티스토리 뷰
이슈
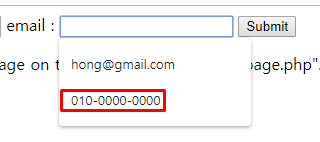
이메일 input에 왜 핸드폰 번호가 뜨나요?
<input type="email" name="email" autocomplete='on'>

기본 특성
-
autocomplete는 아무것도 설정하지 않았을 때 기본 값은 on입니다.
-
적용 위치로는 form 전체에 할 수도 있고 input이나 textarea 등의 개별 위치가 될 수도 있습니다.


-
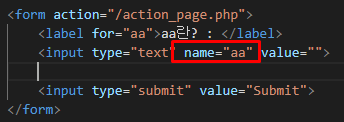
name="" 값에 영향을 받습니다.
-
같은 name일 경우 동일한 값을 노출합니다.



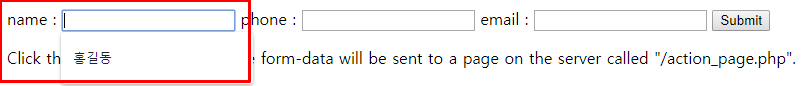
name 값은 어떻게 정하는가?
-
약속된 값이 있습니다.(브라우저 스펙 제한이 있을 수 있습니다)
|
name |
성명 |
|
family-name |
성 |
|
given-name |
이름 |
|
|
이메일 |
|
postal-code |
우편 번호 |
|
address-level1 |
주소(도, 시) |
|
address-level2 |
주소(시, 군, 구) |
|
address-line1 |
상세주소1 |
|
address-line2 |
상세주소2 |
|
organization |
직장명 |
등... 많습니다. (하단 html5 standard 링크 참조)
-
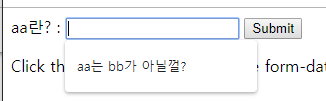
아무거나 사용가능합니다.


검토사항 결과
-
name 값이 동일하면 저장되는 특성 상 이슈가 생긴 이유는 다른 사이트에서 name 값이 동일한 input에 전화번호를 입력했다. 가 될 수 있겠습니다.
-
(그 사이트에서 name="email"이지만 label 값은 전화번호였을 가능성)
-
브라우저가 저장하는 것이기 때문에 삭제도 가능합니다만, 유저들이 삭제..할리 없으므로... name 값을 애초에 잘 작성해둬야합니다.
(크롬 기준)
설정(chrome://settings/) > 고급 > 인터넷 사용기록 삭제 > 고급 > 양식 데이터 자동 완성 기록 삭제

의견
name값을 임의로 작성할 수 는 있으나 자동완성기능이 내 사이트에서만의 편리를 위해서가 아닙니다.
타 사이트에서 저장된 값이라도 자동완성기능을 제공할 수 있도록 약속된 name 값을 사용하는 게 사용자를 위하는 일이라고 생각합니다.
또한 임의로 작성한 잘못된 name 값의 해당 이슈와 같은 상황을 만들 수 있습니다.
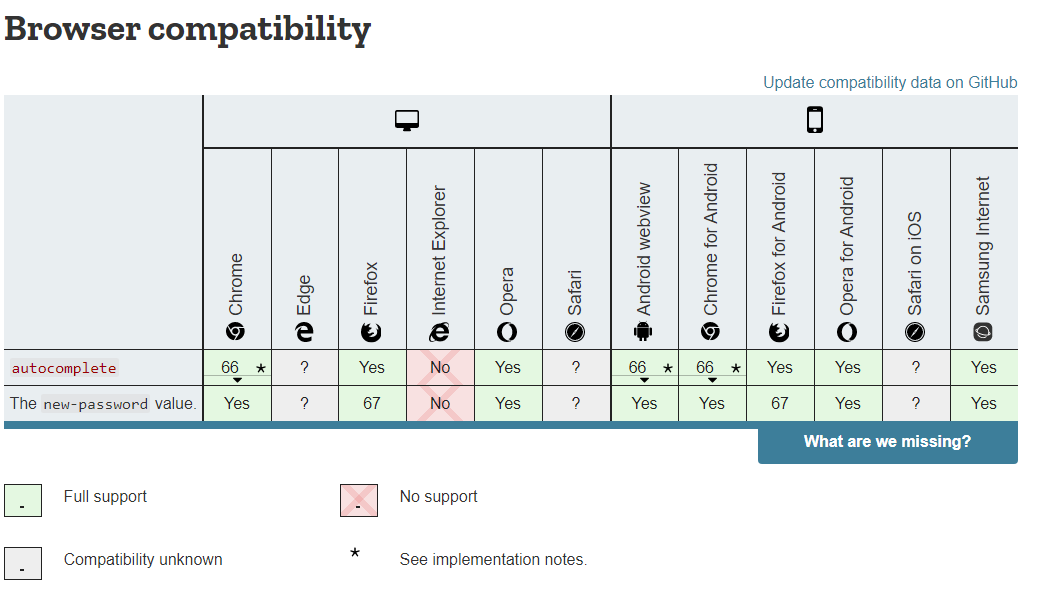
MDN 스펙
https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/autocomplete

html5 standard 사이트 참고하세요.
https://html.spec.whatwg.org/multipage/form-control-infrastructure.html#autofill
'HTML' 카테고리의 다른 글
| 크롬 사용자에이전트 문자열(UA, User agent string) 점진적 삭제 (0) | 2020.05.21 |
|---|---|
| input 태그 타입 checkbox, radio 스타일 커스텀하기 (0) | 2020.05.21 |
| VSCode extension으로 SASS/SCSS를 사용해보자! (0) | 2020.05.06 |
| HTML과 CSS 1도 모르겠지만 테이블만들어보기 (Table Generator) (0) | 2019.12.23 |
| input 타입 range 스타일 수정하기_커스텀 스타일 (3) | 2019.08.01 |
| 메타태그로 브라우저 사용자 페이지 우회시키기(리다이렉션 시키기) (0) | 2019.07.29 |
| 유튜브 비디오 태그(iframe) css만으로 반응형 비디오 만들기 (0) | 2019.06.26 |
| css 선택자 비교 (0) | 2019.06.25 |

