티스토리 뷰
반응형
.tpl 파일로 작업을 하는데,
VSCode가 따로 확장자 인식을 하지 못해서 text와 같이 취급이되는 경우가 불편해서 찾아보게 되었습니다.
인식하지 못하는 상태의 .tpl 파일 상태

오픈한 파일만 html 코드스타일로 확인하기
1.VSCode 우측 하단 바에서 Plain Text 클릭

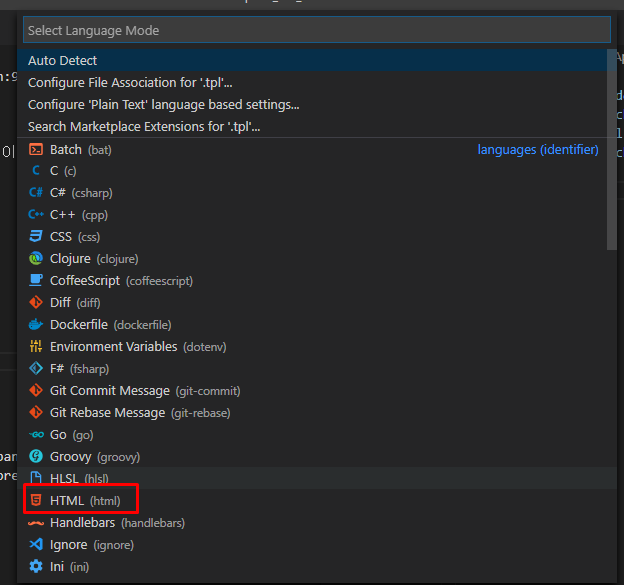
2.박스에서 HTML 클릭

전체 파일에서 html 코드스타일로 확인하기
1. 세팅을 열어줍니다.
File > Preferences > Settings 또는 단축키 Ctrl + ,

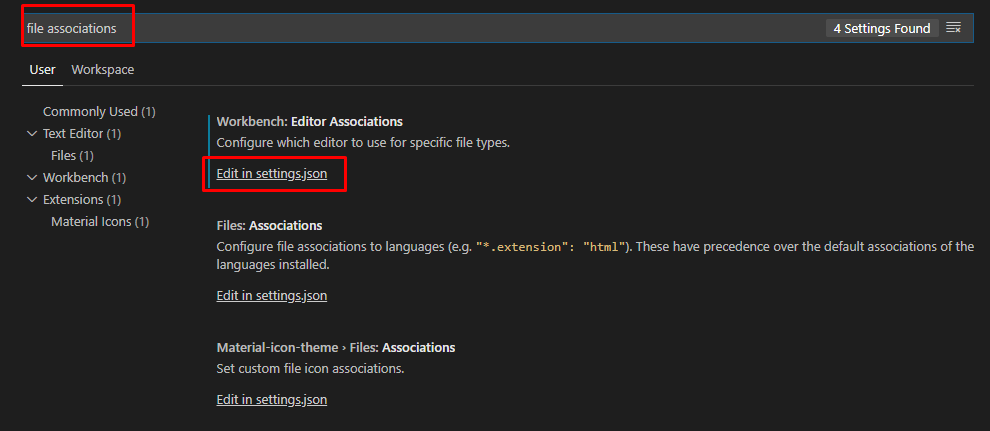
2. file associations 검색 후 Edit in Settings.json 클릭

3. file.associations 값 입력
*.tpl 로 입력한 것은 모든 .tpl 확장자를 가진 파일을 html과 같이 인식하라고 설정하는 부분입니다.
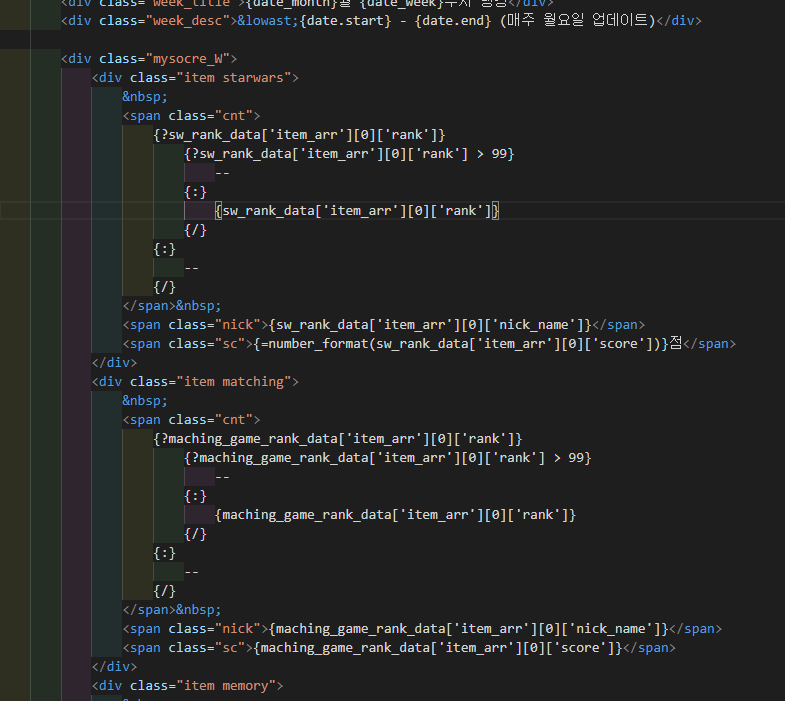
결과
위의 두가지 경우 모두 HTML 코드 하이라이팅 스타일로 확인 할 수 있습니다.
다른 확장자 역시 같은 과정으로 설정해주면됩니다.

반응형
'개념' 카테고리의 다른 글
| Chrome 80 SameSite 속성 동작 변경 (0) | 2020.06.26 |
|---|---|
| [jQuery기초] 버전별 특성 (0) | 2020.06.18 |
| [jQuery기초] jQuery란? (0) | 2020.06.17 |
| 회사에서 쓰던 환경 그대로 VSCode 동기화하기!__gist__settings sync__ 설정 동기화 (0) | 2020.04.27 |
| 자바스크립트 세미콜론(;) 꼭 써야하나요? (1) | 2020.03.05 |
| 객체지향프로그래밍이란? 3요소 | 5원칙 | 그리고 추상화 (0) | 2020.02.25 |
| Git Squash 깃 스쿼시, 커밋 연결하기/병합하기 소스트리에서 사용해보기 (0) | 2020.02.24 |
| git Stash 깃 스태시, 소스트리에서 사용해보기 (1) | 2020.02.24 |
