심심이 API는 유료지만 개발자를 위해 데모프로젝트 100회 무료 이용을 제공하고있습니다.
100회 통신만 무료기 때문에 몇번만에 성공할지는 잘 모르겠지만 도전했습니다.
SimSimi Workshop
Make a chatbot that allows for small talks.
workshop.simsimi.com
계정을 먼저 생성해주세요.
본인의 메일주소를 입력해서 가입하면 해당 메일로 인증메일이 전송되고 수락하면 로그인이 됩니다.
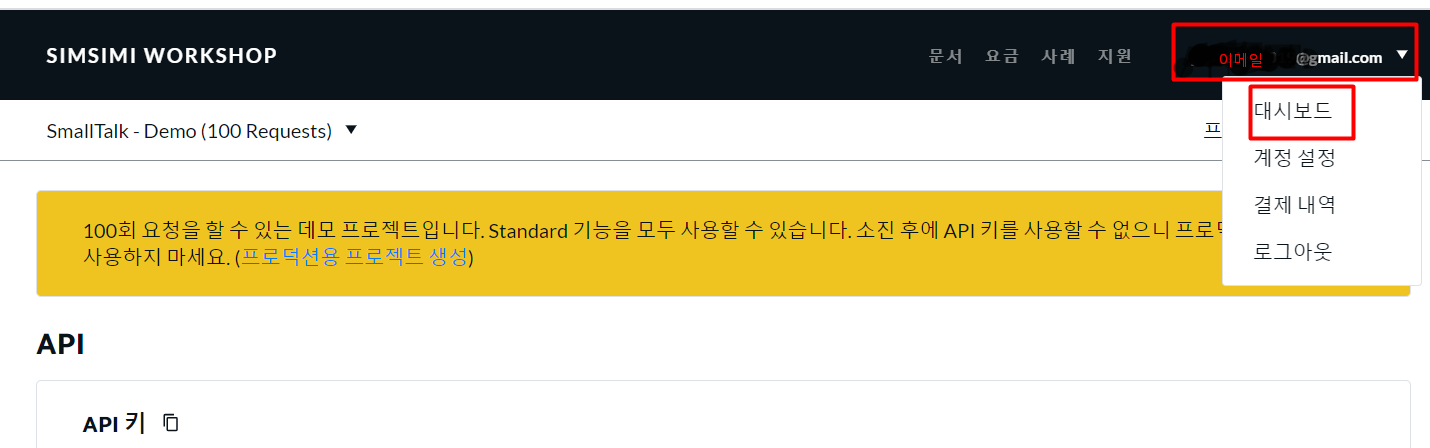
그 후 [내 계정 > 대쉬보드] 페이지로 이동합니다.

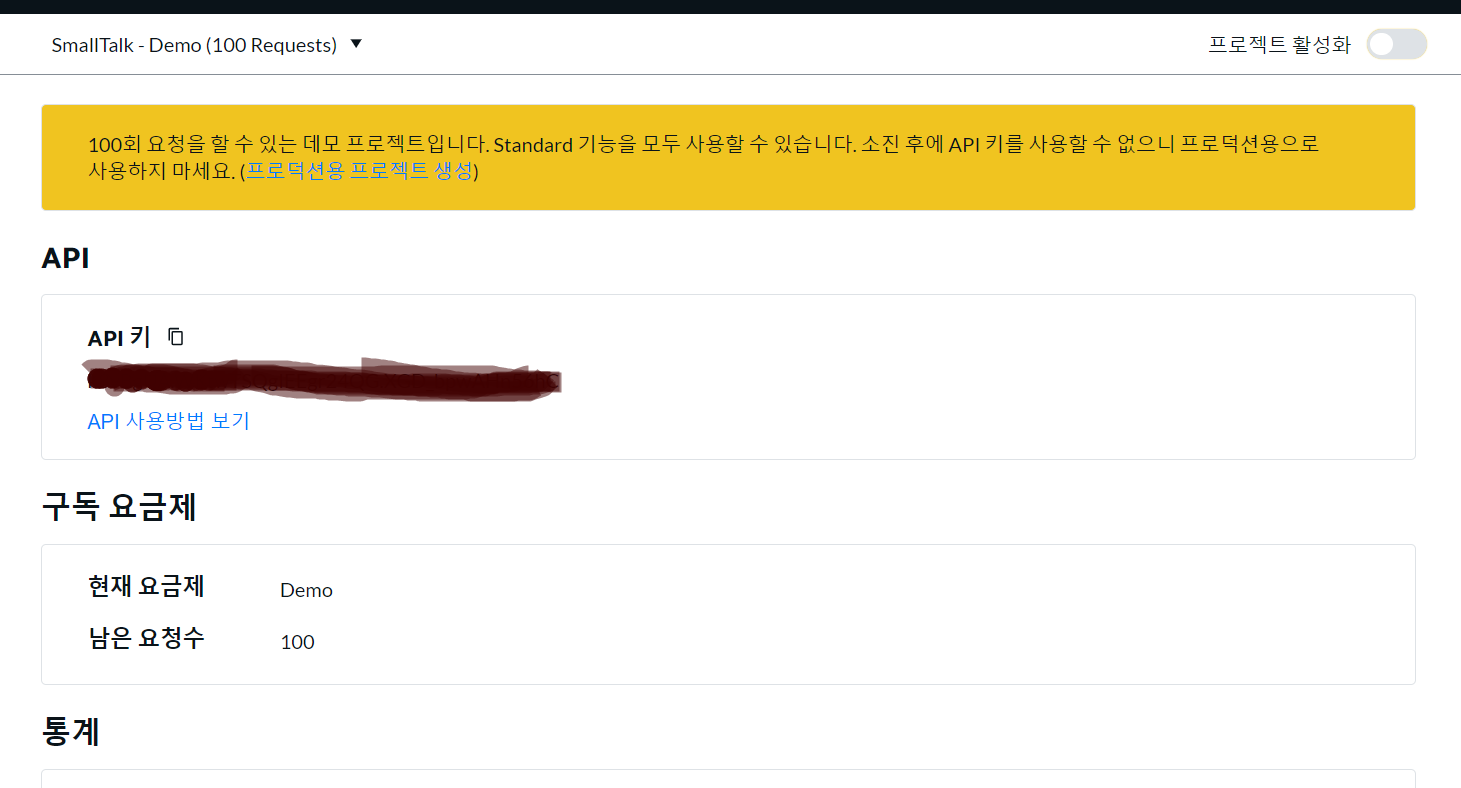
대쉬보드에서는 나의 API나 남은 요청 횟수 확인이 가능합니다.

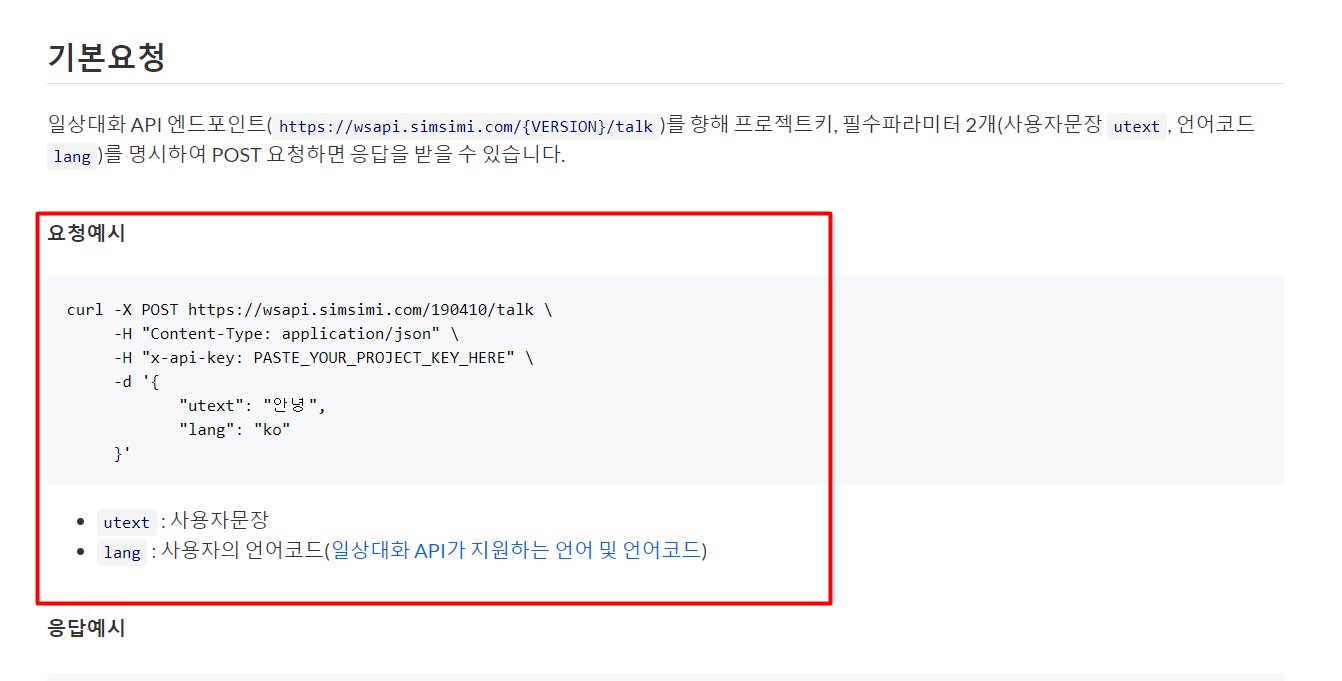
API 사용방법보기 클릭하면 페이지 이동이 되는데, 문서를 읽다보면 API 요청에 대한 예시가 curl로 되어있습니다.
저는 curl이 낯설어서 당황했습니다.;

CURL 이란?
서버와 통신할 수 있는 커맨드 명령어 툴이다. 웹개발에 매우 많이 사용되고 있는 무료 오픈소스이다 curl의 특징으로는 다음과 같은 수 많은 프로토콜을 지원한다는 장점이 있다. 또한 SSL 인증 방식 역시 가능하다
뭐 그렇다네요.
저는 axios로 요청하기 위해 포스트맨으로 테스트했습니다.
응답 데이터 받은 후로는 어렵지 않으니깐요.
(성공한 요청만 횟수 차감)
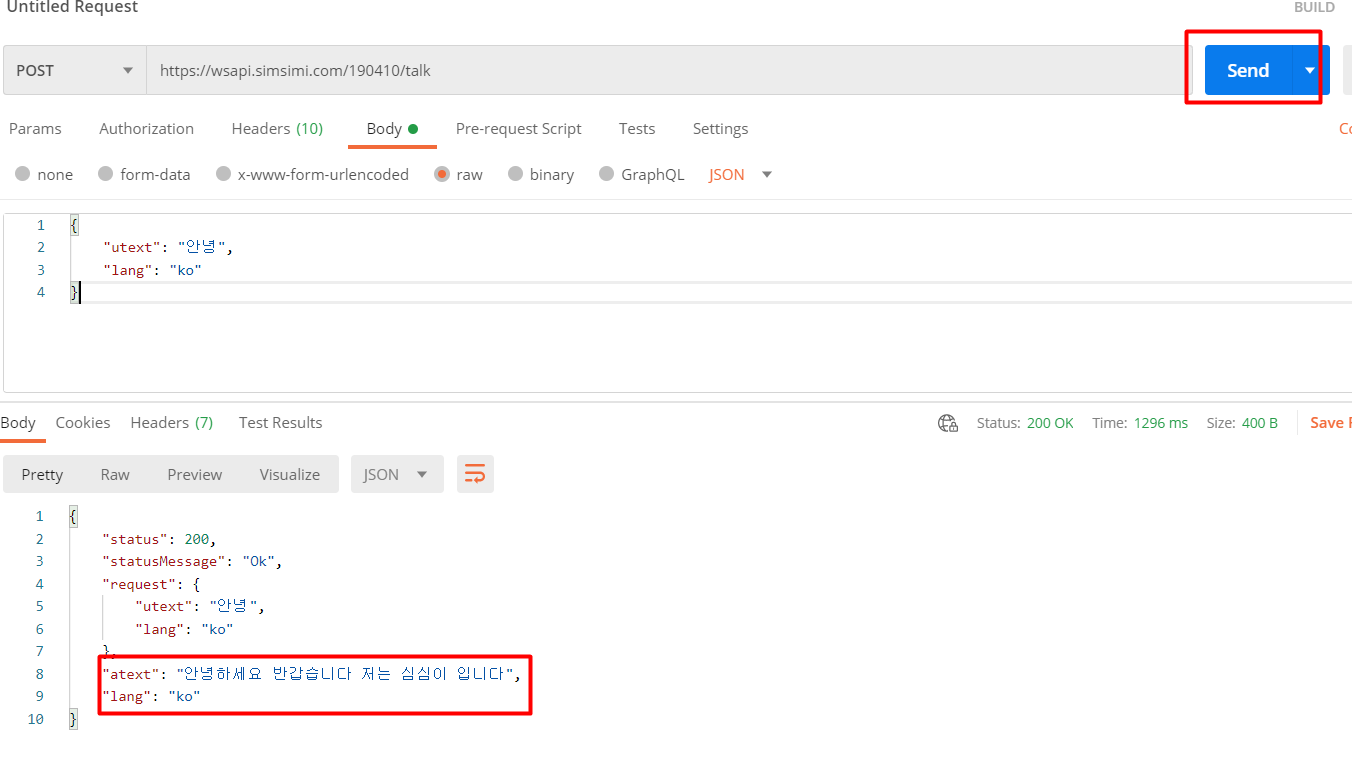
포스트맨
메서드를 POST로 변경하고 호출 주소 입력칸에 주소를 입력합니다.
주소의 190410 버전 부분은 예시에 적혀있어서 그대로 사용했습니다.

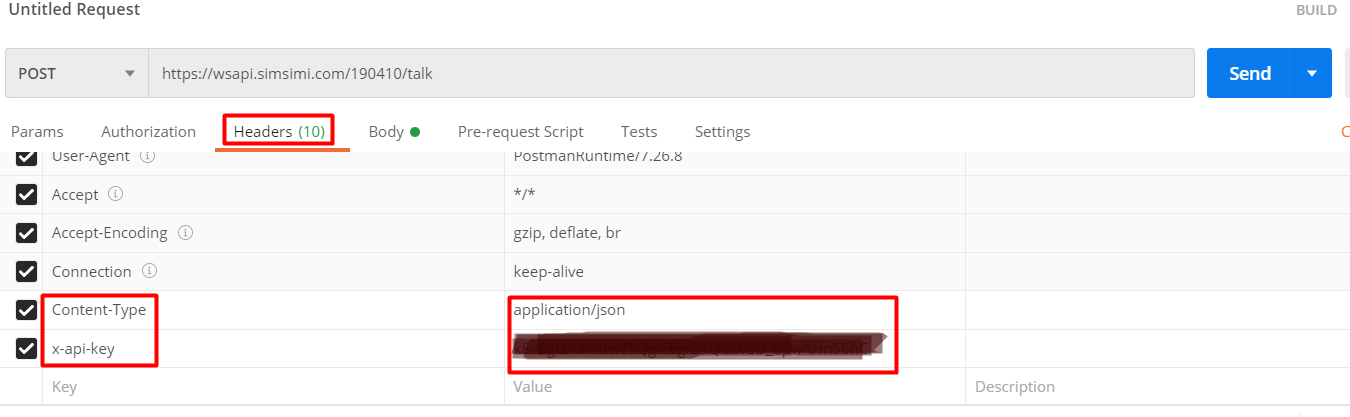
해당 탭들로 이동해서 데이터를 입력합니다.
Header 탭
Content-Type과 x-api-key를 입력합니다. x-api-key는 내 API키입니다.

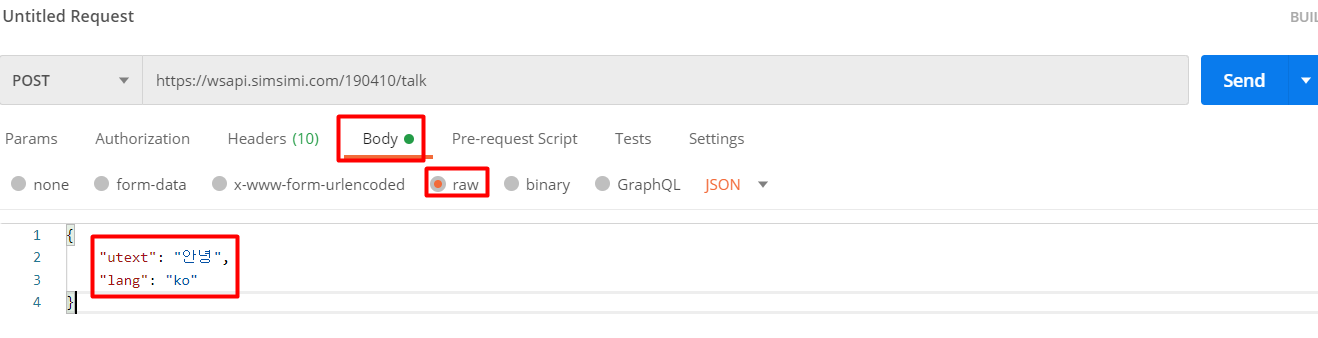
Body 탭
utext와 lang은 필수 파라미터입니다, 필수 파라미터를 추가해줍니다.

이후 Send 버튼을 누르면 아래와 같이 응답이 잘 오는것을 확인할 수 있습니다.
그리고 응답이 정상적으로 왔다면 대쉬보드에 요청 횟수가 99로 줄어있을것입니다.

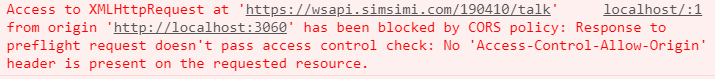
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS) 문제
자 그리고 또 저에게 닥친 문제는 CORS문제였습니다.
심심이와 채팅을 하기 위해서는 브라우저 -> 심심이서버로 요청을 보내게 되는데,
서로 다른 주소를 가지고 있기 때문에 보안상 차단이 됩니다.

이때 강의에서 들었던 말이 생각났습니다.
차단은 브라우저가 하지만
허용은 서버가 해줘야합니다.
서버와 서버간의 요청은 CORS가 문제가 되지 않는다.
제가 가장 간단히 할 수 있는 해결법은 저의 백엔드 서버를 이용하는 것이었습니다.
백엔드 서버가 없다면 proxy 서버를 따로 띄워서 요청을 보내야 합니다.
브라우저에서 -> 백엔드 서버 요청은 이전에 등록한 저의 게시글들에 적혀있습니다.
동일한 방식으로 처리하면 됩니다.
간단하게 정리하면 절차는 아래와 같습니다.
브라우저에서 dispatch -> sagas에서 axios를 통해 내 백엔드 서버로 요청 -> 백엔드에서 심심이 API로 요청
만약 본인의 백엔드 서버가 없다면 proxy를 띄워서 프록시 서버로 요청을 보내고 -> 프록시 서버에서 심심이로 API 요청을 하면 됩니다.
저의 결과코드들입니다.
ChatRoom.js
(길어서 끊어 보겠습니다. 이어서 사용하면됩니다.)
import
import React, { useState, useCallback, useEffect, useRef, } from 'react';
import { useDispatch, useSelector } from 'react-redux';
import PropTypes from 'prop-types';
// 1. 그냥 useState로 대처해서 작업하면 됩니다.
import useInput from '../../../hooks/useInput';
import { DELETE_MESSAGE, SEND_MESSAGE_REQUEST } from '../../../reducers/simsimi';
import styled, { keyframes } from 'styled-components';
import { Avatar } from 'antd';
import { LeftOutlined, ArrowUpOutlined } from '@ant-design/icons';
// 2. WindowDialog 관련 부분은 제가 따로 사용하는 컴포넌트라 제거해도됩니다.
import WindowDialog from '../../WindowDialog/index';
import Chat from './Chat';
styled-component
const Wrap = styled.div`
width: 100%;
height: 100%;
`;
const Header = styled.div`
position: relative;
display: flex;
height: 10%;
align-items: center;
justify-content: center;
border-bottom: 1px solid #ccc;
box-sizing: border-box;
`;
const BackButton = styled.button`
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
padding: 0;
background: none;
border: none;
outline: none;
cursor: pointer;
`;
const BackIcon = styled(LeftOutlined)`
font-size: 16px;
color: #666;
`;
const Content = styled.div`
padding: 5%;
height: 85%;
box-sizing: border-box;
div + div {
margin-top: 10px;
}
`;
const Footer = styled.div`
height: 5%;
`;
const Input = styled.input`
padding: 5px 10px;
width: 80%;
height: 30px;
border: 1px solid #ddd;
outline: none;
box-sizing: border-box;
`;
const SendButton = styled.button`
width: 20%;
height: 30px;
border: 1px solid #ddd;
border-left: none;
outline: none;
background: none;
cursor: pointer;
`;
// 1. api 호출할때 시간이 소요되므로 (물론 내가 글을 작성할때도) 로딩중.. 과 같이 사용합니다.
const loadingAni = keyframes`
0%, 100% {
transform: translateY(-1px);
}
50% {
transform: translateY(1px);
}
`;
const LoadingText = styled.div`
span {
display: inline-block;
animation: ${loadingAni} .7s infinite;
}
span:nth-child(2) { animation-delay: 0.1s; }
span:nth-child(3) { animation-delay: 0.2s; }
span:nth-child(4) { animation-delay: 0.3s; }
span:nth-child(5) { animation-delay: 0.4s; }
span:nth-child(6) { animation-delay: 0.5s; }
`;
jsx와 propTypes
// 1. onPrevStep은 이전페이지를 보여주기 위함으로 관련된 코드들은 없어도 무방합니다.const ChatRoom = ({ onPrevStep }) => {
const dispatch = useDispatch();
const inputRef = useRef(null);
const { me } = useSelector((state) => state.user);
// 2. chatList 배열의 데이터를 채팅창에 렌더할 것입니다.
const { chatList, sendMessageLoading } = useSelector((state) => state.simsimi);
const [openedDialog, setOpenedDialog] = useState(false);
const [message, onChangeMessage, setMessage] = useInput('');
useEffect(() => {
inputRef.current.focus();
}, []);
useEffect(() => {
if (sendMessageLoading) {
setMessage('');
}
}, [sendMessageLoading]);
const onCloseDialog = useCallback((res) => {
setOpenedDialog(false);
// 3. 채팅 리셋 요청
if (res.state) {
onPrevStep();
dispatch({
type: DELETE_MESSAGE
});
}
}, []);
const onCloseRoom = useCallback(() => setOpenedDialog(true), []);
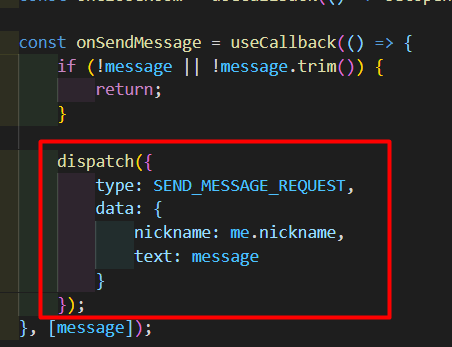
const onSendMessage = useCallback(() => {
if (!message || !message.trim()) {
return;
}
// 4. 채팅 보내기 요청
dispatch({
type: SEND_MESSAGE_REQUEST,
data: {
nickname: me.nickname,
text: message
}
});
}, [message]);
// 5. 엔터키에도 메세지가 보내져야합니다.
const onKeyPress = useCallback((e) => {
if (e.code === 'Enter') {
onSendMessage();
}
}, [message]);
// 6. 입력중, 응답 중일때 로딩으로 사용할 것입니다.
const renderLoading = useCallback(() => {
return (
<LoadingText>
<span>입</span>
<span>력</span>
<span>중</span>
<span>.</span>
<span>.</span>
<span>.</span>
</LoadingText>
)
}, []);
return (
<>
<Wrap>
<Header>
<BackButton
onClick={onCloseRoom}
>
<BackIcon />
</BackButton>
{/* 7. 심심이 홈페이지에서 이미지 주소를 긁어온것입니다.. */}
<Avatar
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxNi4wLjUsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+DQo8c3ZnIHZlcnNpb249IjEuMSIgaWQ9IkxheWVyXzEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4Ig0KCSB3aWR0aD0iNDQxLjA4NHB4IiBoZWlnaHQ9IjM5MS43NjNweCIgdmlld0JveD0iMCAwIDQ0MS4wODQgMzkxLjc2MyIgZW5hYmxlLWJhY2tncm91bmQ9Im5ldyAwIDAgNDQxLjA4NCAzOTEuNzYzIg0KCSB4bWw6c3BhY2U9InByZXNlcnZlIj4NCjxwYXRoIGZpbGw9IiNGRkUzNEYiIHN0cm9rZT0iIzMyMzUzRiIgc3Ryb2tlLXdpZHRoPSI1IiBzdHJva2UtbGluZWNhcD0icm91bmQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiIHN0cm9rZS1taXRlcmxpbWl0PSIxMCIgZD0iDQoJTTQyOC41NjUsMjE5LjA5OGMtOS41NzIsMC45ODQtMTcuMjE1LTIuOTI2LTIyLjc4OS03LjY0NmMxLjMwNS04Ljc5NSwxLjk4OS0xNy43OTMsMS45ODktMjYuOTUxYzAtMTAwLjUxNi04MS40ODMtMTgyLTE4Mi0xODINCgljLTEwMC41MTYsMC0xODIsODEuNDg0LTE4MiwxODJjMCwxMS42MjIsMS4xMDMsMjIuOTg0LDMuMTg1LDM0Yy03LjA5Miw3LjIxMS0xNy44MzgsMTQuMzI4LTMxLjk3NywxMi44NzUNCgljMCwwLTE1LjMzMi0wLjA4Ny0xMiwxNS41NTJjMCwwLDEuMzkzLDExLjYzOSwxOS4wMjksMTAuOTcyYzAsMCwxNi4xNjQtMS41ODIsMzEuMjkyLTE1LjEyOA0KCWMxNi44MDgsNDkuNzY0LDU0LjU1Miw4OS44NzgsMTAyLjc0OSwxMDkuODg1Yy0xLjU2Nyw3LjY0Ni0yLjM4NCwxOS4zNTQsMi42NSwzMS43NDhjMCwwLDMuMzMsNS45OTUsMTAuNjYxLDQuNjY4DQoJYzYuNDMzLTEuMTY1LDUuODk0LTguODI5LDUuNDExLTEzLjc5NmMtMC41NDUtNS41OTUtMC4zMTItMTAuNDYxLDEuMjQyLTE1LjY2MWMxNS44MTQsNC40ODQsMzIuNTA2LDYuODg2LDQ5Ljc1Nyw2Ljg4Ng0KCWMyNi44MzcsMCw1Mi4zMTUtNS44MTIsNzUuMjUtMTYuMjRjMS40MTEsNC40OTIsMi4xMzcsOS42LDIuMTE2LDExLjA2OWMtMC4wNjgsNS4wMTEtMy4yMTUsMTUuNjQ2LDQuMjQ4LDE3LjAwMg0KCWM2LjMzMiwxLjE0OSwxMC40MzItMy44MTcsMTEuOTM0LTkuNDMzYzEuOTIyLTcuMTksMi4yNi0xNS44MTYsMC44MzMtMjMuMTMyYy0wLjA0OS0wLjI1MS0wLjYwNi0yLjU3OC0xLjIxNy00Ljg5OQ0KCWM0MC4yMjUtMjQuMDE5LDcwLjM5OS02My4xMTEsODIuNzI4LTEwOS40ODRjMTAuODgzLDcuOTkyLDIxLjI2NCw5LjAxNiwyMS4yNjQsOS4wMTZjMTQuMTY1LDAuNTM1LDE1LjI4Mi04LjgxMSwxNS4yODItOC44MTENCglDNDQwLjg4LDIxOS4wMjgsNDI4LjU2NSwyMTkuMDk4LDQyOC41NjUsMjE5LjA5OHoiLz4NCjxwYXRoIGQ9Ik0yNTYuMzc5LDM4LjYwOGMtMjAuODY2LDMuODEtNy4yNjMsMjUuOTMzLDguMTkyLDIyLjU3NGMxMC4yNjQtMi4yMzUsMTguMTUyLTExLjQxMSwxNS42NjgtMjAuOTg5DQoJYy0yLjM5OC05LjIyNi0xNi45OS0xMy42NjItMjUuOTY3LTE0LjAxNWMtMTEuNTQ4LTAuNDY3LTIzLjE1LDQuMDY4LTI3LjI5MSwxNC41ODFjLTMuNjcsOS4zMTQsMS41MDIsMTkuMDg3LDguMzc4LDI1LjcxNA0KCWM4LjczOCw4LjQyNiwyMS4zMSw5LjcyOCwzMy4yMTEsNy4zNDNjOS44ODYtMS45ODIsMjMuMDA3LTguNDgsMjQuNTItMTguNTg1YzAuNDI1LTIuODc0LTMuODgzLTMuNTkyLTQuNzgyLTAuODUNCgljLTQuMzYzLDEzLjMzOS0yNC4zOTcsMTcuMzc4LTM3LjQ1OCwxNC41NTFjLTE0Ljc3MS0zLjE5OS0yNy4yMi0yMi42NjgtMTMuMzk4LTMzLjQxNGM4LjkzNy02Ljk1LDM5LjY1My01LjM1NSwzNy41MDgsOS42NTcNCgljLTEuMjM3LDguNjk5LTEyLjU3NCwxMi4wNjctMjAuMTY3LDkuMTIyYy00LjcwMy0xLjgyOS00LjUyMy02LjgwNiwzLjI4NS05LjYwM0MyNjAuODk5LDQzLjY4MSwyNTkuNTg5LDM4LjAyNywyNTYuMzc5LDM4LjYwOA0KCUwyNTYuMzc5LDM4LjYwOHoiLz4NCjxlbGxpcHNlIHN0cm9rZT0iIzAwMDAwMCIgc3Ryb2tlLXdpZHRoPSI0IiBzdHJva2UtbGluZWNhcD0icm91bmQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiIHN0cm9rZS1taXRlcmxpbWl0PSIxMCIgY3g9IjE2NS4zMDEiIGN5PSIxNDkuNjgxIiByeD0iMTEuNzA0IiByeT0iMTMuNTQzIi8+DQo8ZWxsaXBzZSBzdHJva2U9IiMwMDAwMDAiIHN0cm9rZS13aWR0aD0iNCIgc3Ryb2tlLWxpbmVjYXA9InJvdW5kIiBzdHJva2UtbGluZWpvaW49InJvdW5kIiBzdHJva2UtbWl0ZXJsaW1pdD0iMTAiIGN4PSIzNzAuMTUzIiBjeT0iMTQzLjAwMSIgcng9IjkuNzA0IiByeT0iMTEuMjI5Ii8+DQo8cGF0aCBmaWxsPSJub25lIiBzdHJva2U9IiMwMDAwMDAiIHN0cm9rZS13aWR0aD0iNCIgc3Ryb2tlLWxpbmVjYXA9InJvdW5kIiBzdHJva2UtbGluZWpvaW49InJvdW5kIiBzdHJva2UtbWl0ZXJsaW1pdD0iMTAiIGQ9Ig0KCU0xNTAuMDk4LDExMy4xMzdjMCwwLDEyLjY2Ny0xNiw0MC44MzMsNiIvPg0KPHBhdGggZmlsbD0ibm9uZSIgc3Ryb2tlPSIjMDAwMDAwIiBzdHJva2Utd2lkdGg9IjQiIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLW1pdGVybGltaXQ9IjEwIiBkPSINCglNMzYwLjQ0OSwxMTkuMTM3YzAsMCwxMS4xNjctMTMuMTE5LDE5LjQwNy01LjgwOSIvPg0KPHBhdGggZmlsbD0iI0YxOEQ4QiIgc3Ryb2tlPSIjMDAwMDAwIiBzdHJva2Utd2lkdGg9IjQiIHN0cm9rZS1taXRlcmxpbWl0PSIxMCIgZD0iTTE1NC44NDIsMTkyLjU2NQ0KCWMwLDAsMTAyLjUyNiwxMS44NjksMjIxLjg2LTguMDY1YzAsMCwxMi42NjYsNjYuNzMyLTEwNCw3Ni43MzJDMjcyLjcwMiwyNjEuMjMyLDE1Mi43NTEsMjc2LjQzMSwxNTQuODQyLDE5Mi41NjV6Ii8+DQo8cGF0aCBmaWxsPSIjRkZGRkZGIiBzdHJva2U9IiMwMDAwMDAiIHN0cm9rZS13aWR0aD0iNCIgc3Ryb2tlLWxpbmVjYXA9InJvdW5kIiBzdHJva2UtbGluZWpvaW49InJvdW5kIiBzdHJva2UtbWl0ZXJsaW1pdD0iMTAiIGQ9Ig0KCU0yNzIuNzAyLDI2MS4yMzIiLz4NCjxwYXRoIGZpbGw9IiNGRkZGRkYiIHN0cm9rZT0iIzAwMDAwMCIgc3Ryb2tlLXdpZHRoPSI0IiBzdHJva2UtbGluZWNhcD0icm91bmQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiIHN0cm9rZS1taXRlcmxpbWl0PSIxMCIgZD0iDQoJTTE1NS42MywyMDUuOTYzYy0wLjYyOS00LjE1OC0wLjkwNy04LjYxNy0wLjc4OC0xMy4zOTdjMCwwLDEwMi41MjYsMTEuODY5LDIyMS44Ni04LjA2NWMwLDAsMC41NjUsMi45ODEsMC4zNTYsNy43NzkiLz4NCjxwYXRoIGZpbGw9IiNGRkZGRkYiIHN0cm9rZT0iIzAwMDAwMCIgc3Ryb2tlLXdpZHRoPSI0IiBzdHJva2UtbGluZWNhcD0icm91bmQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiIHN0cm9rZS1taXRlcmxpbWl0PSIxMCIgZD0iDQoJTTE1NC44NDMsMTkyLjU2NWMtMC4xMTksNC43ODYsMC4xNzcsOS4yMzMsMC44MDksMTMuMzk2YzI1LjMwMSw0LjI4NywxMzIuMzgsMTkuNDE4LDIyMS40MDUtMTMuNjgzDQoJYzAuMjA4LTQuNzkzLTAuMzU0LTcuNzc4LTAuMzU0LTcuNzc4QzI1Ny4zNjksMjA0LjQzNSwxNTQuODQzLDE5Mi41NjUsMTU0Ljg0MywxOTIuNTY1eiIvPg0KPHBhdGggZmlsbD0iI0ZGNjQ2NCIgc3Ryb2tlPSIjMzIzNTNGIiBzdHJva2Utd2lkdGg9IjUiIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLW1pdGVybGltaXQ9IjEwIiBkPSINCglNMjU3LjY1NywyNjEuNmMwLDAtMi40NjEtMTMuNjc4LDYuNjYxLTE0LjY5MWMwLDAsNi41MTUtMC4xNDUsNy4wOTUsNC45MjNjLTAuMzU3LTMuMTMsMi40MjItNC43MjksNS4xMTMtNC44ODgNCgljMy4xNDYtMC4xODYsNS45MTgsMS43Myw2LjYxNCw0LjkyOGMwLjUxNSwyLjM2OSwwLjc3Miw1LjEzMiwwLjY5NSw3LjU1MkMyODMuODM2LDI1OS40MjMsMjczLjEyOSwyNjIsMjU3LjY1NywyNjEuNnoiLz4NCjwvc3ZnPg0K"
/>
</Header>
<Content>
{/* 8. chatList 배열을 채팅창에 그려줍니다. */}
{chatList.map(({ nickname, text }, i) => {
return (
<Chat
key={`${nickname}_${i}`}
nickname={nickname}
>
{text}
</Chat>
)
})}
{/* 9. 로딩 중일때 상황에 따라 렌더합니다. nickname과 children을 Chat 컴포넌트에 전달합니다. */}
{message && <Chat>{renderLoading()}</Chat>}
{sendMessageLoading && (
<Chat nickname="simsimi">
{renderLoading()}
</Chat>
)}
</Content>
<Footer>
<div>
<Input
ref={inputRef}
value={message}
onChange={onChangeMessage}
onKeyPress={onKeyPress}
placeholder="채팅을 시작해보세요"
/>
<SendButton onClick={onSendMessage}>
<ArrowUpOutlined />
<span className="hidden">전송</span>
</SendButton>
</div>
</Footer>
</Wrap>
{openedDialog && (
<WindowDialog
type="confirm"
text="대화내용이 지워집니다. 진행하시겠습니까?"
callback={onCloseDialog}
/>
)}
</>
);
};
ChatRoom.propTypes = {
onPrevStep: PropTypes.func.isRequired,
};
export default ChatRoom;
Chat.js
import React from 'react';
import PropTypes from 'prop-types';
import styled from 'styled-components';
const Wrap = styled.div`
text-align: ${props => props.align};
`;
const SpeechBubble = styled.div`
padding: 5px 10px;
display: inline-block;
border-radius: 5px;
background: ${props => props.bgcolor};
`;
// 1. props 받은 것들을 렌더합니다. (이건 껍데기만 있는 컴포넌트입니다.
const Chat = ({ children, nickname }) => {
const SIMSIMI = 'simsimi';
const SIMSIMI_ALIGN = 'left';
const SIMSIMI_COLOR = '#ffe34f';
const USER_ALIGN = 'right';
const USER_COLOR = '#f18d8b';
return (
<Wrap
align={
nickname === SIMSIMI
? SIMSIMI_ALIGN
: USER_ALIGN
}
>
<SpeechBubble
bgcolor={
nickname === SIMSIMI
? SIMSIMI_COLOR
: USER_COLOR
}
>
{children}
</SpeechBubble>
</Wrap>
);
};
Chat.propTypes = {
children: PropTypes.node.isRequired,
nickname: PropTypes.string,
};
Chat.defaultProps = {
nickname: 'user',
};
export default Chat;
그 다음 흐름에 따라
sagas, reducer.. 그리고 백엔드 서버의 라우터 코드들을 보겠습니다.
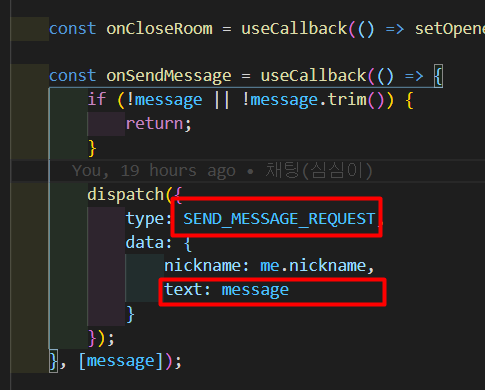
ChatRoom.js
대화창에 대화를 입력하고 전송하게되면 ChatRoom에서 dispatch 요청을 합니다.
요청 데이터에는 유저닉네임, 대화를 보내긴하지만, ui를 위해 닉네임을 포함했을뿐 다른 값이어도 상관없습니다.
여기서 필수 파라미터는 채팅 메세지입니다.

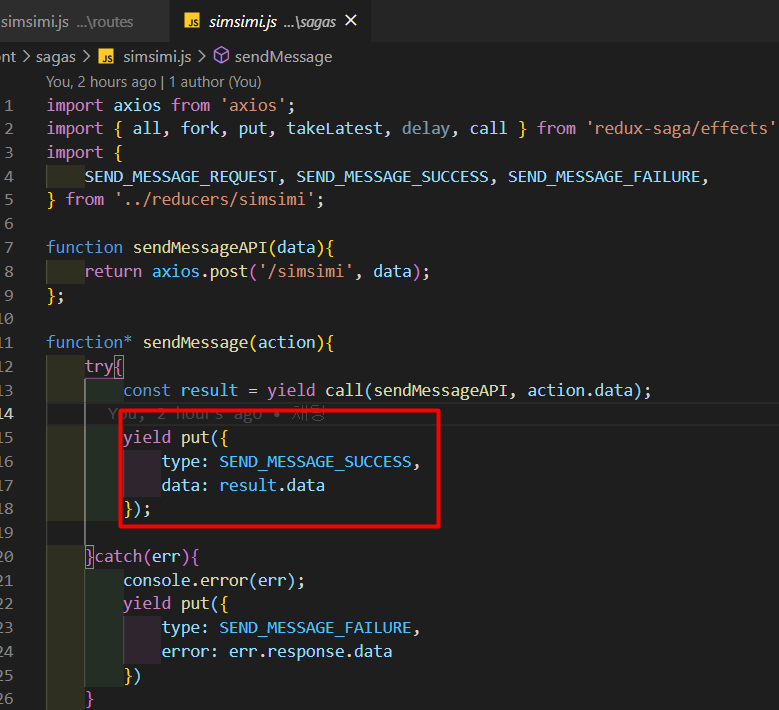
sagas/simsimi.js
sagas폴더에 simsimi.js 파일을 생성합니다.
다른 sagas와 분리하기 위해, 따로 보여드리진 않지만 이 파일도 sagas/index.js에 등록해주세요.
import axios from 'axios';
import { all, fork, put, takeLatest, delay, call } from 'redux-saga/effects';
import {
SEND_MESSAGE_REQUEST, SEND_MESSAGE_SUCCESS, SEND_MESSAGE_FAILURE,
} from '../reducers/simsimi';
function sendMessageAPI(data){
// 1. 내 백엔드 서버로 먼저 요청을 보냅니다.
return axios.post('/simsimi', data);
};
function* sendMessage(action){
try{
const result = yield call(sendMessageAPI, action.data);
// 2. 데이터 응답을 받으면 응답 값을 보냅니다.
yield put({
type: SEND_MESSAGE_SUCCESS,
data: result.data
});
}catch(err){
console.error(err);
yield put({
type: SEND_MESSAGE_FAILURE,
error: err.response.data
})
}
}
function* watchSendMessage(){
yield takeLatest(SEND_MESSAGE_REQUEST, sendMessage);
}
export default function* guestbookSaga(){
yield all([
fork(watchSendMessage),
]);
}
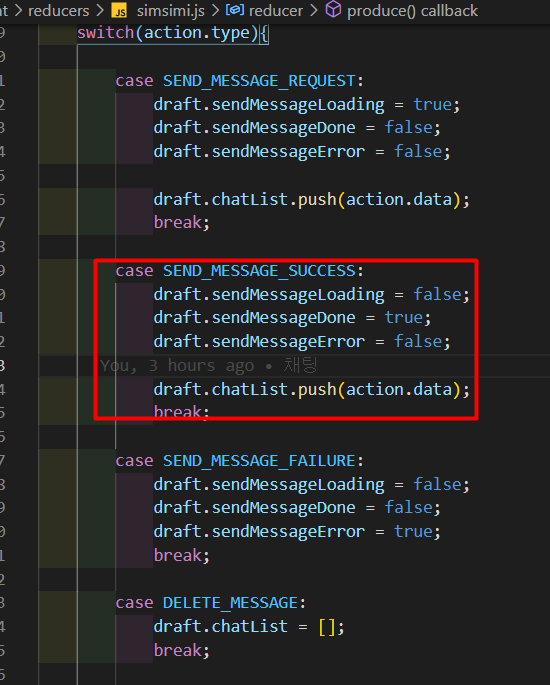
reducer/simsimi.js
reducer에도 simsimi.js 파일을 생성합니다.
이것도 이전에 쓴 글에 있기에 따로 설명안합니다. reducer/index.js에 등록해주세요.
import produce from '../util/produce';
export const initialState = {
chatList : [],
sendMessageLoading: false,
sendMessageDone: false,
sendMessageError: false,
};
export const SEND_MESSAGE_REQUEST = 'SEND_MESSAGE_REQUEST';
export const SEND_MESSAGE_SUCCESS = 'SEND_MESSAGE_SUCCESS';
export const SEND_MESSAGE_FAILURE = 'SEND_MESSAGE_FAILURE';
export const DELETE_MESSAGE = 'DELETE_MESSAGE';
const reducer = (state = initialState, action) => produce(state,(draft) => {
switch(action.type){
case SEND_MESSAGE_REQUEST:
draft.sendMessageLoading = true;
draft.sendMessageDone = false;
draft.sendMessageError = false;
// 1. 요청 시에는 내 데이터를 저장합니다.
draft.chatList.push(action.data);
break;
case SEND_MESSAGE_SUCCESS:
draft.sendMessageLoading = false;
draft.sendMessageDone = true;
draft.sendMessageError = false;
// 2. 응답 시에는 심심이 데이터를 저장합니다.
draft.chatList.push(action.data);
break;
case SEND_MESSAGE_FAILURE:
draft.sendMessageLoading = false;
draft.sendMessageDone = false;
draft.sendMessageError = true;
break;
// 4. 대화창을 비웁니다.
case DELETE_MESSAGE:
draft.chatList = [];
break;
default:
break;
}
});
export default reducer;
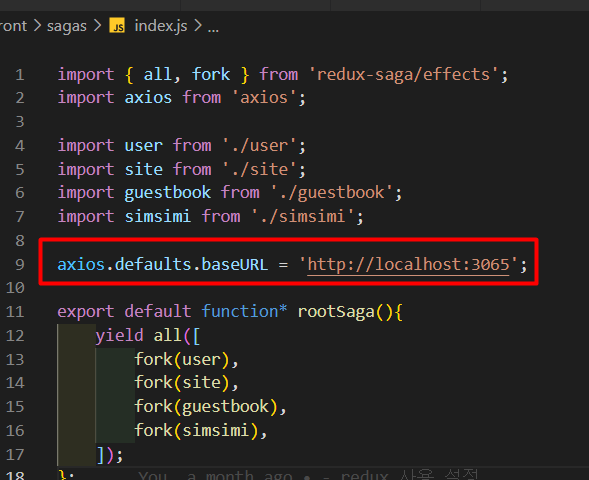
sagas에서 POST로 /simsimi요청을하게되면,
이게 어디로 요청이 가는거냐? 바로 제 백엔드 서버로 요청이 갑니다.
그 이유는 sagas/index.js에 baseURL로 제가 등록했기 때문입니다.
(만약 등록하지 않았다면 본인의 백엔드 서버 주소를 axios 호출 시 입력하면됩니다.)

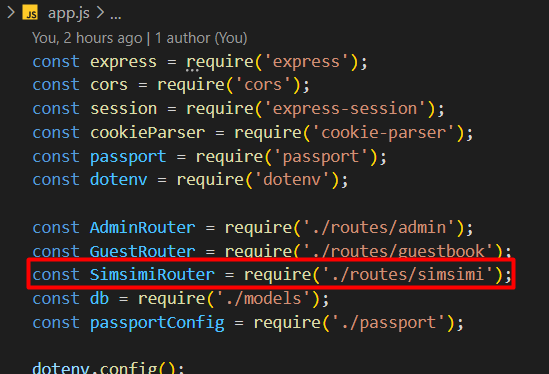
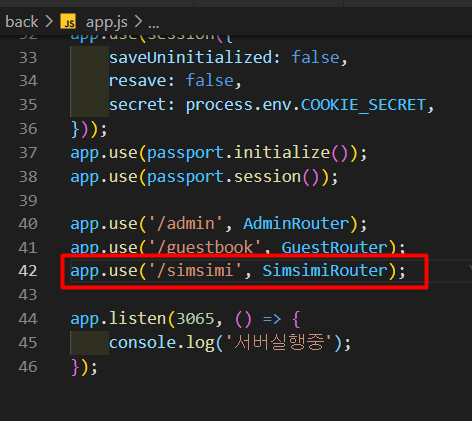
back/app.js
라우터로 simsimi.js 파일을 생성할 것이므로 라우터에 app.js에 등록해줍니다.
라우터 파일을 require를 해서 app.use를 통해 등록합니다.


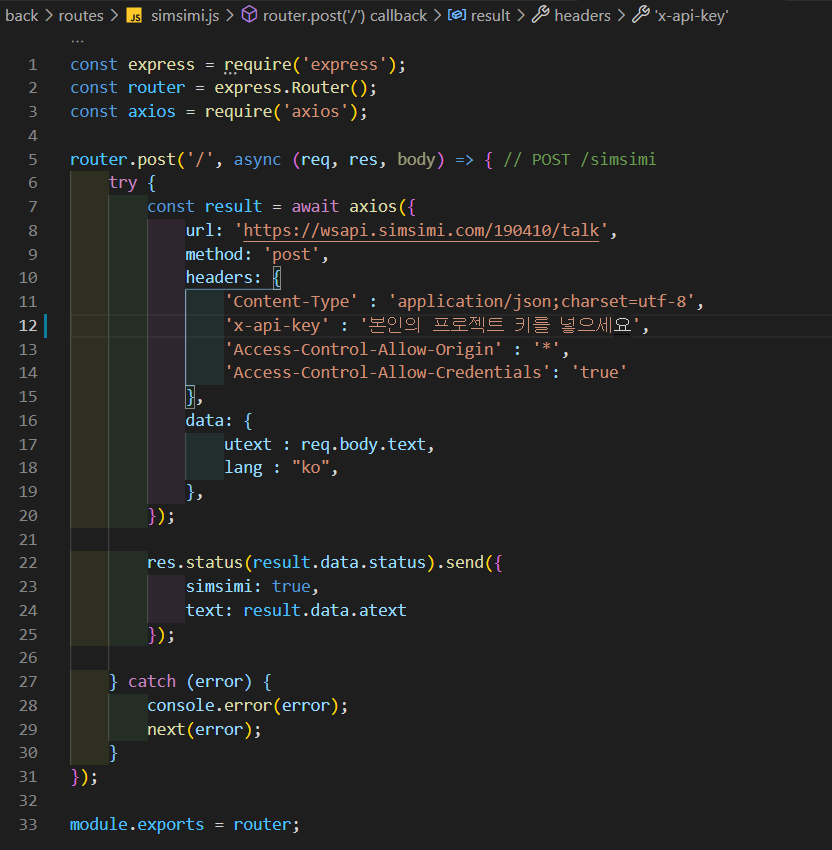
back/routes/simsimi.js
라우터를 만들어줍니다. routes/simsimi.js 파일을 생성합니다.
const express = require('express');
const router = express.Router();
const axios = require('axios');
router.post('/', async (req, res, body) => { // POST /simsimi
try {
const result = await axios({
url: 'https://wsapi.simsimi.com/190410/talk',
method: 'post',
headers: {
'Content-Type' : 'application/json;charset=utf-8',
'x-api-key' : '본인의 프로젝트 키를 넣으세요.',
'Access-Control-Allow-Origin' : '*',
'Access-Control-Allow-Credentials': 'true'
},
data: {
utext : req.body.text,
lang : "ko",
},
});
res.status(result.data.status).send({
nickname: 'simsimi',
text: result.data.atext
});
} catch (error) {
console.error(error);
next(error);
}
});
module.exports = router;
필수 파라미터들을 data로 전달합니다.
포스트맨으로 테스트할때 처럼 Header를 입력합니다.
Content-Type, x-api-key !!
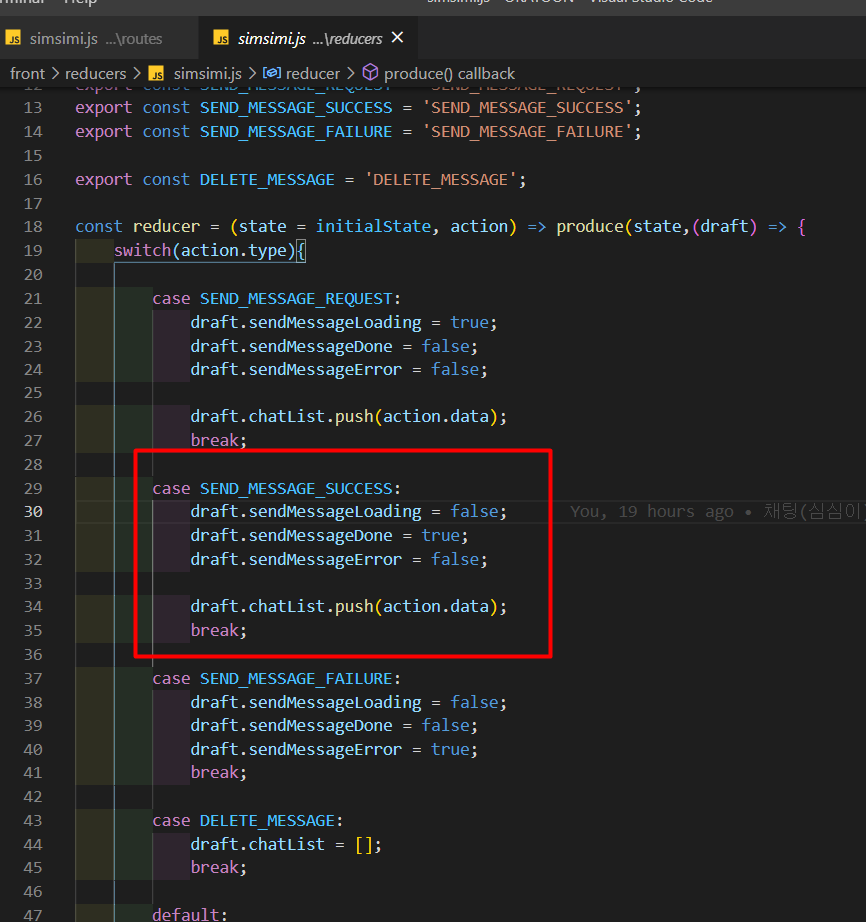
front/reducer/simsimi.js
그리고 테스트를 해보면 응답이 올텐데,
응답값은 프론트 서버에서 받습니다.
reducer/simsimi.js의 SUCCESS부분에서 확인할 수 있습니다.

응답에서 chatList(채팅 배열)에 넣어줍니다.
ChatRoom.js에서 코드를 확인해보면 chatList를 통해 채팅을 렌더링합니다.
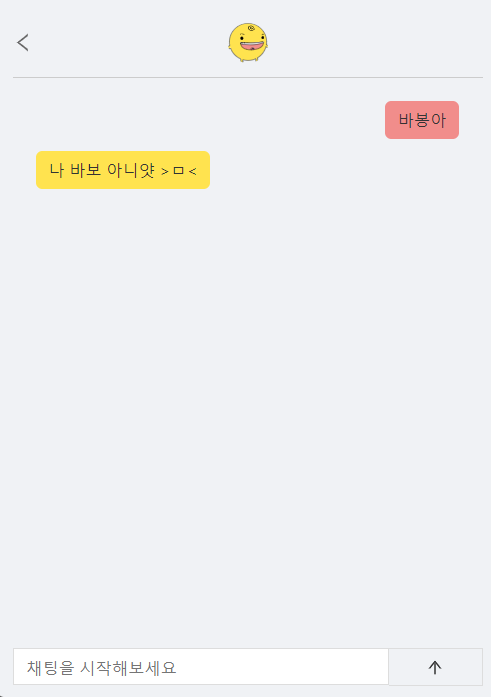
이렇게 작업하고나서 완성된 모습입니다.

흐름을 다시 짚어 볼까요?
1.
ChatRoom.js에서 채팅입력(dispatch)

2.
front/sagas/simsimi.js를 통해 내 백엔드 서버로 요청을 보낸다!

3.
백엔드에서 외부 API로 요청, 응답을 프론트로 전달

4.
sagas에서 reducers로 응답 값 전달

5.
reducer에서 응답 데이터 처리

완성된 모습과 동작 모습입니다.
(로컬이라 좀 느립니다.)

'~2022 > FE-React' 카테고리의 다른 글
| React 생명 주기(LifeCycle) (0) | 2021.05.01 |
|---|---|
| 인프런 React 강의 듣고 사이트 만들기 _ Front & back 작업 3. https 적용하기 (0) | 2021.04.05 |
| React. DOM엘리먼트에 텍스트 삽입하기 innerHTML말고 dangerouslySetInnerHTML를 사용하자 (0) | 2021.03.16 |
| 인프런 React 강의 듣고 사이트 만들기 _ Front & back 작업 2. 피셔-에이츠 셔플 (0) | 2021.03.01 |
| 인프런 React 강의 듣고 사이트 만들기 _ Front 작업 10. react-slick으로 슬라이드 만들기 (AsNavFor 방식) (0) | 2021.02.13 |
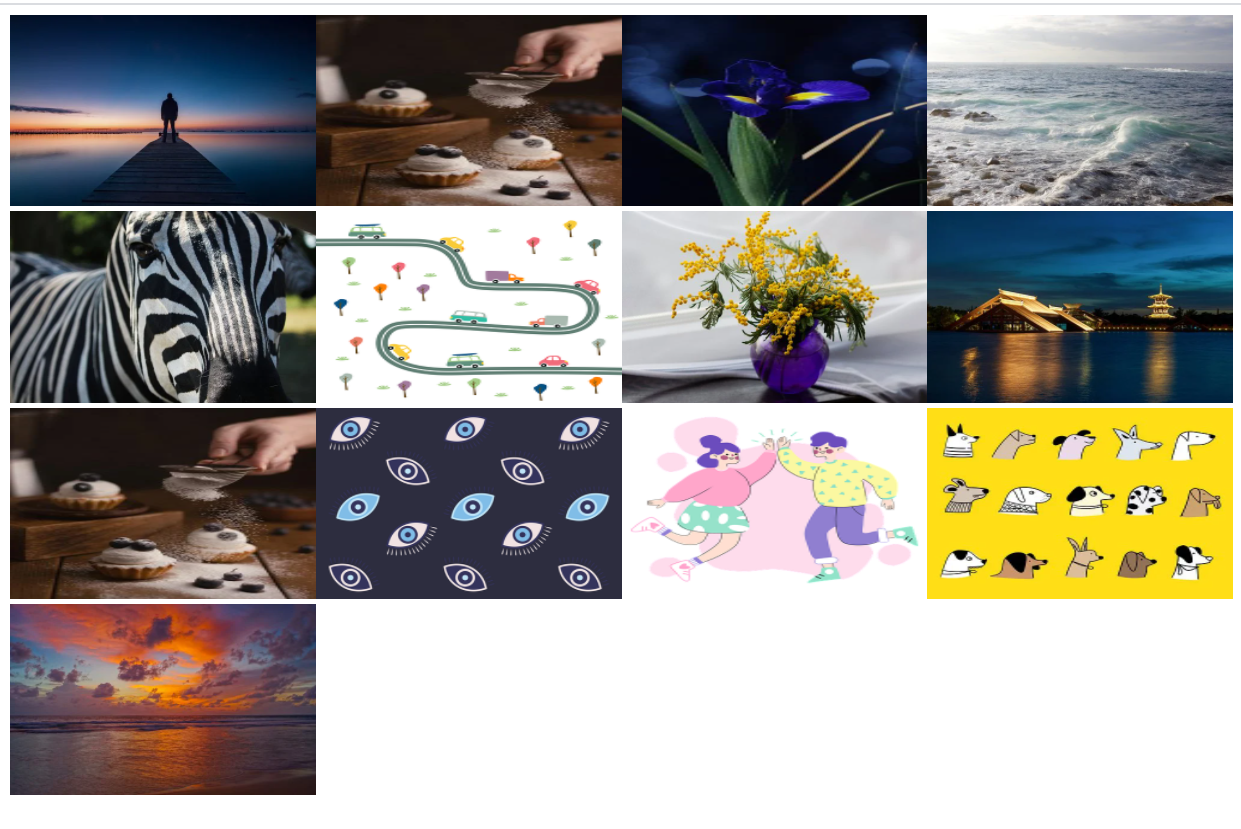
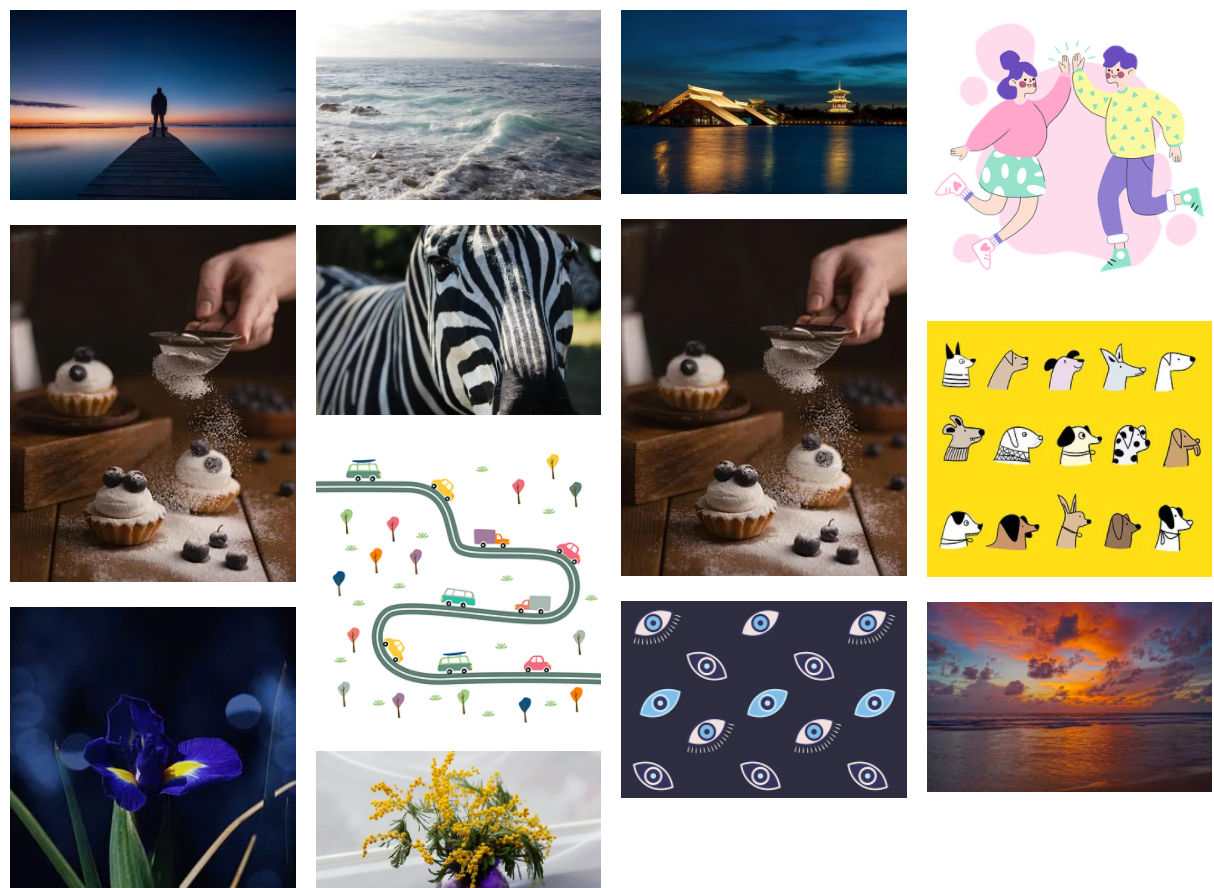
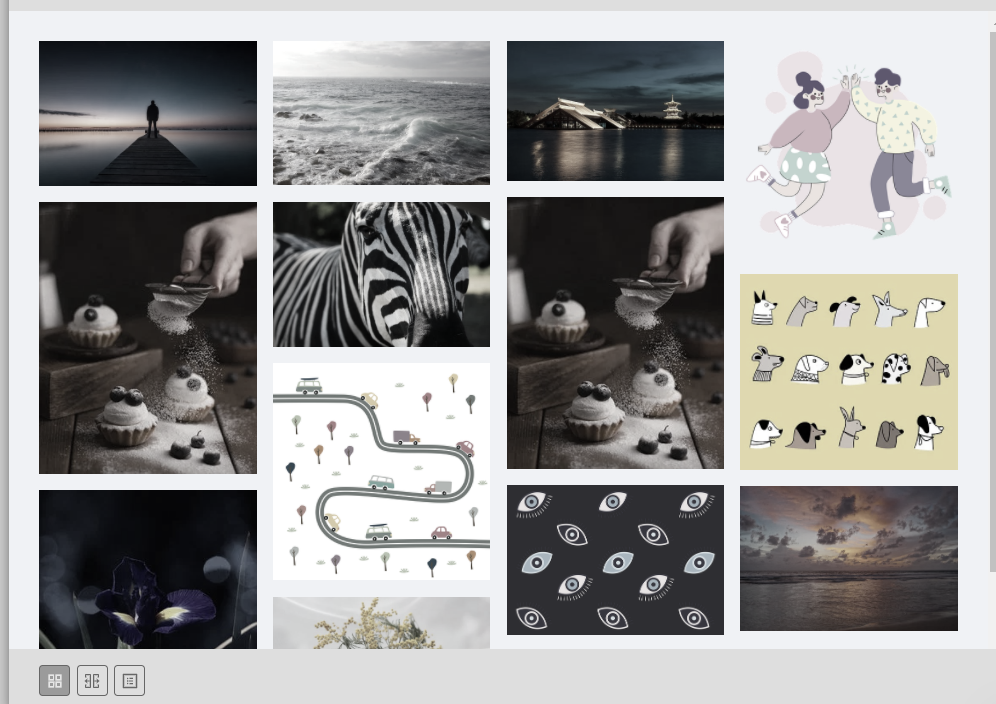
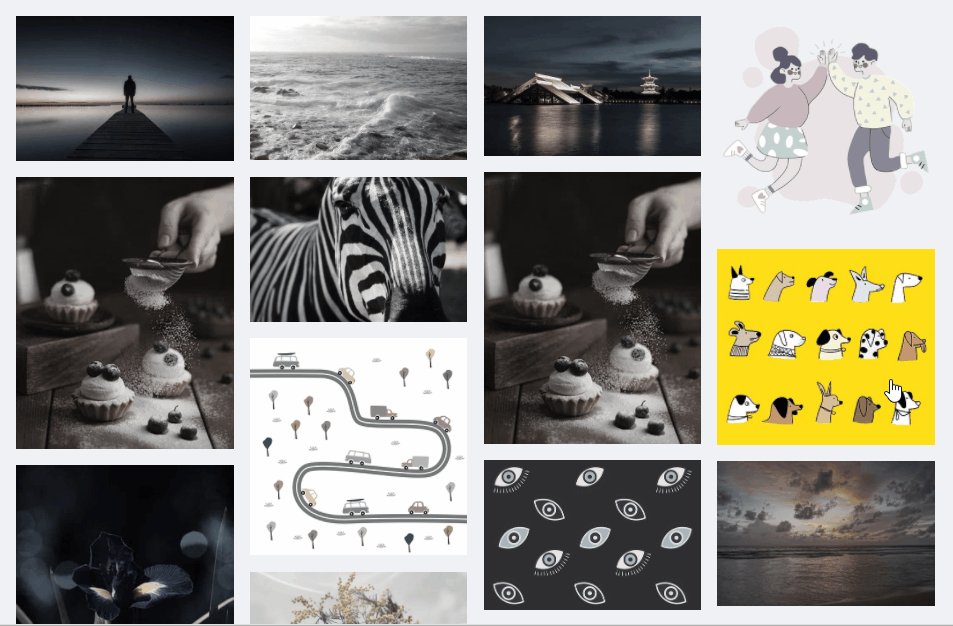
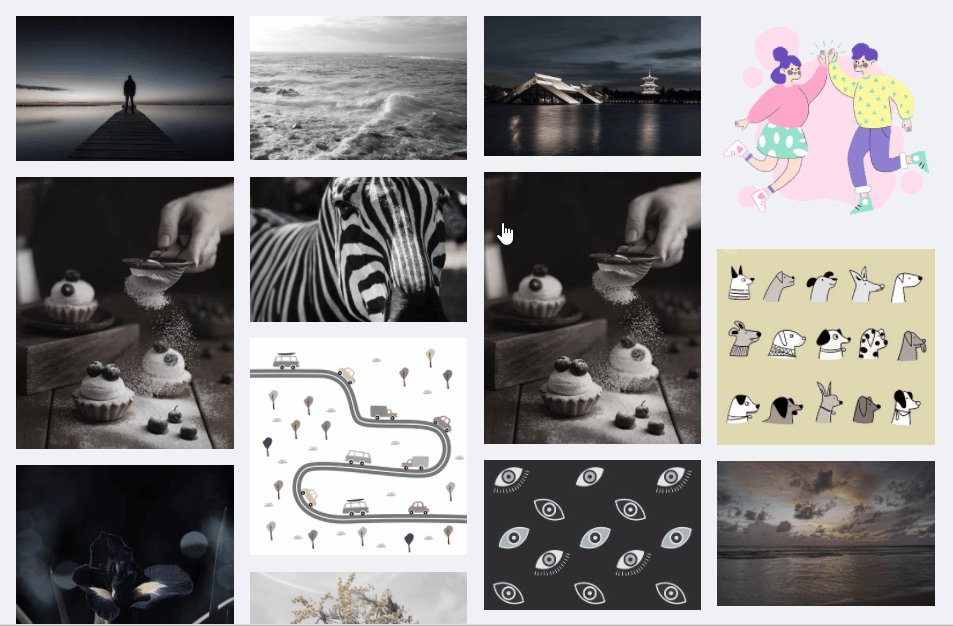
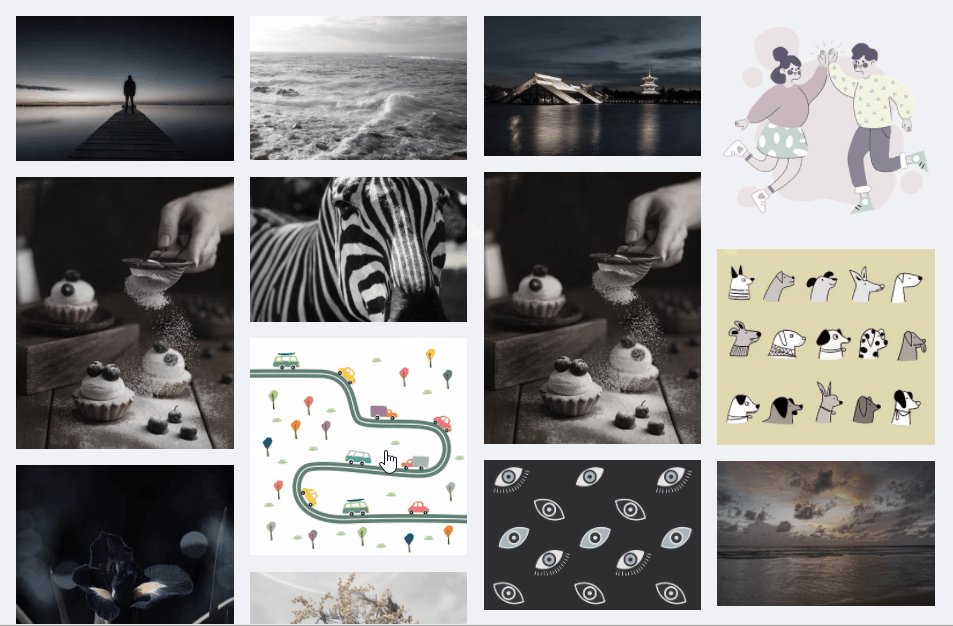
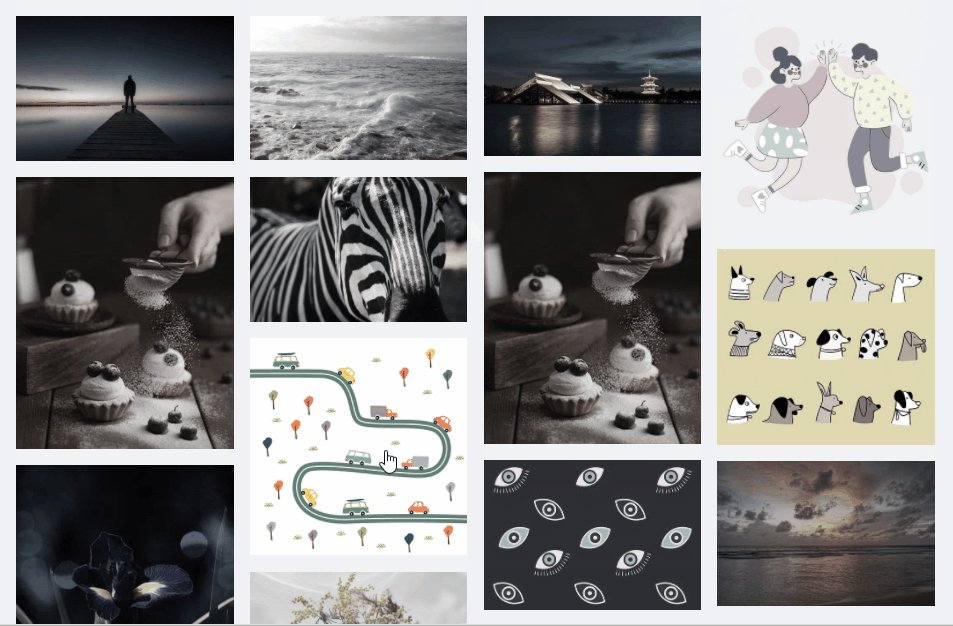
| 인프런 React 강의 듣고 사이트 만들기 _ Front 작업 09. 사진첩을 핀터레스트 레이아웃처럼 만들기! (masonry layout) (0) | 2021.02.11 |
| 인프런 React 강의 듣고 사이트 만들기 _ Front 작업 08. react-slick으로 슬라이드 만들기 (customPaging 옵션 방식) (0) | 2021.02.11 |
| 인프런 React 강의 듣고 사이트 만들기 _ back작업 02. 패스포트를 통해 로그인 구현하기, 쿠키/세션 (0) | 2021.02.09 |