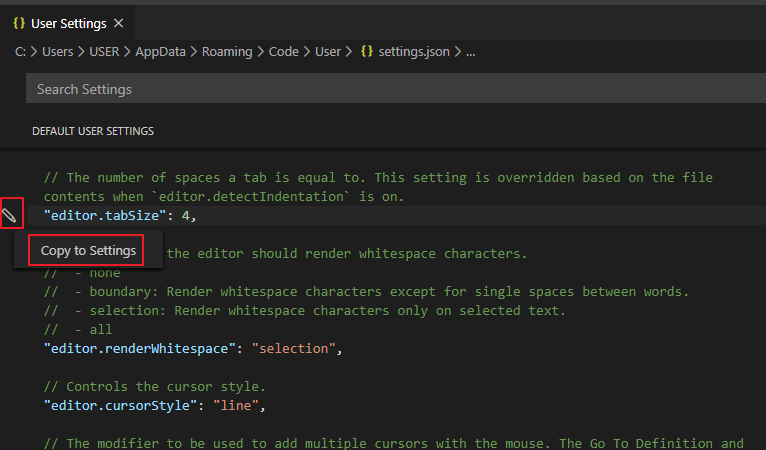
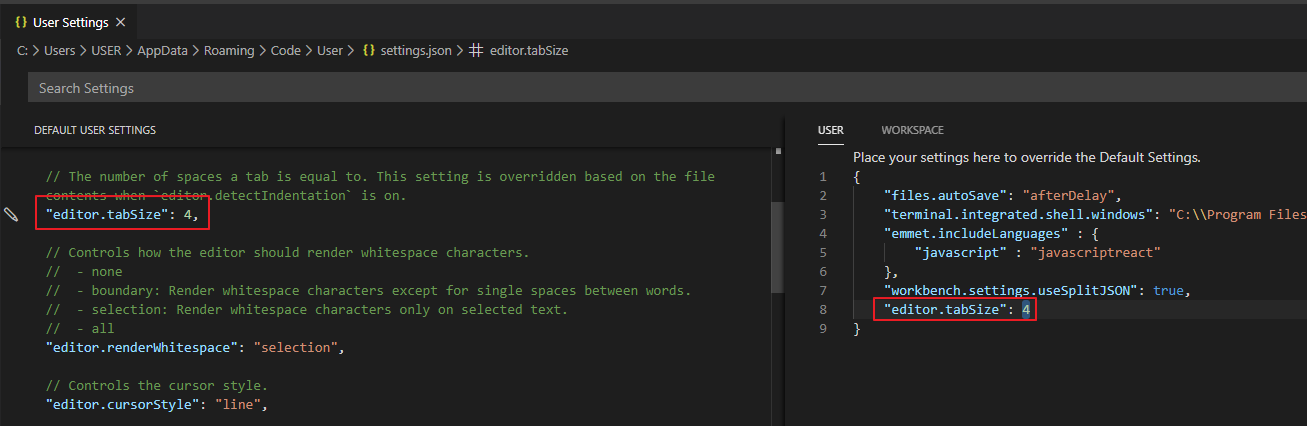
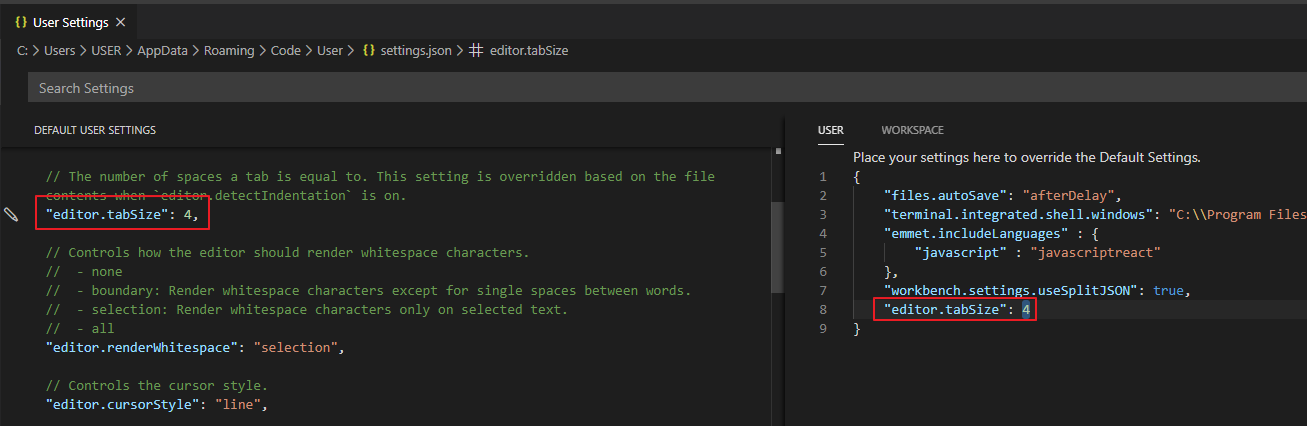
위에서 use split JSON 체크를 했으면 아래와 같이 왼쪽에는 예시가 보일거고 오른쪽에는 내 settings.json 파일이 열릴것이다.

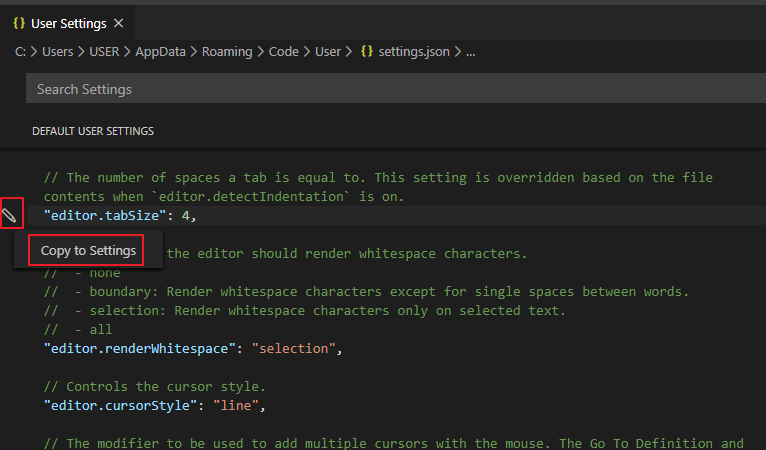
확인한 후 사용하고 싶은 세팅코드가 있다면 연필 아이콘 누른 후에 Copy to Settings 클릭

적용된 것을 확인할 수 있다.

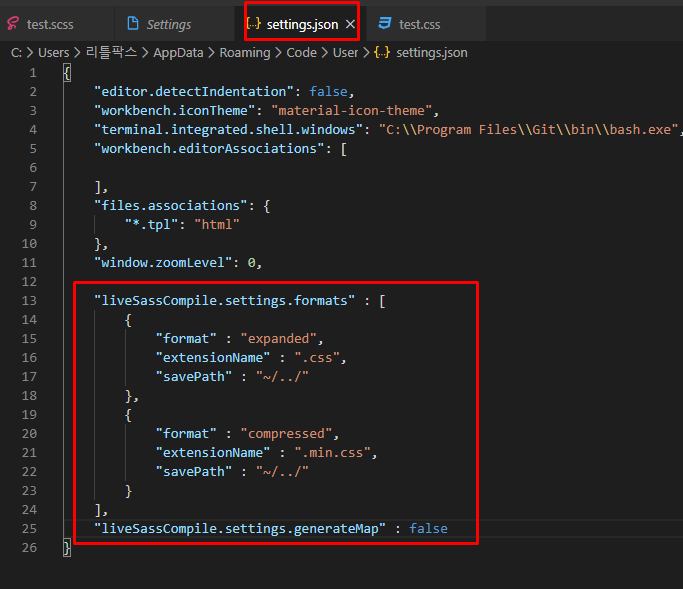
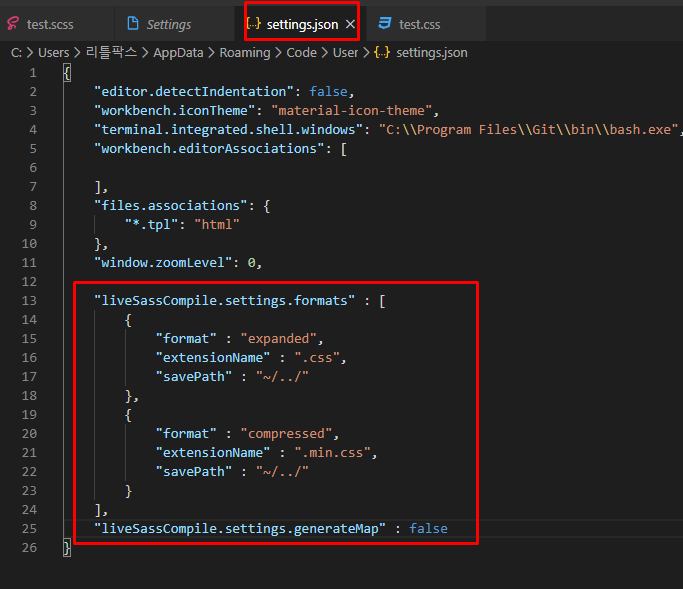
- 위에서 코드를 찾아서 추가, 혹은 검색 후 해당하는 세팅 코드를 추가한 후 저장한다.
아래는 예시코드입니다.

예시
{
"editor.detectIndentation": false,
"workbench.iconTheme": "material-icon-theme",
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe",
"workbench.editorAssociations": [
],
"files.associations": {
"*.tpl": "html"
},
"window.zoomLevel": 0,
"sass.lint.enable": true,
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],
// 아래부터 추가
"liveSassCompile.settings.formats":[
{
// 참조 문서에서 압축관련 확인
"format": "compressed",
// output 파일
"extensionName": ".min.css",
// output 파일경로
"savePath": "~/"
}
],
// map 생성 여부
"liveSassCompile.settings.generateMap": true,
// 크로스브라우징
"liveSassCompile.settings.autoprefix": [
"> 1%",
"last 2 versions"
],
// 모든 .scss 파일
"liveSassCompile.settings.includeItems":[
"*.scss"
]
}
세팅 옵션을 확인해보세요.
참조 문서 : https://github.com/ritwickdey/vscode-live-sass-compiler/blob/master/docs/settings.md
압축 참조 문서 : https://designmeme.github.io/ko/blog/sass-comments/
SCSS 컴파일 방법
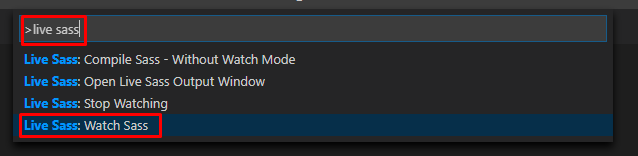
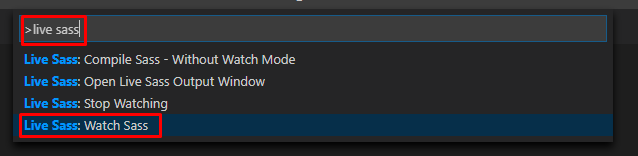
1.해당 SCSS파일에서 단축키(Ctrl + p) 눌러서 'live sass: watch sass' 검색어 입력 > 클릭

2.우측 하단 파란색 바에서 제공하는 툴 클릭

그후 저장(Ctrl +S)하게 되면 파일이 생성된다.
세팅에 추가한 경로대로 아래와 같이 생성된다.
설정한경로/{기존파일이름}.설정한확장자

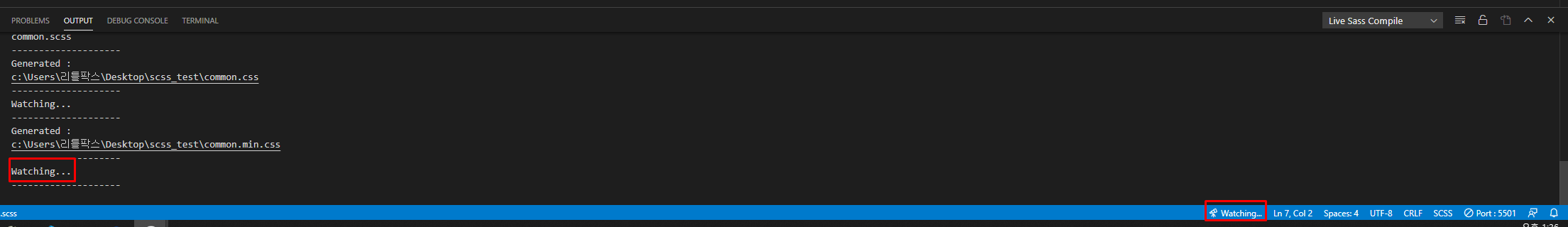
파일이 생김과 거의 동시에 output에서도 확인가능하다.

컴파일 1,2 번을 반복해서 watch sass를 끄게되면 파일에 수정이 있어도 업데이트가 되지 않는다.