이제 어느덧 코딩애플에서 진행하는 기초 세미나 3/4가 지났습니다 ㅎㅎㅎㅎ!!
근데,, 사실은 이걸 처음 작성할 때는 다음주가 마지막이었는데 ㅋㅋㅋ
수정하고 있는 지금은, 벌써 4주차가 끝난 뒤입니다.^^;
하핫....
3회차 수업은 라우터를 사용하지 않았습니다.
|
어떤 작업을 했는지, 체크해보면
1.메인에 리스트를 보여줄 것입니다.
- '사용자이름, 타이틀, 텍스트, 이미지'
2.메인에서 이미지 업로드 버튼(+)을 누르면 사진을 업로드 할 수 있고 두 번째 레이아웃이 보여집니다.
3.두 번째 레이아웃에서는 업로드한 사진을 보여주고, 텍스트나 글쓴이 등 정보를 입력받는 폼이 보입니다.
4.입력을 마치고 저장을 누르면 메인 레이아웃이 보이고 업로드 된 데이터가 기존 데이터와 함께 보여집니다.
|
강사님 코드를 복,붙 하면 스터디의 의미가 없으니, 생각나는대로 진행하겠습니다.^^;
프로젝트 생성
vue 프로젝트를 만들기 앞서, 프로젝트 폴더를 만들겠습니다.
처음부터 진행하겠습니다.
루트폴더가 될 폴더를 만들고, 저는 vue_study로 만들었습니다. 그리고 만든 폴더를 vscode 에디터에서 Open Folder해줍니다.

 아무것도 없는 vue_study 폴더
아무것도 없는 vue_study 폴더
아직 아무것도 없는 vue_study 폴더에 vue와 vue-cli를 install 해주겠습니다.
install하기 위해서 터미널창을 열어줍니다.
단축키는 [ctrl + `]이고 메뉴에서 [Terminal > New Terminal]을 누르면 터미널 창을 열 수 있습니다.
vue를 install 해줍니다.

그 뒤에 vue-cli를 install해줍니다.

-g는 global의 약자이고 -global로 쳐도 됩니다.
그 뒤에 vue-cli를 이용해서 vue_study 하위에 vue 프로젝트 폴더를 생성합니다.
 vue create 폴더명
vue create 폴더명
Please pick a preset이라고 나오면, 엔터를 쳐줍니다.
(bable, eslint)를 default로 설치하겠다는 거라고 합니다.
설치가 완료되면 vuestargram 폴더가 생성된 것을 확인할 수 있습니다. (vuesta...로 했어야하는데...)

여기서 Terminal로 cd 해서 폴더로 접근해도 되고 이것에 대한 이해가 없다면, vscode에서 Open Folder해서 방금 만든 vuestargram 폴더를 열어줍니다. 차이는 없습니다.
그리고 터미널을 열면, 터미널이 바라보고 있는 폴더 위치가 나오게 됩니다. vuestargram을 보고 있으면 됩니다.

npm run serve를 입력하고, 완료가 된 후 파란 글씨로 안내하는 localhost:8080으로 접속해봅니다.

만약 다른 port로 되어있으면 localhost:port로 들어가면됩니다.
작업 시-작!
[App.vue]
파일 안에 내용을 싹 다 지우고 꺽쇠 < 누른 후에 'scaffold' 를 눌러 기본 레이아웃을 만들어줍니다.


기본으로 뿌려 줄 리스트 데이터를 만들어 줄 것인데, 위치는 assets 폴더에 data.js 파일을 생성해줍니다.

(필요없는 것들은 지워주세요. logo.png, Helloworld.vue 같이 안쓰는 파일들 삭제)
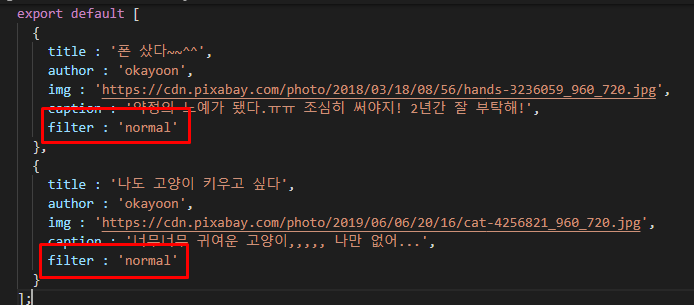
[data.js]
글쓴이, 제목, 이미지, 텍스트를 아래와 같은 형식으로 작성할 것입니다.

기본으로 2개만 형식에 맞춰 작성하겠습니다.

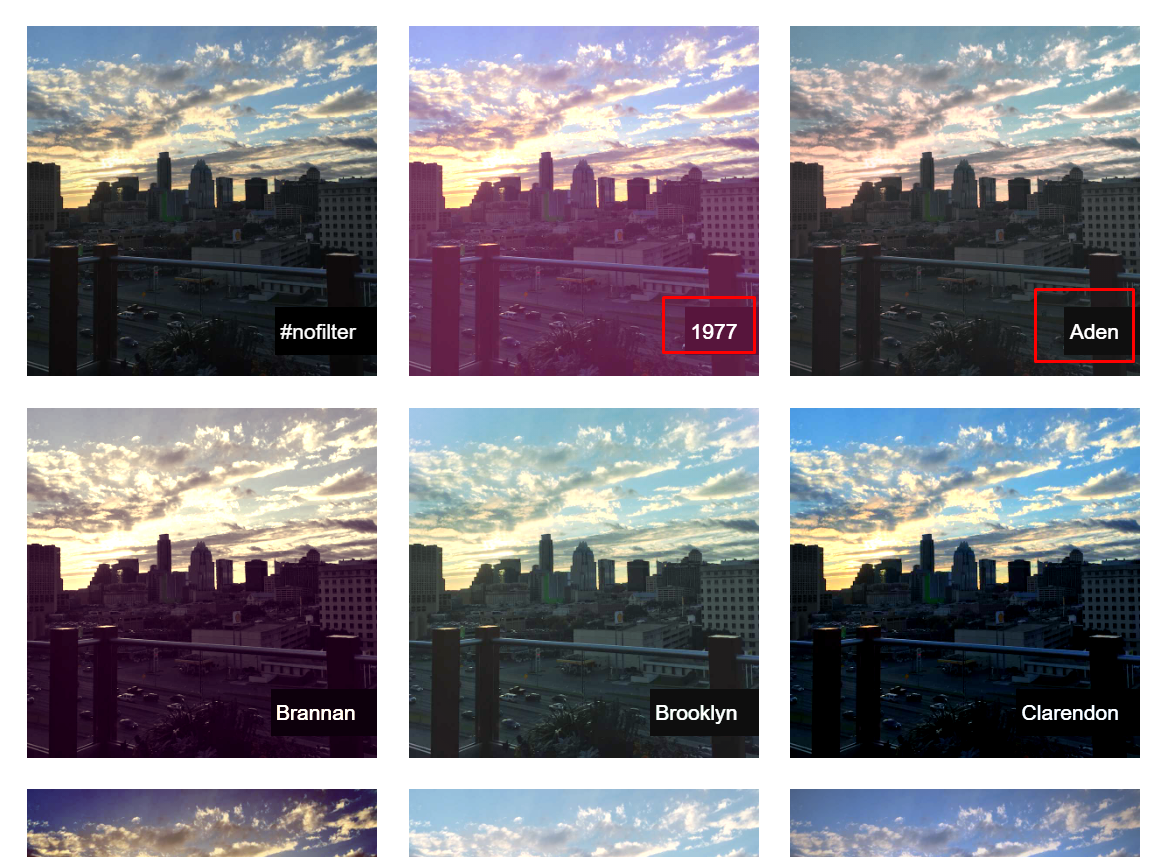
이미지 링크는 무료 사이트에서 가져왔습니다.
[App.vue]
data.js를 import해서 사용하도록 하겠습니다.
data()에 postData로 저장해주도록 하겠습니다.

<template>내부에 {{ postData }} 로 작성하여 제대로 import되었는지 확인해봅니다.

data.js에 썼던 내용이 브라우저에 렌더링되고 있네요.
그 다음 src > components에 Post.vue 파일을 만들어줍니다.

[Post.vue]
빈 파일에 꺽쇠 < scaffold 눌러서 자동완성 합니다.
그리고 지울 건데, 컴포넌트 잘 불러와졌나 확인하기 위해서... '난 Post야'라는 텍스트를 한 번 써보겠습니다.
(이 절차는 없어도 됩니다 ㅎㅎ);

[App.vue]

Post를 import해서 components에 선언해주고 <template>에 작성하여 렌더링 되는 것을 확인해봅니다.

렌더링 되는거 확인이 됩니다. 확인했으니까 [Post.vue]에 {{postData}}는 지워줍니다.
[App.vue]
postData로 import하여 postData로 저장했던 데이터를 <Post> 컴포넌트에 prop로 전달할 것입니다.

그리고
[Post.vue]
prop를 받기 위한 작업을 해줍니다. data형식은 Object입니다.

props를 <template> 내부에 작성하여 렌더링되도록 하겠습니다.

브라우저에서 확인이 됩니다.

근데 이렇게하면 리스트야 뭐야? 텍스트만 보이니까 이것을 레이아웃 형태로 갖춰서 만들어보겠습니다.
간단하게 인덱스 0번째 데이터만 렌더링 시켜보겠습니다.

브라우저를 보면 0번째 인덱스다 예쁘게 나오는 것이 확인됩니다.

자 이걸 반복문을 통해, 입력된 데이터들을 전체 보여주도록 하겠습니다.
[App.vue]
v-for문을 사용해서 postData를 반복시키고 props로 개별 post를 넘겨줍니다.
그리고 반복문을 썼으니까, key 값도 넣어줍니다.
key값이 없다고 에러가 나진 않지만 경고문구가 뜹니다.

[Post.vue]
[0]을 다 지워줍니다.

반복된 것을 확인할 수 있습니다.

[App.vue]
이미지 업로드를 담당할 + 버튼을 만들어 줍니다.
파일 업로드 할 거니까 <input> 하나 만들고, file을 올릴 수 있게 type은 file로 지정합니다.
(type=file은 ie 하위는 안될 듯 싶습니다.)


저는 크롬해서 진행해서 버튼이 이 모양인데, 브라우저마다 다른 모양일 수 있습니다.
(모양은 상관없습니다.)
+ 버튼을 눌렀을 때의 어떤 일을 할 지 함수를 만들어 줍니다.
파일 관련 js는 강사님이 준 코드로 작성했습니다.
(+인터넷 검색하면 나온다고 하고 강사님도 구글링 코드라고 합니다. 이런 코드 짜려고 힘 빼지 맙시다 ㅎ.. 똑똑하신 분들 코드 씁시다.)
+버튼 누르면 어떤 일을 해야하는가?
1.이미지 경로를 찾는다.
2.다음 레이아웃이 보인다.
먼저 + 눌렀을 때 함수를 methods 안에 작성해줍니다.

위에 e.target.result가 로컬에서의 이미지 경로라고 합니다.
이것을 이용해서 이미지를 보여줄 것입니다.
그 다음 이 upload() 함수를 <input>에 변화가 있을때 호출되도록 입력해줍니다.

이벤트는 change 혹은 input을 사용합니다.
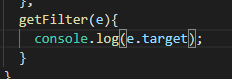
그리고 파일을 올린 후 궁금하니까 console.log 찍어둔 것을 확인해봅니다.
어마무시하게 길군요.;;

이미지를 등록하고, 텍스트 입력을 받을 레이아웃을 만들어보도록 하겠습니다.(2번째 레이아웃)
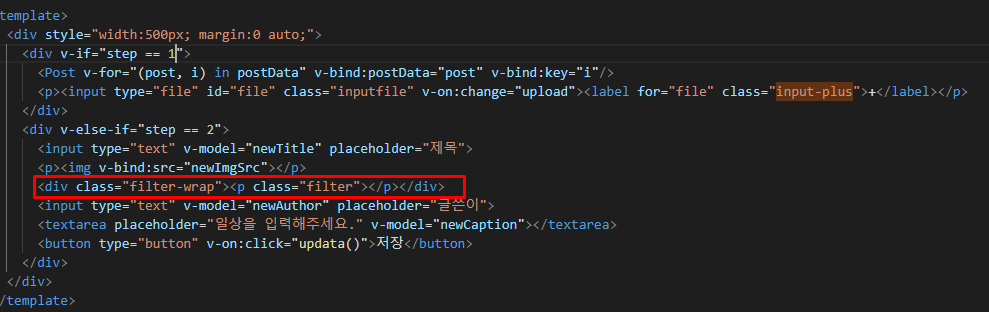
[App.vue]

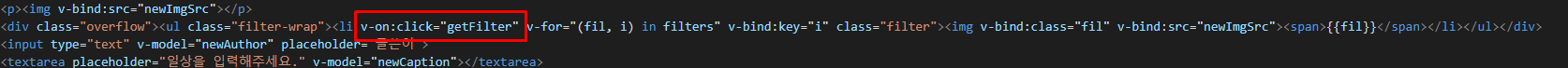
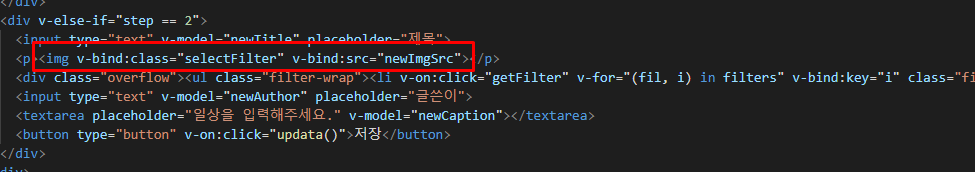
<img>, <textarea> 태그를 만들어줍니다.
(나중에 input을 추가로 만듭니다... 여기서 title, author등을 등록할 input태그를 만들어도 무방합니다..)
그리고 data에 새로운 이미지를 경로를 저장할 변수를 만들고 upload() 함수에서 경로를 저장해줍니다.

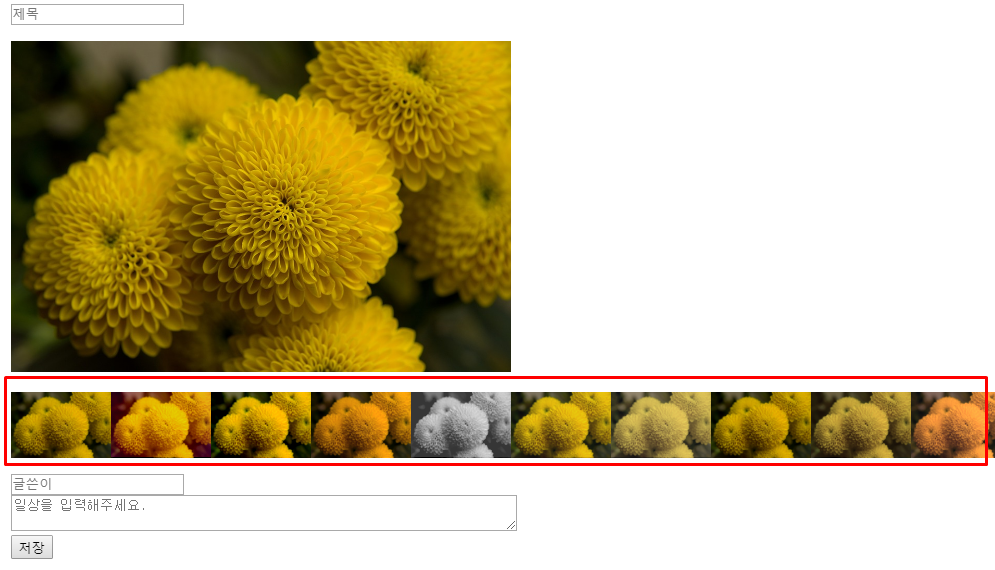
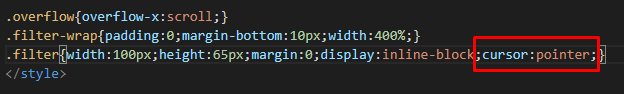
스타일 수정 절대 안할라고 했는데, 작업하다보니 영역이 너무커서 확인이 힘들어졌습니다.
<div>에 인라인으로 스타일을 넣었고, 하단 <style> 내부에 img,textarea의 크기를 조정하는 작업을 했습니다.

그리고 <img>태그에 v-bind:src="내가 등록한 이미지"가 될 수 있게 data에 저장한 newImgSrc를 넣어줍니다.

파일을 추가해보겠습니다.


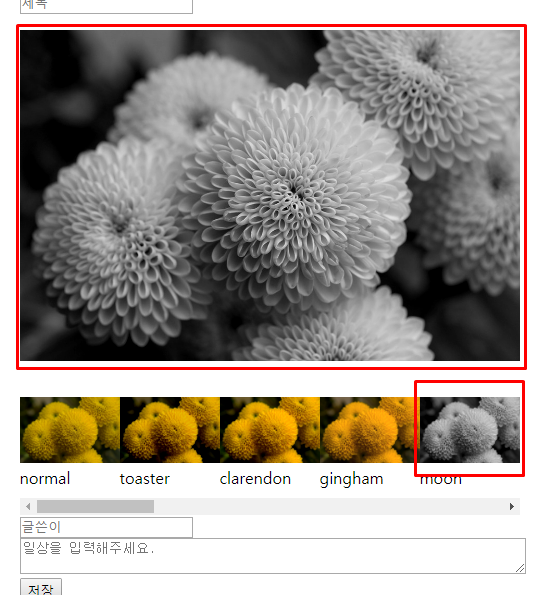
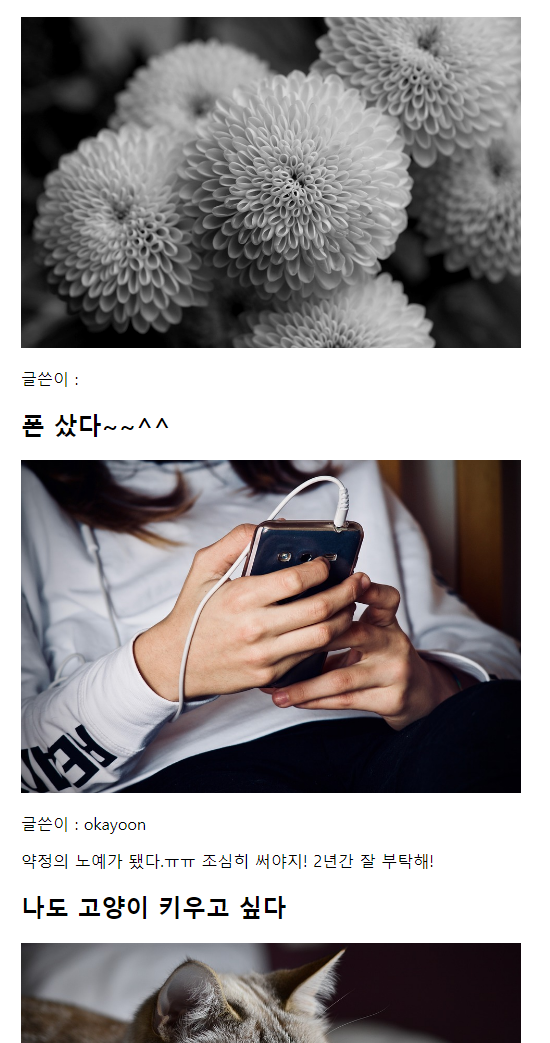
업로드 한 이미지가 나타나는 것을 확인할 수 있습니다.
자 이제 '파일선택'에 이라고 보이는,,, 보기 싫은 버튼을 감춰줍니다.
안감쳐줘도 상관은 없지만 보기 싫으니깐 감춰줍니다.

대충 스타일 추가해줘서 감춰주었습니다....
여전히 [App.vue]
v-if를 통해서 레이아웃을 보여줬다 감췄다가 하는 작업을 하겠습니다.
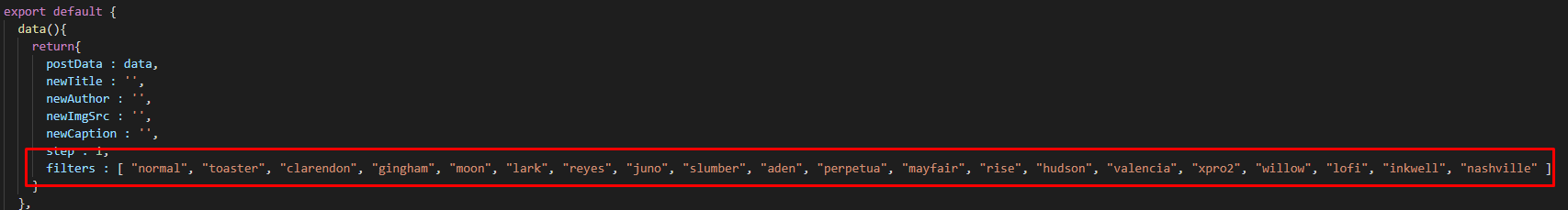
data에 step 변수를 만들고 기본값으로 1로 넣어줍니다.
step 값을 변경하면서 v-if를 통해 레이아웃들을 컨트롤 할 것입니다.

step을 1로 설정했을때,

렌더링

step을 2로 설정했을때,

렌더링

지금은 이미지를 올리지 않고 step을 수정해서 이동했기 때문에, 이미지가 보이지 않습니다.(경로가 없겠죠 당연히)
다시 step을 1로 변경해 주고 진행하겠습니다.
step을 순서대로 진행되게끔, (이미지가 업로드 된 후에 다음 레이아웃이 보일 수 있도록..)
upload() 함수 끝에 2로 변경되도록 하겠습니다.

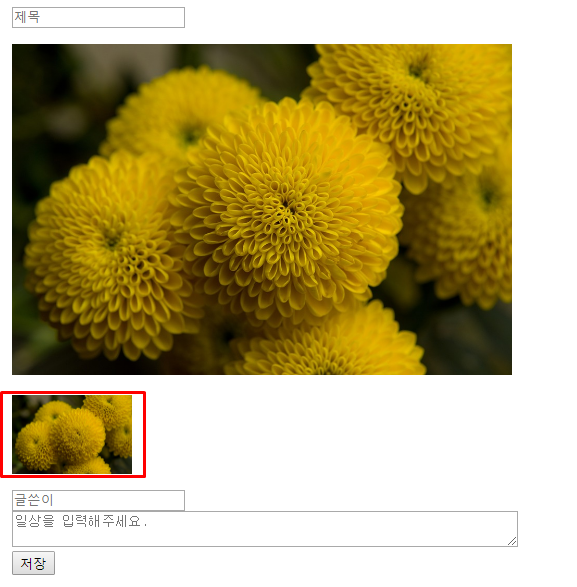
이미지를 올려보겠습니다.

step2가 되고 이미지도 잘 보입니다.
이제 저장 버튼을 만들어서 내가 방금 작성한 것들을 저장하고, 메인으로 이동된 후에 저장된 데이터들이 포함된 리스트가 보이게끔 하겠습니다.

저장 버튼 클릭 시 data.js에 저장한다 (X)
현재는 파일 자체에 저장하는 것은 무리고, 맨 처음 data.js를 import해와서 변수로 저장했었는데,
이 변수에 저장하여 작업하도록 하겠습니다.
다만 새로 저장하려는 데이터 형태가 data.js와 동일한 형태여야합니다.
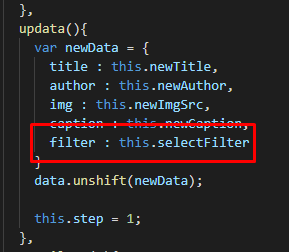
update() 함수를 methods안에 만들어 줍니다.

key, value 등을 알 맞게 작성해줍니다.
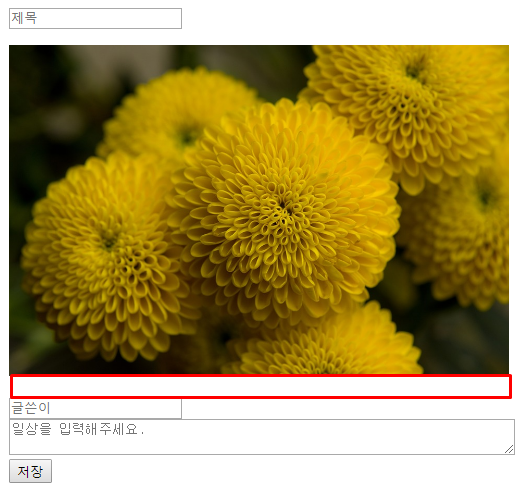
이렇게 작성해 보니까, 위에서 title, author을 저장하는 <input>을 안 만들어서 App.vue에 step2부분에 새로운 <input>태그를 만들어줬습니다.
data()에 title, author를 저장하기 위한 빈 값의 변수를 만들고 해당 <input>에 v-model로 연결해줬습니다.


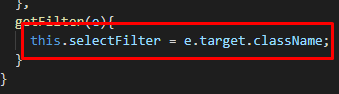
그리고 다시 아까 updata()함수에 value값 들을 v-model로 연결했던 data()들을 찾아서 넣어줍니다.
this를 안 쓰면 안되니 반드시 this.newTitle 형식으로 등록해줍니다.

(var data = 에서 변수명을 var newData =로 수정했습니다.)
newData에 데이터 형식에 맞게 v-model로 저장했던 data값들을 넣은 것이 확인할 수 있습니다..
그리고 data에 unshift() 메소드를 이용해서 배열 맨 앞에 내가 만든 newData를 넣어주면 리스트 업데이트 끝입니다.
그리고 마지막으로 업데이트가 끝나면 메인 레이아웃이 보여야 하니까, step 을 1로 만들어줘서 메인 레이아웃이 보여지게 만듭니다.
자 이제 순서대로 진행해보면 잘 만든 것이 확인됩니다.
- 페이지 접속

- + 클릭

- 이미지 선택

- 데이터 입력후 저장

- 리스트에 추가됨을 확인!

여기까지가 3차에서 배운 부분입니다.
작업하면서 추가로 검색, 오호라 했던 부분들입니다.
1.v-if말고 v-show를 사용하는 건 어떨까?
v-if는 렌더링 자체를 하지 않고, v-show는 렌더링을 한 후에 css를 통해 감춰줍니다.
v-if는 토글 시 비용이 크고, v-show는 초기 렌더링 비용이 크다고 합니다.
자주 바뀐다면 v-show를 사용하는 것을 권장, 아니라면 v-if를 권장이라고 하는데,
예를 들면.. 클릭해서 toggle하는 팝업이 있다면 v-show가 될 것 같고, 한 번만 열고 닫으면 끝인 팝업이라고 한다면 v-if가 괜찮을 것 같습니다.
|
2.컴포넌트에 직접적으로 v-if를 하게되면 에러메세지가 노출됩니다.!
콘솔창에 노출되지 않으면, 터미널을 확인해보세요...
에러 문구는
This 'v-if' should be moved to the wrapper element (vue/no-use-v-if-with-v-for) ...... 어쩌고 저쩌고 입니다.
찾아보니까, 생성한 엘리먼트들에 v-if, v-show와 같은 동작을 직접적으로 지정하면 안되는 문제라고 합니다.
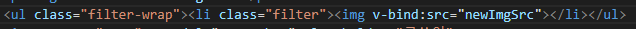
(컴포넌트나 svg 이미지태그 등?)
따라서 예제와 같이wrap태그로 한번 감싸줘서 사용합니다.
|
3.v-if 말고도 v-if-else도 있습니다.
|
4.반복문 사용할 때 v-if="(post, i) in postData" :key="i" 를 하는데,.. key값 넣으려고 (post,i) 하는데, 이때 i도 변수이므로 여러 반복문에서 같은 네임으로 하면 안됩니다.
|
그리고 위의 작업은 로컬에서 아무런 저장(캐시, 세션) 없이 한 것이니까, 새로고침하면 당연히 ㅎㅎ
기본 데이터만 남습니다.
로컬에서 저장까지 테스트하고 싶으면 세션에 저장해서 해보시길..ㅎㅎ