자바스크립트는 단일 스레드입니다.
단일 스레드라는 것은 하나의 스택이라는 뜻으로 동시에 하나의 일만 가능하다는 것을 의미합니다.
하지만,
자바스크립트가 사용되는 환경을 보면 비동기 작업을 통해 여러개를 동시에 처리하고 있는것 같습니다.
멀티 스레드라고 착각할 수도 있을 것 같은데,
어떻게? 이렇게 동작할 수 있는지를 알아보도록 하겠습니다.
자바스크립트 엔진
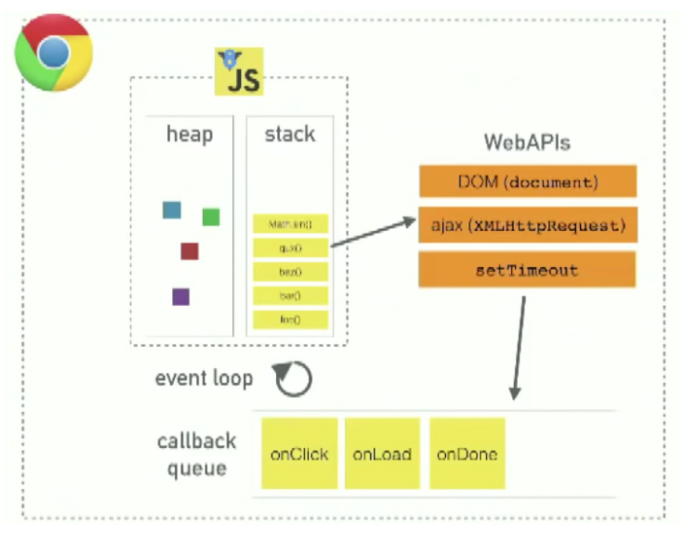
메모리 힙(Memory Heap)과 콜 스택(Call Stack)으로 이루어져 있습니다.
- 메모리 힙
- 구조화되지 않은 넓은 메모리 영역을 말한다.
- 객체들이 할당된다
- 프로그램에 선언한 변수, 함수 등
- 콜 스택
- 함수 호출은 프레임들의 스택을 형성
- 먼저 들어온 것이 나중에 나가는 선입 후출
자바스크립트 엔진에는 설명하려는 이벤트 루프가 등장하지 않는데, 이유는 간단합니다.
비동기 작업에서 필요한 중요한 요소인 이벤트루프, 콜백 큐등은 자바스크립트를 구동시키는 환경(=브라우저, 노드)이 담당하고 있기 때문입니다.
브라우저 환경

- Web APIs
- 브라우저에서 제공하는 API들, 웹 브라우저에 내장되어 있다
- DOM, Ajax, Timeout 등..
- 브라우저 및 주변 컴퓨터 환경의 데이터를 노출하고 이를 사용하여 유용한 복잡한 작업을 수행 할 수 있다
- 브라우저에서 제공하는 API들, 웹 브라우저에 내장되어 있다
- Callback Queue
- 처리할 메시지 목록인 메시지 대기열
- 먼저 들어온 것이 먼저 나가는 선입선출
- Task Queue
- ex: setTimeout
- Micro Task Queue (= Job Queue)
- ex: Promise의 .then()
- Animation Frames
- ex: requestAnimationFrame API
- Task Queue
- Event Loop
- 콜 스택과 콜백 큐를 감시한다
- 콜 스택이 비어있으면 콜백 큐에서 태스크를 가지고 와서 콜 스택에 추가하는 행동을 한다
+ Event Table: 특정 이벤트가 발생했을때 어떤 콜백함수가 호출되어야하는지 알고 있는 자료구조
크롬 기준
Micro Task Queue > Animation Frames > Task Queue 순으로 실행됩니다.
그 외에 Queue들도 설명하는 블로그 글도 있기는 하나 정확한 정보는 못 찾았다고 합니다.
도움이 되는 글이라 생각하니 방문해서 읽어보세요~
velog.io/@thms200/Event-Loop-%EC%9D%B4%EB%B2%A4%ED%8A%B8-%EB%A3%A8%ED%94%84#animation-frames
Event Loop (이벤트 루프)
이번 글은 Event Loop (이벤트 루프) 에 대해 정리해보려고 한다. Event Loop? Event Loop 출처 How JavaScript works: an overview of the engine, the runtime, and the call stack Event Loop는 MDN 문서로 검색하면 "큐의 다음 메시
velog.io
여튼 동작을 예로 들면..
ES6의 Promise의 then이 Micro Task Queue로 들어가며 setTimeout 함수는 Task Queue로 들어간다.
이때 Task Queue 대기열에 Task가 있어도 Micro Task Queue가 먼저 이벤트 루프에 의해 콜 스택으로 이동된다.
Micro Task Queue와 Job Queue는 같은 것 일까?
공부하던 중에 논란이 있음을 인지했고 찾아본 두 블로그 글을 가져와봅니다.
정확한 설명은 링크를 통해 들어가서 확인해보세요^^
ECMA에선 PromiseJobs라는 내부 큐(internal queue)를 명시합니다.
V8 엔진에선 이를 '마이크로태스크 큐(microtask queue)'라고 부르기 때문에 이 용어가 좀 더 선호되고 있습니다.
- ko.javascript.info/microtask-queue
브라우저마다 프라미스의 호출 순서가 다른 문제를 지적했다.
프라미스가 ECMAScript에 정의되어 있는 반면에 마이크로 태스크는 HTML 스펙이 정의되어 있는데,
둘의 연관관계가 명확하지 않기 때문이다.
ES6부터 프라미스를 위해 잡 큐(Job Queue)라는 항목이 추가되었지만, HTML 스펙의 마이크로 태크스와는 별도의 개념이다.
프라미스A+ 스펙문서의 Note를 보면 구현 시에 일반(macro) 태스크나 마이크로 태스크 둘 다 사용할 수 있다고 적혀 있다.
실제로 프라미스가 처음 자바스크립트에 도입되는 시점에는 프라미스를 어떤 순서로 실행할 것인가에 대한 논의가 꽤 있었던 것으로 보인다.
하지만 앞서 언급한 것처럼 현재는 프라미스를 마이크로 태스크라고 정의해도 무리가 없을 것 같다.
참고
ko.javascript.info/microtask-queue
'~2022 > FE-개발 개념' 카테고리의 다른 글
| [크롬 확장 프로그램 제작] 셋팅 방법 (0) | 2021.06.17 |
|---|---|
| 즉시 실행 함수(IIFE, Immediately-invoked function expression) (0) | 2021.05.03 |
| Redux-Saga란? (0) | 2021.05.03 |
| 자바스크립트 반복기(Iterator)와 생성기(Generator) (0) | 2021.05.03 |
| 프로그래밍 패러다임(명령형 프로그램(절자적, 객채지향), 선언형 프로그램(함수형))의 정의, 특징, 비교를 간단히 알아가자 (0) | 2021.04.30 |
| 프레임워크와 라이브러리(React는 뭐야?) (0) | 2021.04.30 |
| [DB] Sequelize seed기능을 사용해서 db에 정적인 데이터 삽입하기 (0) | 2021.04.07 |
| cross-env 패키지 / webpack 설정 development와 production으로 나누기 (0) | 2021.03.31 |