리다이렉션이란 사용자 지정 위치로 우회시키는 방법입니다.(출력의 방향을 바꾸는)
예를 들어서 내가 만약 네이버로 접속했는데, 네이버에서 다음으로 리다이렉션 시킨다면
나는 네이버를 들어갔어도 결론적으로 다음 사이트에 들어가지게 됩니다.^^
보통 리다이렉션을 js로 작업하는데,
접근한 사용자에 따라 분기를 해서 리다이렉트를 시키는 경우라면 아래와 같이 작업을 합니다.
if( user == '유저이름' ) {
window.location.href = '이 유저에게만 보여줄 주소';
}
근데 이번에 관련 검색을 하던 중에
<meta> 태그에도 리다이렉트 기능이 있다는 것을 알게되었습니다.
물론, <meta> 태그니까 강제로 태그를 수정하는 작업은 하지 말고, 심플하게 사용할 때 쓰도록 하면 좋을 것 같습니다.
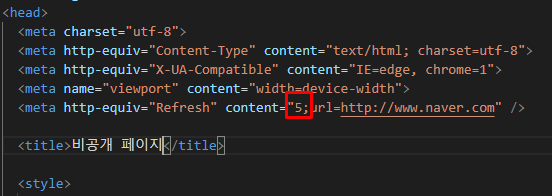
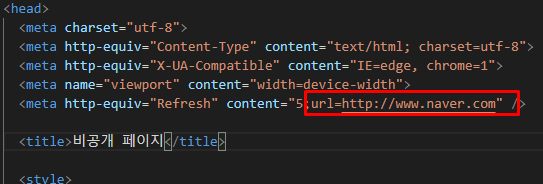
비공개 페이지로 사용자가 접근헀을 경우에 비공개.html 파일의 <head> 부분에 아래와 같이 <meta>태그를 삽입해주면 됩니다.

*동적으로 작업해보고자 한다면,, php나 jsp를 사용하여 분기 처리를 할 수도 있을 것 같습니다.

몇 초 뒤에 리다이렉션할지를 적어줍니다.

어느 주소로 리다이렉션할지를 적어줍니다.
같은 페이지에서 이동시킬 때에는 http, https 프로토콜을 안 써도 되지만 같은 도메인이 아닐경우에는 프로토콜을 써주면 됩니다.
'~2022 > FE-HTML, CSS, ...etc' 카테고리의 다른 글
| VSCode extension으로 SASS/SCSS를 사용해보자! (0) | 2020.05.06 |
|---|---|
| HTML과 CSS 1도 모르겠지만 테이블만들어보기 (Table Generator) (0) | 2019.12.23 |
| <input> autocomplete Attribute , 자동 완성 기능에 대하여 (0) | 2019.11.25 |
| input 타입 range 스타일 수정하기_커스텀 스타일 (3) | 2019.08.01 |
| 유튜브 비디오 태그(iframe) css만으로 반응형 비디오 만들기 (0) | 2019.06.26 |
| css 선택자 비교 (0) | 2019.06.25 |
| CSS 네이밍 케이스, 방법론 (케밥 kebab-case/파스칼 pascalCase/스네이크snake_case/헝가리) (0) | 2019.06.15 |
| 사파리 브라우저에서 border-radius에 overflow:hidden 적용 안되는 이슈, 버그(?) (0) | 2019.06.15 |