*선생님코드아님 주의, 틀릴 수 있음 주의, 들으면서 적은거 아님주의, 복습하면서 적은거임,
1회차에서 이어서하는 부분입니다.
1회차 안보면 이해안될 수 있음 주의ㅎ
새로운 프로젝트 생성
ROOT폴더에서 새로운 프로젝트를 생성할 것입니다.
vscode에디터에서 ROOT 폴더 열어줍니다.
(저는 vuu가 ROOT 폴더입니다. vuedongsan은 1차때 만든 프로젝트 폴더입니다.)

(모르겠으면 처음부터해도되나 install할 것들이 있습니다)
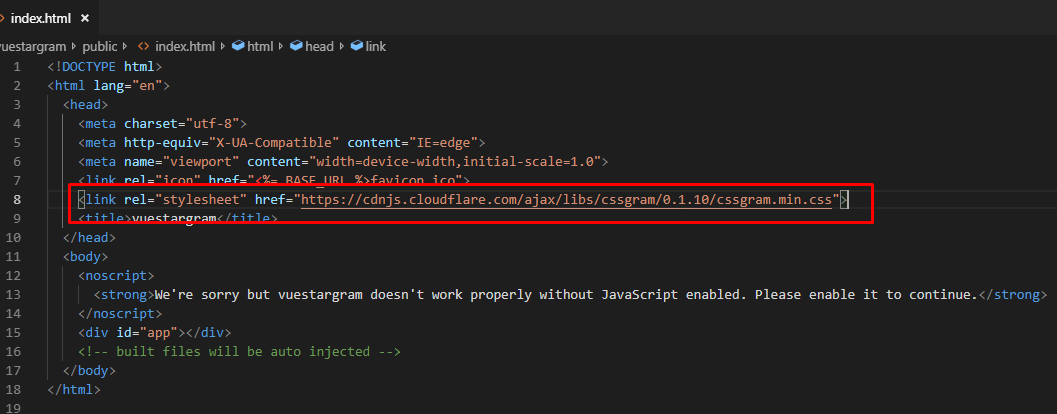
vue, @vue/cli
터미널을 열어줍니다.
(단축키 ctrl + `) 또는 메뉴에서 Terminal > New Terminal

터미널이 열린 경로를 확인해줍니다.
vue 프로젝트 폴더를 생성할 ROOT 폴더로 경로가 되어있는지 확인합니다.
(vuu임을 확인)
프로젝트 생성 명령어를 입력해줍니다.
vue create blog
Please pick a preset~~ 질문이 나오면 엔터를 눌러주고 로딩바가 끝나기를 기다립니다.

생성이 완료되면 아래와 같이 나옵니다.

폴더이동
이제 작업할 폴더로 이동합니다.
이 상태에서 터미널 명령창에 cd .\blog\ 를 입력해도 됩니다.

명령어를 입력하면 아래와 같이 경로가 변함을 확인할 수 있다.
물론 vscode 에디터에서 open folder를 해도 아래와 같은 경로로 보일 것이다.

하지만 헷갈릴 여지가 있으므로 vscode 에디터에서 New folder하여 새로만든 프로젝트를 열어줄 것입니다.
폴더를 열어 준 후에 터미널을 열고 명령어를 입력해줍니다.
npm run serve

아래와 같이 나오면 성공

localhost:8080을 브라우저에 입력하여 접근해봅니다.
(만약 포트 숫자가 다르다면 적혀나온 포트로 접근해야합니다)
blog라는 새로운 프로젝트 폴더를 생성하였고 서버를 로컬에 띄워서 확인하였습니다.

이번 2회차는 router를 이용해서 블로그 경로를 생성하는 주제로 진행되었습니다.
서버가 돌아가고있는 터미널 말고 다른 모듈들을 다운로드 하기 위해서 다른 터미널을 열어주겠습니다.
터미널 우측에 +버튼 눌러주면 New Terminal이 열립니다.
메뉴 Terminal에서도 New Terminal을 눌러주면 됩니다.


경로 확인하면 나는 vuu 폴더에서 터미널을 열었기 때문에 마지막이 vuu로 나오는 부분이고, 만약 보는이가 blog 폴더에서 열었다면 blog를 끝으로 경로가 끝나야 합니다.
(폴더를 vscode에서 연 사람은 따라하지마세요.)
vuu에서 blog로 경로를 들어가보겠습니다.
아까 말한 명령어를 입력해줍니다.
cd .\blog\

라우터설치
blog 폴더로 들어온 후에 폴더내부에 router 모듈을 설치해 보겠습니다.

명령어 입력합니다.
npm install vue-router

그 후 bootstrap도 이용할 것이기 때문에 bootstrap도 다운받아 주겠습니다.
명령어 입력
npm install bootstrap-vue bootstrap

다운로드가 끝나면 src > App.vue에서 안에 내용을 싹다 지우고 자동완성(꺽쇠 < scaffold)을 이용하여 코드를 작성해줍니다. 그 후에 <div id=”app”> 태그 하나를 추가해줍니다.

지금부터 할 것은 라우터를 이용해서 총.. 3개의 url를 이용해서 페이지를 이동하는 것입니다.
home, introduce, page를 생성해볼 것입니다.
부트스트랩 설치
먼저 클릭 시에 이동이 가능하도록 네비게이션을 먼저 생성해보도록 하겠습니다.
아까 다운로드한 bootstrap 모듈을 활용하겠습니다.
bootstrap 모듈을 사용하기 위해서는 등록을 해줘야합니다.

bootstrap 사이트가면 확인가능하며 main.js에 등록하여 줍니다.

위에서 vue를 import해오는 부분은 중복이 되니까 지워줍니다.
위의 코드를 간단히 설명하면
부트스트랩 모듈을 BootstrapVue라는 이름으로 import 하고 import해온 BootstrapVue을 Vue.use 문법을 통해 등록해줍니다.
그 후 css 사용을 하기 위해서 css들도 import해줍니다.
그냥 저렇게 문법을 써야하기때문에 사용하는 것입니다.
(모든 모듈을 사용할 때에는 모듈 홈페이지에서 사용법을 숙지해야 합니다)
그 후 bootstra-vue 사이트를 가보면 여러가지 템플릿을 확인할 수 있습니다.
우리는 만들어진 템플릿을 가져와 사용만 하면 됩니다.
https://bootstrap-vue.js.org/docs
템플릿 가져다 쓰기
홈페이지 메뉴에서 components 를 눌러 들어와서 검색창에 원하는 검색어를 입력하면 되는데, 현재 네비바를 만들 것이기 때문에 nav bar를 입력합니다.

마음에 드는 템플릿의 태그를 복사해 와서 붙여넣고 확인해보겠습니다.

아까 띄운 서버 (localhost:8080)에서 네비 바가 확인가능합니다.
템플릿에서 안쓰는 것들은 지우고 사용할 것들만 구조에 맞춰서 적절히 둡니다.


이렇게 남았습니다.
요구조건은 해당 버튼 클릭 시 각각 url로 이동 시키고 해당 컴포넌트들을 보여줄 것입니다.
HOME 클릭 시 /home
Introduce 클릭 시 /introduce
Page 클릭 시 /page
먼저 라우터 설정파일을 먼저 만들겠습니다.
라우터 모듈을 아까 다운로드 받았는데, 이 모듈을 해당 문법에 맞게 셋팅해줘야합니다.
라우터 설정
assets 하위로 router.js 파일을 하나 생성해줍니다.

그 후 router.js에 라우터를 사용할 수 있도록 등록해줍니다.

코드를 설명하면
vue문법을 사용 할 것이니까 vue를 Vue라는 이름으로 import 해옵니다.
vue-router도 사용 할 것이니까 VueRouter라는 이름으로 import합니다.
그리고 Vue.use 문법을 사용해서 VueRouter를 등록해줍니다.
네이밍은 다 변경되어도 됩니다.

그 후에 등록한 라우터를 설정해줍니다.

위와 같이 추가해주어야하는데, 이것은 문법이므로 맞춰주어야 합니다.
코드를 설명하면 export default하는 이유는 router.js를 사용하려는 곳에서 import했을 때 셋팅 값을 사용하기 위함입니다.
mode는 등록하지 않을 경우 아래와 같이 #이 붙습니다.

그리고 routes 설정을 해주는데,
routes에는
path는 경로를 입력해줍니다. (사용자가 저 경로로 들어왔을때 어떤 컴포넌트를 보여줄지 설정하는 부분입니다)
name은 디버깅할 때 쓴다고는 합니다만., 정확히 어디서 쓰는지 모르겠습니다. 현재는 사용안합니다.
component는 내가 저 path로 들어왔을 때 어떤 컴포넌트를 보여줄 지 등록하는 것입니다.
즉,,,
path(/)로 들어왔을때 component(HOME)를 보여줘라.
라우터에서 사용 할 컴포넌트 생성
자, 이렇게 한 후 HOME 컴포넌트를 보여주려고 한다면 2가지 작업을 추가로 더 해야합니다.
첫번째는 HOME라는 컴포넌트가 있어야하고
두번째는 HOME 컴포넌트를 router.js에 import해줘야합니다.
세번째는 router를 사용하여 렌더하겠다는 것을 vue에 등록해줘야합니다.
네번째는 router를 보여줄 공간에 <router-view>를 입력하는 것입니다.
첫번째로 HOME 컴포넌트를 만들겠습니다.

components 파일 하위로 Home.vue파일을 만들어주고 내용을 채워줍니다.

이렇게하면 HOME 컴포넌트는 생성되었습니다.
두번째로 HOME 컴포넌트를 router.js에 import해줘야합니다.
router.js로 import 작업을 해줍니다.

그리고 세번째 작업인 router를 사용하겠다는 것을 vue에 등록하는 작업입니다.
main.js를 보면 new Vue가 있습니다.
여기서 Vue 문법을 통해 최종(?)적으로 렌더하고 있음을 아셔야 합니다.

new Vue 내부에 라우터를 등록합니다.
그러기위해서는 import가 먼저겠죠?
router.js를 import해옵니다.
그 후 Vue 문법에 맞게 router를 Vue에 넣어줍니다.

라우터 설정한 영역을 보여 줄 뷰 태그 삽입
그리고 마지막으로 등록한 라우터를 보여줄 곳에 <router-view></router-view>태그를 등록해줍니다.
App.vue에 넣어보도록 하겠습니다.

아까 띄운 서버를 확인(localhost:8080)해보면 HOME 컴포넌트가 성공적으로 나오는 모습이 보입니다.

라우터 설정, 컴포넌트 추가 요약
자 이제 다른 컴포넌트들도 추가해보도록 하겠습니다.
아래의 상황을 반복하여 만들어 주도록 하겠습니다.
Home 컴포넌트 예시
1.컴포넌트 생성 (Home.vue)
2.router.js에 옵션 값 삽입
결과

그리고 각각의 컴포넌트를 알아볼 수 있도록 텍스트를 넣어주겠습니다.
바뀌었는데 내용이 없어서 모를 수도 있기 때문입니다.



그 후 localhost:8080뒤에 /introduce 혹은 /page를 추가로 넣어서 확인해보겠습니다.
접근이 가능합니다만 저희는 네비를 클릭해서 이동하는 것을 의도하고 있습니다.
따라서 App.vue에서 nav 버튼 클릭 시 페이지 링크 이동이 가능하도록 nav 부분을 수정해주겠습니다.
App.vue

아래와 같이 수정하겠습니다.

<router-link> 태그를 통해 버튼 클릭시 to=”” 안에 있는 링크로 이동이 가능합니다.
저렇게 넣고 해당 버튼 클릭 시 url이 변하는 것과 해당 컴포넌트가 변하는 것이 확인 가능합니다.
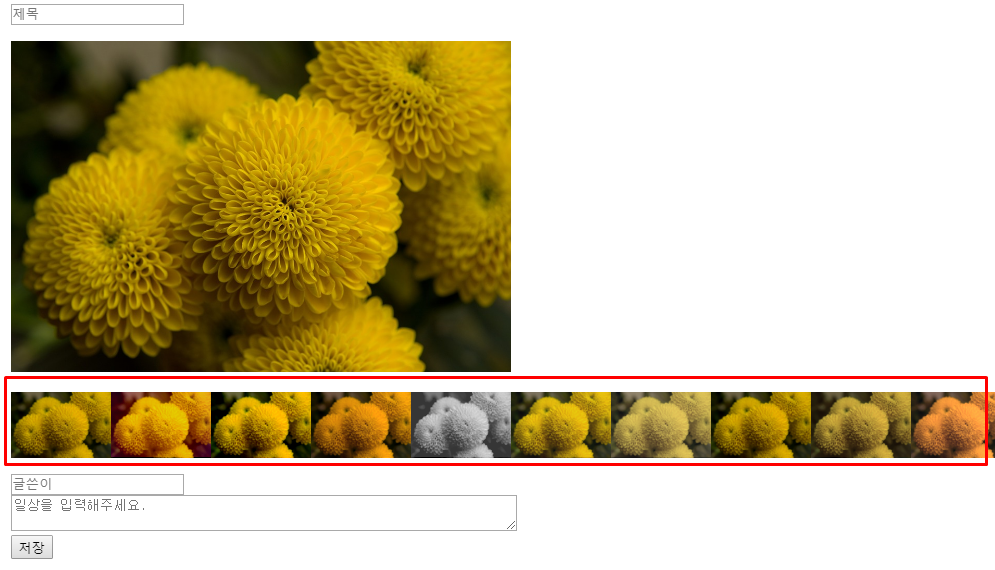
자 이제 1회차에서 했던 부분을 활용하여 꾸며 주면됩니다. (v-for로 데이터를 반복시킨다던가해서 페이지를 꾸며보세요.)
2회차의 목적은 라우터 였으므로 여기서 마무리하겠습니다~