티스토리 뷰
1.Git hub에서 Token 발급
Token은 아이디나 패스워드 대신해 인증을 담당하는 역할을 합니다.
[발급방법]
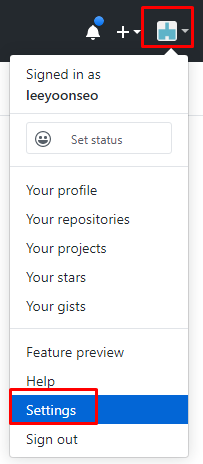
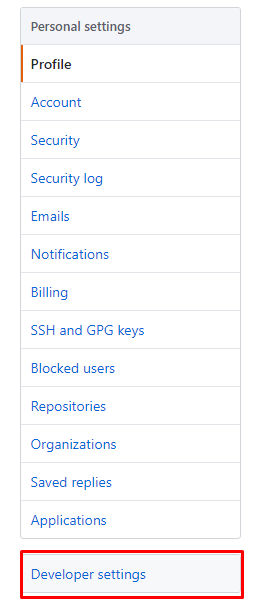
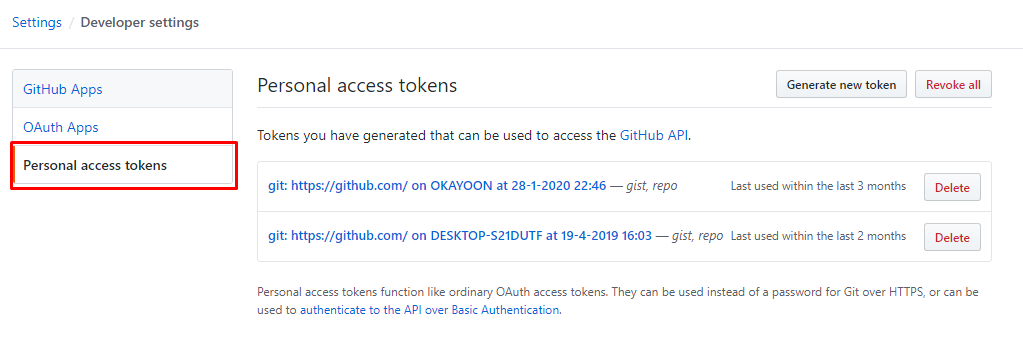
본인의 계정 > Settings > Developer settings > Personal access tokens (바로가기 링크)



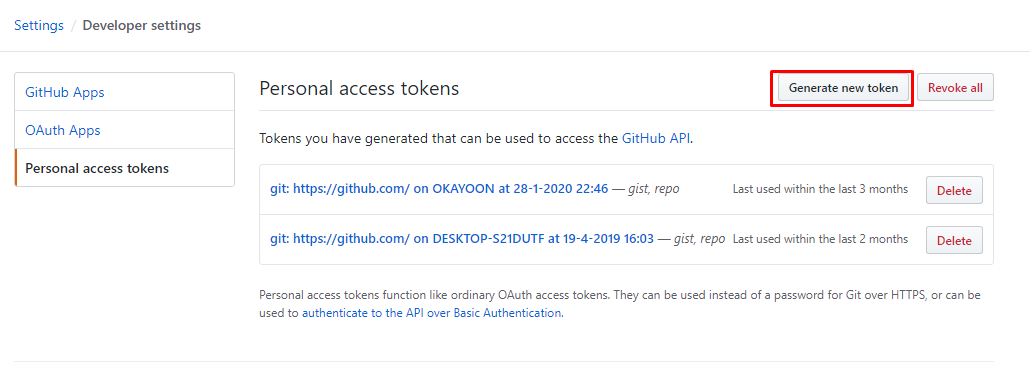
Generate new token을 클릭합니다.

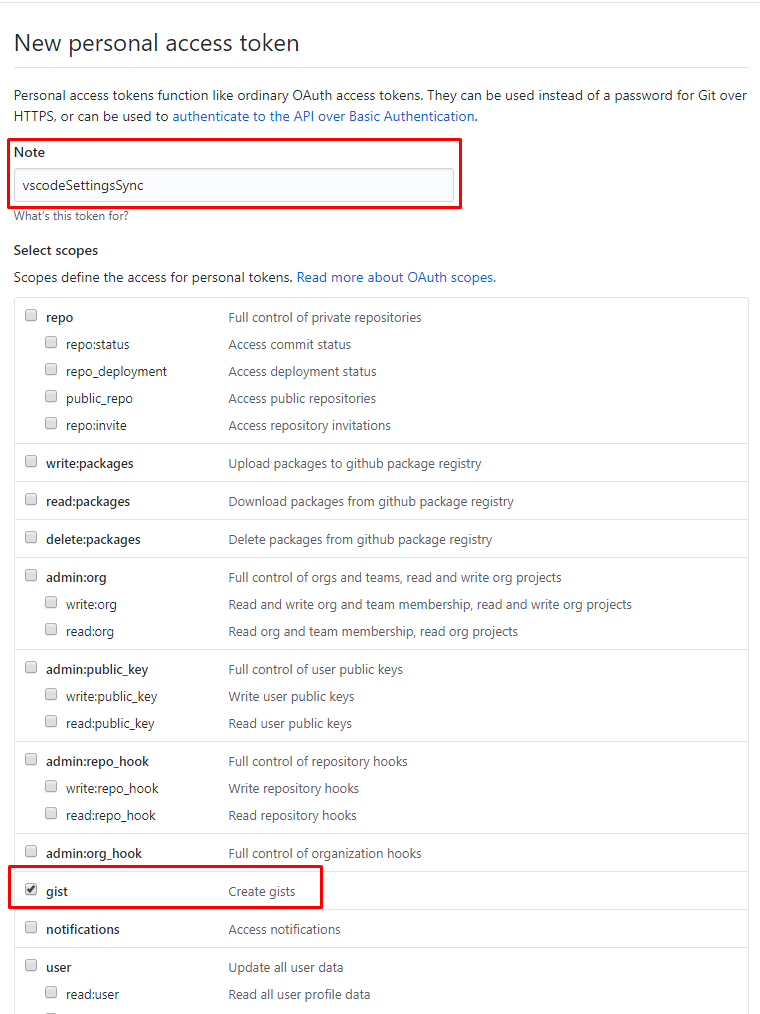
New personal access token 페이지
Note에 제목을 입력한 후 gist 체크박스를 체크해줍니다.
저는 Note를 vscoedSettingsSync로 입력했습니다.

Gist는 Git hub에서 제공하는 pastebin 서비스입니다.
pastebin 서비스란?
텍스트 스토리지 사이트.
사용자가 plain text(그래픽 표현이나 그 밖의 오브젝트이 아닌, 읽을 수 있는 자료의 문자열만을 대표하는 데이터)를 저장할 수 있는 웹 애플리케이션입니다.
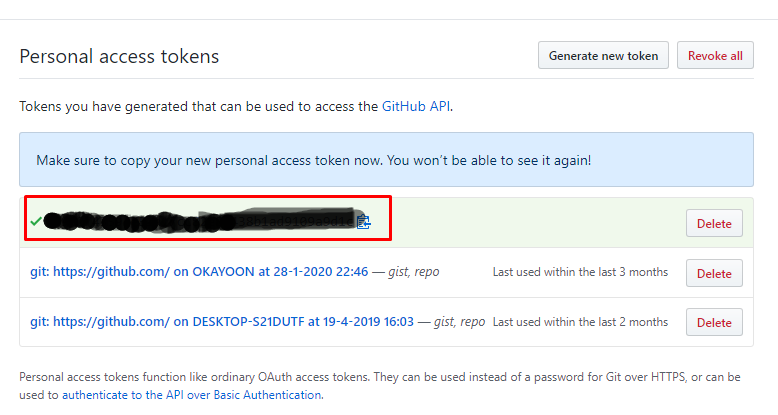
이때 저장하고 나면 Token 정보가 나오는데, 이 Token 정보를 따로 저장해둡니다.
token은 vscode의 동기화 작업시에 필요하며 페이지 새로고침이나 재 방문시에 보안상의 이유로 확인할 수 없습니다.

2.Settings Sync 확장 플러그인을 통한 동기화(내 설정 업로드하기)
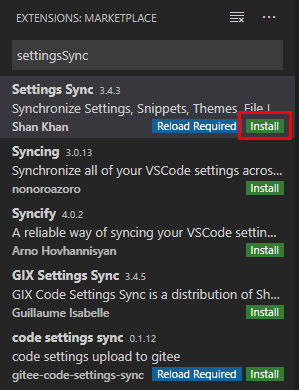
먼저 동기화시킬때 사용할 확장 플러그인을 다운로드 합니다.
Settings Sync 검색 후 install

설정페이지로 이동합니다.
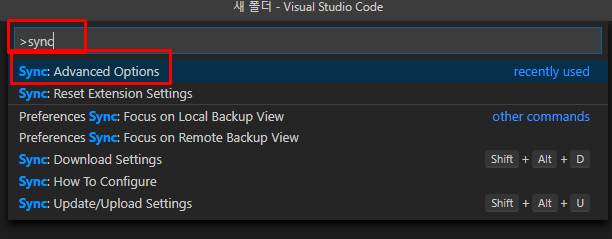
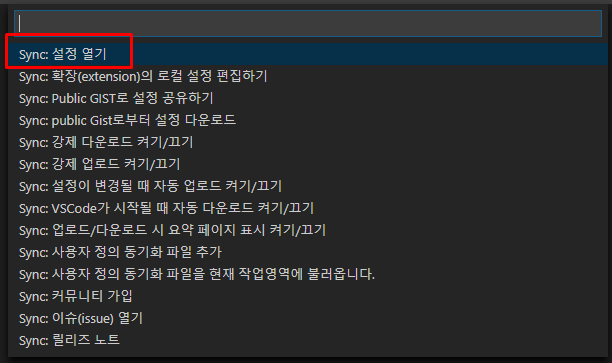
단축키(Shift + Ctrl + p)를 이용해서 command box가 뜨면
'sync'를 검색 > 'sync : Advanced Options' 클릭 > 'sync : 설정 열기' 클릭


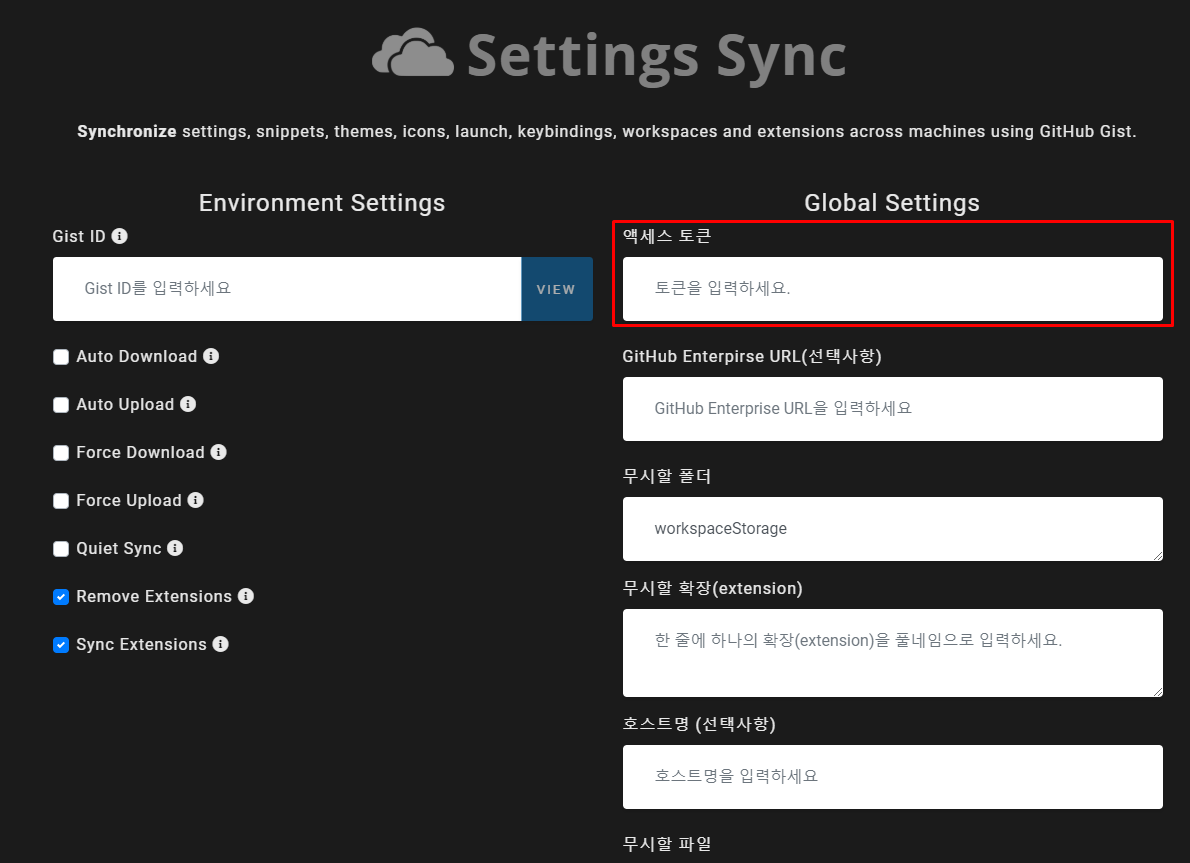
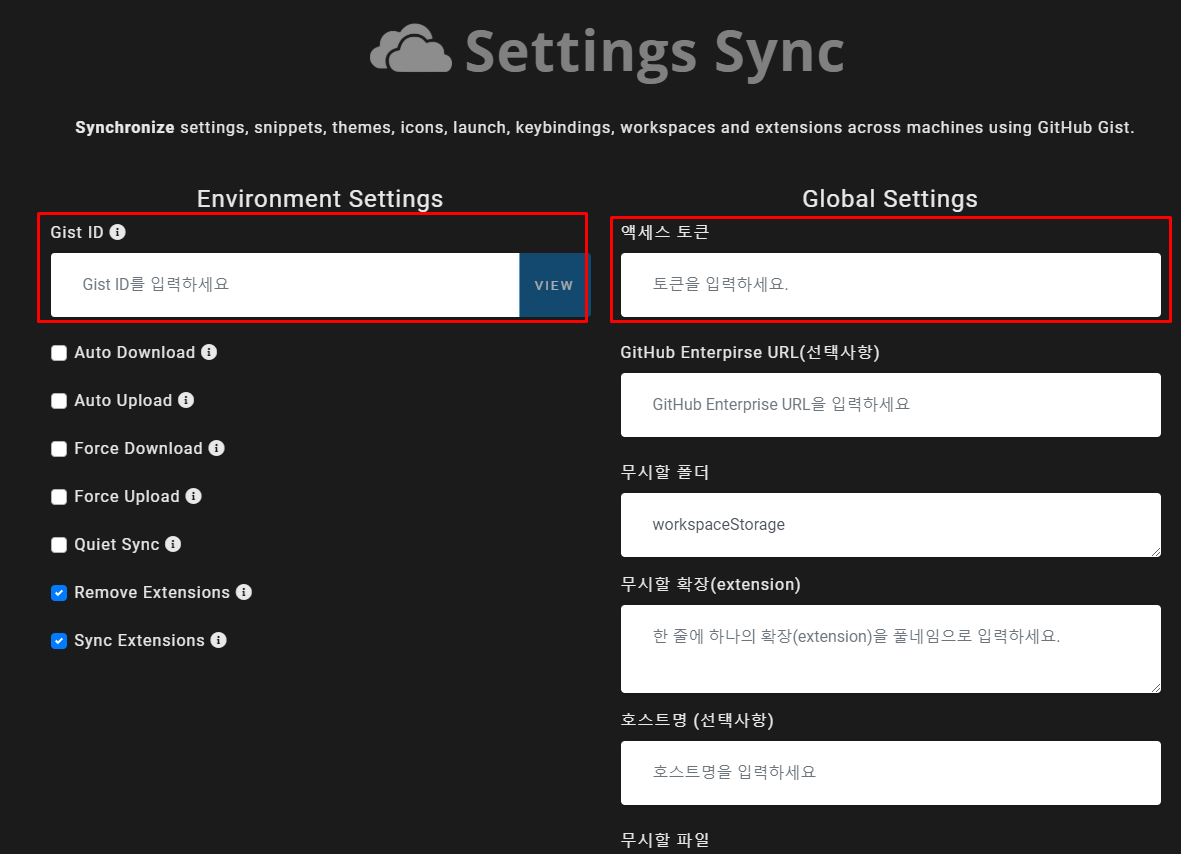
설정 페이지로 이동이 되면 액세스 토큰(Access token)을 입력해줍니다.
이때 포커스가 칸에서 나오게되면 자동 저장됩니다.

단축키(Shift + Alt + u / 맥은 Shift + Option + u)를 통해 정보를 업로드 합니다.
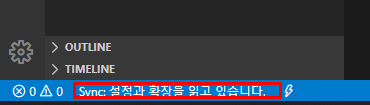
단축키를 누를경우 좌측 하단 블루바에 진행 정보가 나타나며 output 창이 열리면서 세팅정보 업로드를 확인할 수 있습니다. 우측 알림창에서 Gist id를 확인할 수 있습니다. (Gist id를 통해 업로드한 세팅을 가져옵니다.)



저장된 정보 확인 방법
홈페이지에서 확인할 수 있습니다. (바로가기링크)
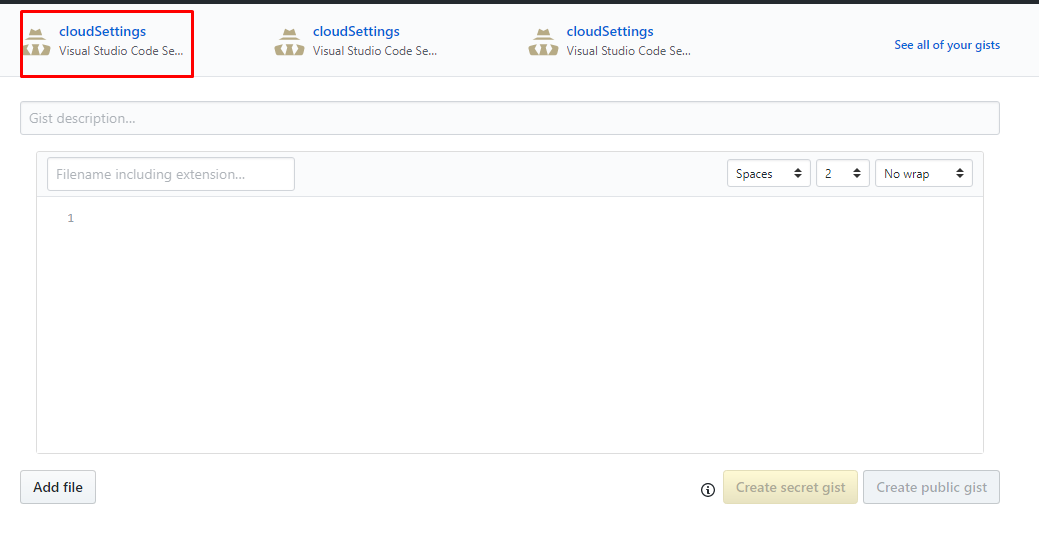
링크로 이동한 다음 cloudSettings 클릭합니다.

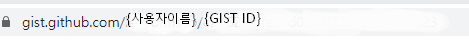
이동한 후 페이지의 URL을 확인하면 Gist Id를 확인할 수 있습니다.

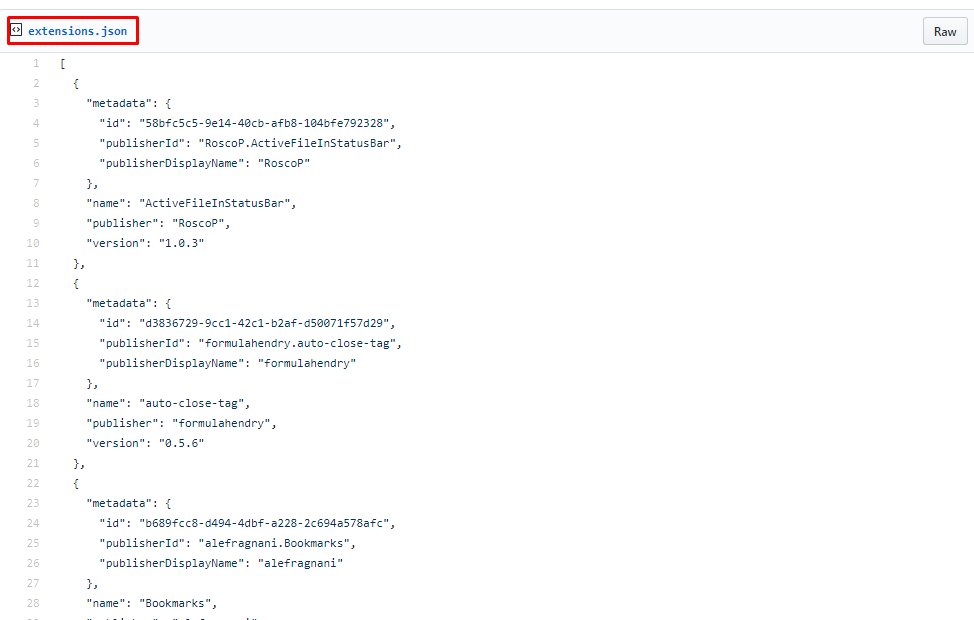
그리고 이 페이지에서 세팅된 확장플러그인의 정보도 확인할 수 있습니다.

3.Settings Sync 확장 플러그인을 통한 동기화(내 설정 가져오기)
다시 에디터로 돌아가서 설정페이지로 이동합니다.
단축키(Shift + Ctrl + p)를 이용해서 command box가 뜨면
'sync'를 검색 > 'sync : Advanced Options' 클릭 > 'sync : 설정 열기' 클릭
이번에는 액세스 토큰 옆에 Gist ID가 자동으로 작성되어있는 것을 확인합니다.
이 부분은 업로드를 진행한 PC이기 때문에 확인이 가능한 것이고 만약 작성된 것이 없다면 확인한 Gist id를 넣어줍니다.
업로드를 진행했더 PC에서 테스트를 위한 작업이라면 Settings Sync를 설정한 기록이 있기 때문에 Reset해줍니다.
(새로운 PC라면 할 필요없음)
리셋 방법
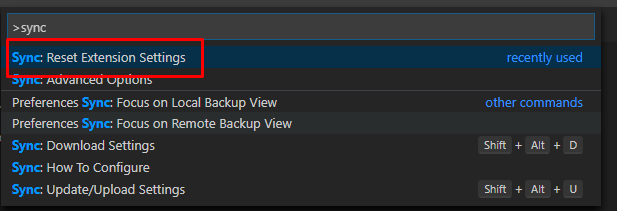
단축키(Shift + Ctrl + p) > Sync 검색 > Sync: Reset Extension Settings

리셋을 진행했거나 필요가 없다면 Gist id 및 액세스 토큰을 입력합니다.

입력한 Gist id 와 Access token을 통해 플러그인 정보를 동기화합니다.
단축키(Shift + Alt + D, 맥은 Shift + Option + D)를 눌러 다운로드를 진행합니다.
* 만약 다운로드가 아닌 업로드를 할 경우 새로운 환경이 덮여씌여지므로 주의할 것
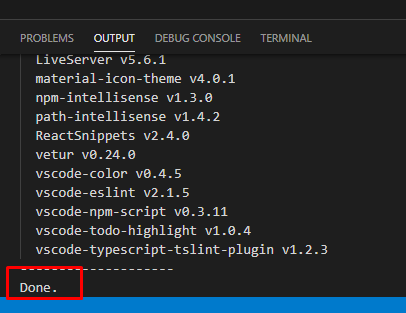
output이 뜨면서 실행되는 것을 확인합니다.

VSCode를 재 실행 해줍니다.
테스트 방법
VSCode 및 관련 파일 삭제
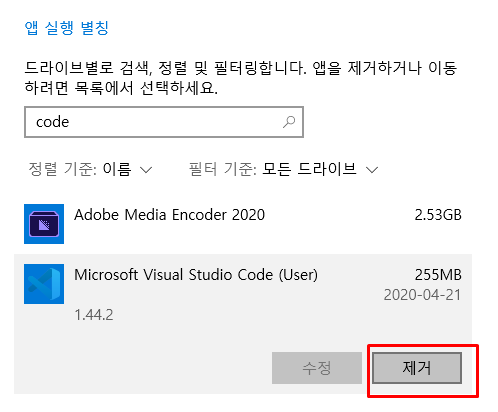
프로그램 추가/제거에서 microsoft visual studio code 제거

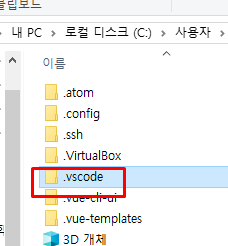
VSCode 다운로드 받았던 파일에서 .vscode 파일 삭제
(vscode의 세팅파일이 들어있으므로 만약을 대비해 백업해두는것도 나쁘지 않습니다.)

VSCode 재 다운로드 후 테스트 진행
'개념' 카테고리의 다른 글
| 변수(Variable)와 식별자(Identifier) (1) | 2020.12.08 |
|---|---|
| Chrome 80 SameSite 속성 동작 변경 (0) | 2020.06.26 |
| [jQuery기초] 버전별 특성 (0) | 2020.06.18 |
| [jQuery기초] jQuery란? (0) | 2020.06.17 |
| VSCode 에디터 .tpl 확장자 인식방법(코드 확장자 인식방법) (0) | 2020.04.22 |
| 자바스크립트 세미콜론(;) 꼭 써야하나요? (1) | 2020.03.05 |
| 객체지향프로그래밍이란? 3요소 | 5원칙 | 그리고 추상화 (0) | 2020.02.25 |
| Git Squash 깃 스쿼시, 커밋 연결하기/병합하기 소스트리에서 사용해보기 (0) | 2020.02.24 |

