티스토리 뷰
사용자에이전트란?
"
사용자 에이전트는 사용자를 대신하여 일을 수행하는 소프트웨어 에이전트이다.
예를 들어, 이메일 리더에서는 메일 사용자 에이전트이고, 사용자 에이전트를 뜻하는 용어인 세션 개시 프로토콜에서는 통신 세션 양 쪽 끝을 말한다
"
- 위키백과
주로 User agent string로 브라우저를 체크하여 방문자를 분기하는 작업을 할때 쓰고는 했습니다.
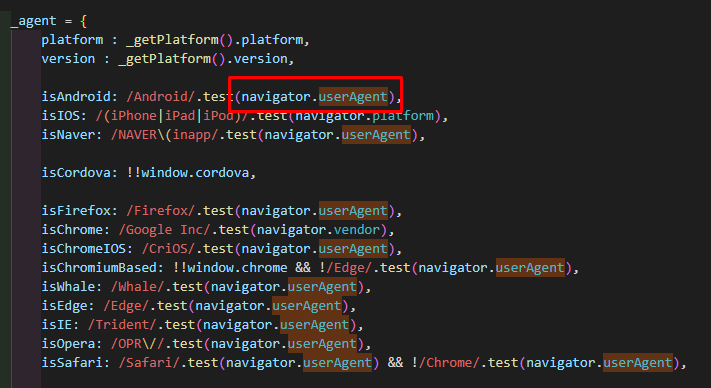
브라우저를 체크하는 스크립트에서 user agent를 사용한 예시를 보겠습니다.

점진적 삭제를 결심하게된 이유
개인정보 강화
- UA(User agent string)에는 브라우저이름, 브라우저버전, OS이름, OS버전등을 담고 있기 때문입니다.
구글 측 "한번 사용한 매케니즘이 다른 측면의 골치거리가 됐다."
정리가 잘 된 글
https://kkumalog.tistory.com/81
계획
- chrome 81(2020/3) : 경고 표시
- chrome 83(2020/6) : 버전 정지, OS 버전 통합
- chrome 85(2020/9) : 데스크톱 OS 문자열 브라우저 공통 값으로 통합, 모바일 OS/ 기기 문자열 비슷한 공통값으로 통합
또한 타 브라우저들도 UA 점진적 삭제를 지지한다고 표명했습니다.
하지만 시행 여부 및 시행일자는 확정되지않았습니다.
점진적 삭제에 대한 기사
국내 https://www.zdnet.co.kr/view/?no=20200115102836:
국외 https://www.zdnet.com/article/google-to-phase-out-user-agent-strings-in-chrome/
대안으로 나온 client Hint
https://wicg.github.io/ua-client-hints/
client hint 메타태그 예시
javascript 예시
https://medium.com/@galmeiri/get-ready-for-chrome-user-agent-string-phase-out-c6840da1c31e

관련해서 읽어볼 유익한글
User-Agent Client Hints의 도입, UA 프리징을 대비하라
d2.naver.com/helloworld/6532276
'HTML' 카테고리의 다른 글
| 타이머, 숫자 가변폭 폰트를 고정폭 폰트로 font-variant-numeric CSS (0) | 2024.12.09 |
|---|---|
| (work-break="keep-all") 골치 아픈 이슈 발견해서 기록상 작성 (0) | 2022.02.10 |
| input 태그 타입 checkbox, radio 스타일 커스텀하기 (0) | 2020.05.21 |
| VSCode extension으로 SASS/SCSS를 사용해보자! (0) | 2020.05.06 |
| HTML과 CSS 1도 모르겠지만 테이블만들어보기 (Table Generator) (0) | 2019.12.23 |
| <input> autocomplete Attribute , 자동 완성 기능에 대하여 (0) | 2019.11.25 |
| input 타입 range 스타일 수정하기_커스텀 스타일 (3) | 2019.08.01 |
| 메타태그로 브라우저 사용자 페이지 우회시키기(리다이렉션 시키기) (0) | 2019.07.29 |
