back작업01번에 이후 작업을 진행하겠습니다.
실제 api 요청과 응답 값 받아서 로그인 절차를 진행해보겠습니다.
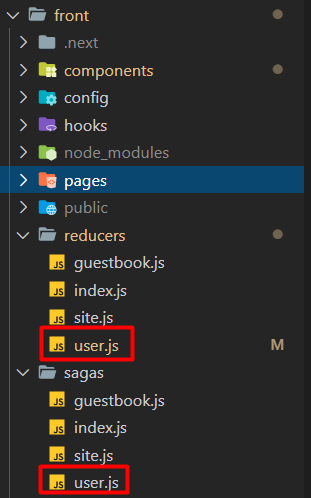
Front
front 하위에 sagas 폴더를 생성한 후에 관리할 파일명으로 js파일을 생성합니다.
예를 들어 user 정보를 관리할 것이다라고 한다면 user.js가 되겠죠.
저는 user.js로 만들었습니다.

sagas는 리덕스 생태계 패키지입니다.
비동기 작업을 세분화 시킬 수 있습니다.
reducer는 리액트의 상태 생성자입니다. 액션이 오면 리듀서가 스토어의 상태를 변경시키는 방식으로 동작합니다.
reducers와 sagas를 짝으로 사용하기때문에 동일한 파일명으로 작업했습니다.
두 파일모두 확인해보겠습니다.
sagas/user.js
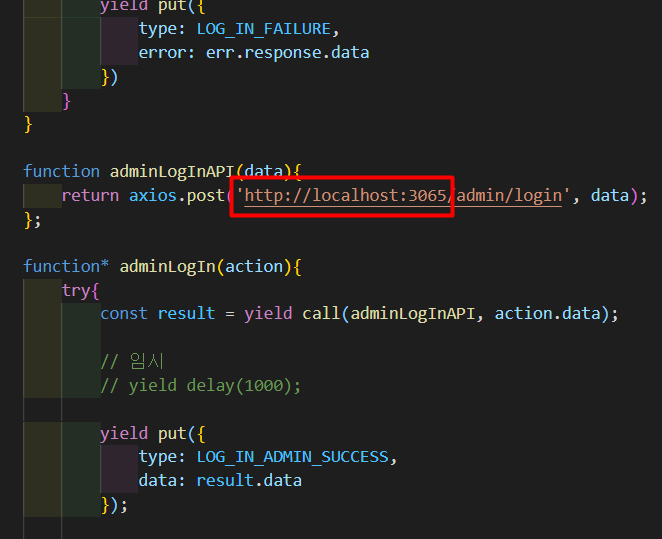
api 호출 주소는 back의 서버 포트를 입력하면됩니다. (app.js에서 listen하는 포트)
저는 3065이므로 localhost:3065로 접근할 수 있습니다.
import axios from 'axios';
import Router from 'next/router';
import { all, fork, put, takeLatest, delay, call } from 'redux-saga/effects';
import {
LOG_IN_ADMIN_REQUEST, LOG_IN_ADMIN_SUCCESS, LOG_IN_ADMIN_FAILURE,
} from '../reducers/user';
function adminLogInAPI(data){
return axios.post('http://localhost:3065/admin/login', data);
};
function* adminLogIn(action){
try{
const result = yield call(adminLogInAPI, action.data);
yield put({
type: LOG_IN_ADMIN_SUCCESS,
data: result.data
});
yield Router.replace('/');
}catch(err){
console.error(err);
yield put({
type: LOG_IN_ADMIN_FAILURE,
error: err.response.data
})
}
}
function* watchAdminLogIn(){
yield takeLatest(LOG_IN_ADMIN_REQUEST, adminLogIn);
}
export default function* userSaga(){
yield all([
fork(watchAdminLogIn),
]);
}
reducer/user.js
기본 state 정보가 있고 switch 문으로 해당 상태들을 관리하거나 변경 시킵니다.
import produce from '../util/produce';
import Router from 'next/router';
export const initialState = {
admin: {},
logInAdminLoading: false,
logInAdminDone: false,
logInAdminError: null,
};
export const LOG_IN_ADMIN_REQUEST = 'LOG_IN_ADMIN_REQUEST';
export const LOG_IN_ADMIN_SUCCESS = 'LOG_IN_ADMIN_SUCCESS';
export const LOG_IN_ADMIN_FAILURE = 'LOG_IN_ADMIN_FAILURE';
const reducer = (state = initialState, action) => produce(state,(draft) => {
switch(action.type){
case LOG_IN_ADMIN_REQUEST:
draft.logInAdminLoading = true;
draft.logInAdminDone = false;
draft.logInAdminError = false;
break;
case LOG_IN_ADMIN_SUCCESS: {
draft.logInAdminLoading = false;
draft.logInAdminDone = true;
draft.logInAdminError = false;
draft.admin = action.data;
Router.replace('/');
break;
}
case LOG_IN_ADMIN_FAILURE:
draft.logInAdminLoading = false;
draft.logInAdminDone = false;
draft.logInAdminError = true;
alert(action.error);
break;
default:
break;
}
});
export default reducer;
그리고 submit을 하는 컴포넌트가 존재합니다.
form.js
import React, { useCallback, useEffect, useRef, useState } from 'react';
import { useDispatch, useSelector } from 'react-redux';
import { LOG_IN_ADMIN_REQUEST } from '../reducers/user';
import styled from 'styled-components';
import { Button } from 'antd';
const Wrap = styled.div`
position: absolute;
padding: 10px;
width: 300px;
border-radius: 5px;
background: #fff;
box-sizing: border-box;
button + button {
margin-left: 10px;
}
`;
const Input = styled.input`
padding: 5px;
margin-bottom: 10px;
width: 80%;
border: 1px solid #666;
border-radius: 3px;
outline: none;
`;
const AdminButton = styled(Button)`
padding: 7px 10px;
height: auto;
line-height: 1;
border: 1px solid #666;
border-radius: 3px;
background: none;
outline: none;
cursor: pointer;
&:hover,
&:focus {
color: #666;
border: 1px solid #666;
background: none;
}
`;
const AdminLoginForm = ({ onClose }) => {
const dispatch = useDispatch();
const { logInAdminLoading, logInAdminError } = useSelector((state) => state.user);
const nicknameRef = useRef(null);
const passwordRef = useRef(null);
useEffect(() => {
nicknameRef.current.focus();
}, []);
useEffect(() => {
logInAdminLoading && onClose();
}, [logInAdminLoading]);
const onSubmit = useCallback(() => {
const nickname = nicknameRef.current.value;
const password = passwordRef.current.value;
if(!nickname || !nickname.trim()) {
alert('관리자 id를 입력해주세요.');
nicknameRef.current.focus();
return;
}
if(!password || !password.trim()) {
alert('관리자 password를 입력해주세요.');
passwordRef.current.focus();
return;
}
// 1.
dispatch({
type: LOG_IN_ADMIN_REQUEST,
data: {
nickname: nickname,
password: password
}
});
}, []);
return (
<Wrap>
<form>
<Input
type="text"
name="admin-id"
placeholder="id"
ref={nicknameRef}
maxLength={20}
/>
<Input
type="password"
name="admin-password"
placeholder="password"
ref={passwordRef}
maxLength={20}
/>
</form>
<AdminButton onClick={onClose}>닫기</AdminButton>
<AdminButton
type="submit"
loading={logInAdminLoading}
onClick={onSubmit}
>
접속
</AdminButton>
</Wrap>
);
};
export default AdminLoginForm;1. dispatch하는 부분이 중요합니다.
LOG_IN_ADMIN_REQUEST가 dispatch되면 reducer와 sagas안의 user.js가 동작합니다.
back
(back_01 블로그에서 sagas에서 api 호출 시 처리할 라우터를 참고해서 만들면되고...)
그 이에 라우터에서 프론트에서 보내온 값을 처리하기 위해서 선행되어야 하는 작업이 있습니다.
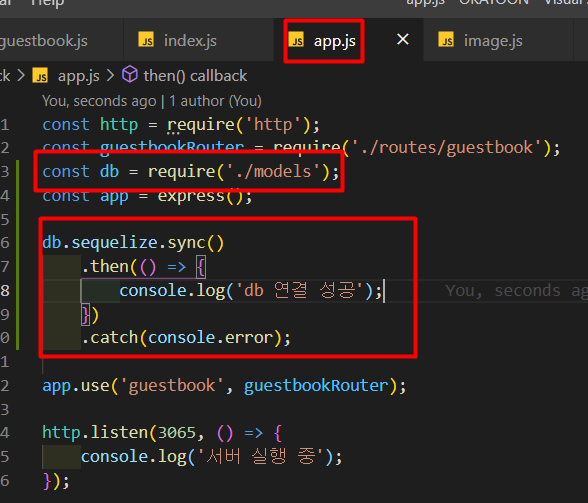
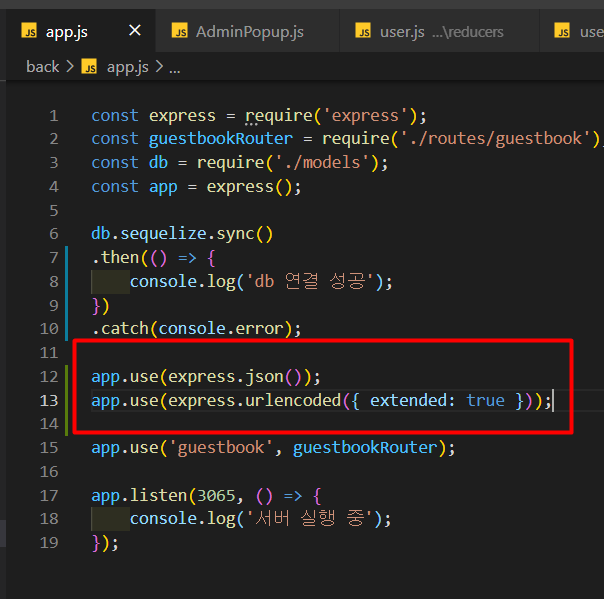
app.js
라우터 연결한 것과 listen한 것보다 위에 작성해야합니다.
미들웨어의 순서는 위에서 아래로 실행되기 때문입니다.

두줄의 역할은..
프론트에서 보낸 데이터를 해석해서 라우터의 req.body 안에 넣어주는 역할을 합니다.
json은 json 형식의 데이터를 처리하고 urlencoded는 폼 데이터로 넘어왔을때 처리를 해줍니다.
데이터가 넘어올때 비밀번호도 있을테니까, 보안을 위해 bcrypt 라이브러리를 사용해보겠습니다.
bcrypt 참고 => www.npmjs.com/package/bcrypt
npm i bcrypt
라우터에 적용해보도록 하겠습니다.
가입이라고 예시를 들어보겠습니다.
routes/admin.js
적용 전
const express = require('express');
const router = express.Router();
const { Admin } = require('../models');
router.post('/signup', async (req, res, next) => { // POST /admin/signup
await Admin.create({
nickname: req.body.nickname,
password: req.body.password
});
res.send('ok');
});
module.exports = router;적용 후
const express = require('express');
const router = express.Router();
const bcrypt = require('bcrypt');
const { Admin } = require('../models');
router.post('/signup', async (req, res, next) => { // POST /admin/signup
try {
const hashedPW = await bcrypt.hash(req.body.password, 12);
await Admin.create({
nickname: req.body.nickname,
password: hashedPW
});
res.send('ok');
} catch (error) {
console.error(error);
next(error);
}
});
module.exports = router;이때 bcrypt도 비동기이므로 await을 붙여줘야합니다.
이때 비동기 작업이 있다면 try, catch로 감싸줘야합니다.
그리고 bcrypt.hash는 암호화가 아닌 해쉬화가 되는 것입니다.
첫번째 인자는 변경할 문자열이고 두번째 인자의 숫자는 보안 등급? 같은 것이라고 합니다. 숫자가 높아질수록 해쉬화가 쎄진다고 합니다. 다만 많이 높을 경우 해쉬화하는 시간이 길어져 곤란하니 적당한 값을 찾아넣는 것이 중요하다고 합니다.
(보통 10-13을 많이 넣는다 합니다)
에러가 나면 next를 통해 에러를 보냅니다. next를 통해 에러를 보내면 에러가 한번에 처리된다고 합니다.(express가 알아서 브라우저로 전달한다고..)
이렇게 작업을 하고나서 시도해보면 cors 문제가 발생합니다.

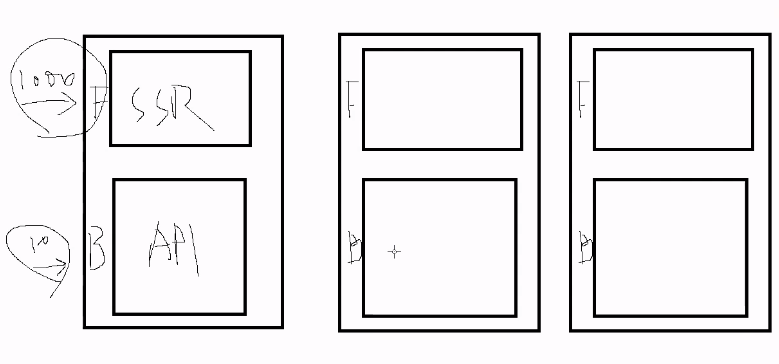
서버에서 서버로 요청 시에는 cors 문제가 발생하지 않지만 브라우저에서 서버로 요청할 경우에는 cors 문제가 발생합니다. 이때 cors를 피해가는 방법들이 있는데,
강의에서 간단히 말해주신 proxy방식은
브라우저에서 프론트 서버로 먼저 요청을 보내고 프론트 서버에서 백엔드 서버로(서버-서버) 요청을 보내는 형식으로하여 cors 문제를 피할 수 있다고 합니다.
거꾸로 응답도 저런식이겠죠?
직접적으로 피해가려면 브라우저에서 백엔드 서버로 요청을 보낼때 header 설정을 해주면 됩니다.
cors에 대해 이해할때 차단은 브라우저, 허용은 서버가 해줘야한다는 것을 알고가야합니다.
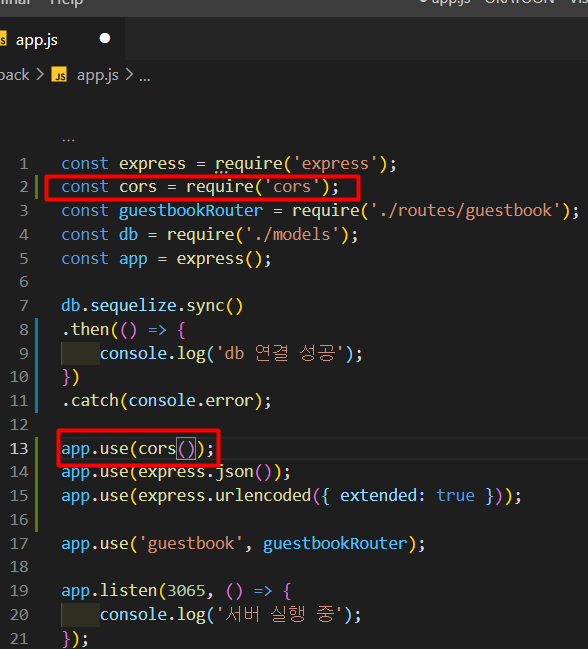
cors 미들웨어를 통해 해결해줍니다.
npm i cors
그다음 app.js로 가서 미들웨어를 등록합니다.

cors는 보안 정책이어서 아래와 같이 간단하게 작업하지는 않는다고 합니다.
사용자 중에는 해커들도 존재하기 때문이죠.
cors를 전체 허용하면 위험하니 세세하게 잡는 것이 좋다고 합니다.
전체 허용 예시입니다.
app.use(cors({
origin: '*',
credentials: false,
}));
특정 주소 예시입니다.
app.use(cors({
origin: 'https://okayoon.com',
credentials: false,
}));
*는 모두다 허용을 뜻하므로 조심해야합니다.
개발 단계여서 *로 개발하고 나중에는 꼭 수정해주세요.
credentials 옵션은 기본 값은 같은 출처내에서만 인증 정보를 사용하겠다는 것입니다.
개발 상태여서 false하지만 true로 해야 같은 출처내에서만 되므로 나중에는 true로 바꿔줘야합니다.
참고 -> evan-moon.github.io/2020/05/21/about-cors/
잠깐 front로 가서
front/sagas/user.js로 갑니다.
우리가 작업을 할때마다 api 주소에 http://localhost:3065를 등록하기도 번거롭고
배포했을때 저 많은 것을 하나하나 바꾸기에도 어려우니까 베이스 url을 등록해주겠습니다.

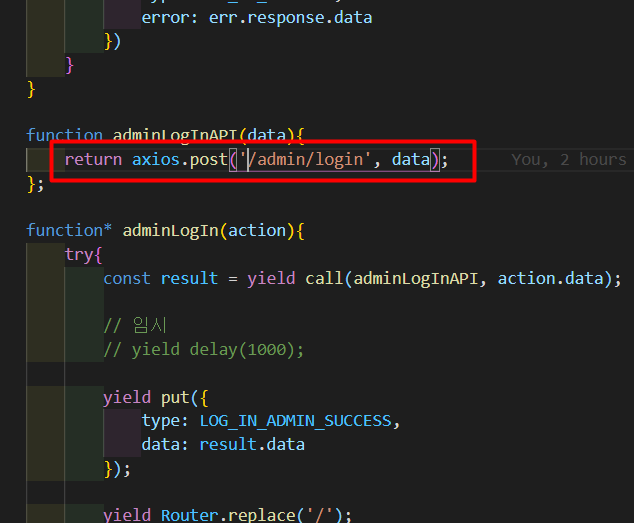
front/sagas/index.js 에 베이스 url를 추가합니다.

axios의 기본 베이스 url을 설정해준 다음에 sagas/user.js에서 localhost 주소를 지웁니다.

주소를 지워도 기존과 같이 http://localhost:3065/admin/login으로 호출이 됩니다.
패스포트를 이용해서 로그인 전략을 작성해보겠습니다.
passport는 로그인 기능을 만들기 위한 라이브러리입니다.
페북, 깃헙, 이메일 로그인등을 한번에 관리할 수 있는 라이브러리입니다.
npm i passport passport-localpassport-local은 로컬에서 email이나 id로 로그인할 수 있도록 해주는 것입니다.
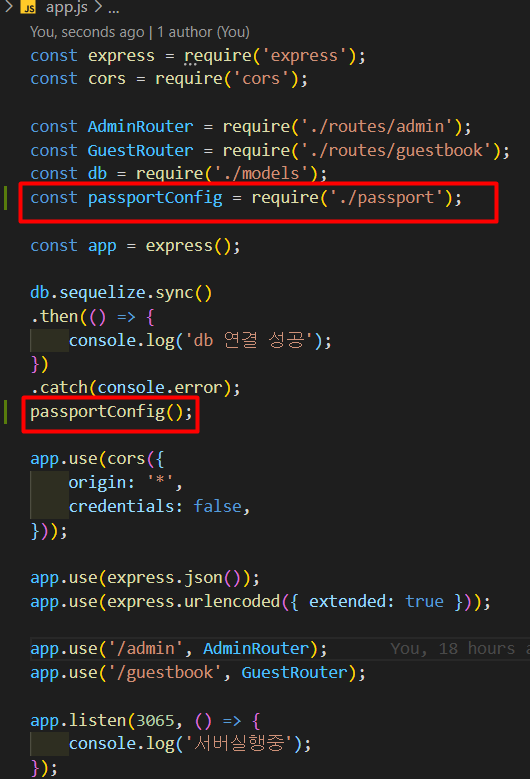
설치 후 패스포트 셋팅을 위해서 app.js로 이동합니다.
back
app.js

그 후 back 하위에 passport폴더를 만들고 index.js와 local.js 파일을 생성합니다.

차례로 입력해주겠습니다.
passport/index.js
const passport = require('passport');
const local = require('./local');
module.exports = () => {
passport.serializeUser(() => {});
passport.deserializeUser(() => {});
local();
};먼저 큰 틀입니다.
local()은 local.js에 작성합니다.
passport/local.js
const passport = require('passport');
// 1.
const { Strategy: LocalStrategy } = require('passport-local');
const { Admin } = require('../models');
module.exports = () => {
// 2.
passport.use(
// 3.
new LocalStrategy({
usernameField: 'adminId',
passwordField: 'password',
// 4.
}, async (adminId, password, done) => {
try {
// 5.
const user = await Admin.findOne({
where: { adminId }
});
// 5.
if(!user) {
return done(null, false, { reason: '존재하지않는 사용자입니다.' });
}
// 6.
const result = password === user.password;
if (result) {
return done(null, user);
} else {
return done(null, false, { reason: '비밀번호가 틀렸습니다.' });
}
} catch(error) {
console.error(error);
return done(error);
}
}));
};이 파일에 로그인 전략을 세우게됩니다.
1.
Strategy 메서드를 passport-local에서 구조분해로 가져오는데 이때 네임을 변경하면서 가져오는 이유는
나중에 로그인 전략이 많이 생기면 구분하기 위함입니다.
구글 로그인, 카카오 로그인 등...
변경하지 않고 사용해도 무방합니다.
2.
passport.use 메서드는 두 개의 인자를 넘길 수 있으며 하나는 객체, 하나는 함수입니다.
3.
new LocalStrategy에서 usernameField, passwordField에 해당하는 값은 req.body의 네임과 일치해야합니다.
4.
함수에서 전략을 세웁니다.
위의 객체에 넣어준 값이 인자로 옵니다.
5.
Admin 모델을 require해ㅇ서 findOne 메서드를 통해 db에서 해당 아이디가 있는지 찾습니다.
passport에서는 응답을 보내지 않고 done으로 결과를 판단해줍니다.
done의 첫번째 인자는 서버에러, 두번째 인자는 성공, 세번째는 클라이언트 에러를 넣어줍니다.
이것을 통해 routes에서 작업을 이어갑니다.
6.
bcrypt.compare를 통해 비밀번호 비교를 합니다.
저는 테스트 때문에 bcrypt를 안써서 작업했는데, 사용 예시는 아래와 같습니다.
const result = await bcrypt.compare(password, user.password)첫번째 인자와 두번째를 비교합니다.
routes/admin.js
로그인 api 호출 작업을 이어갑니다.
const express = require('express');
const router = express.Router();
const passport = require('passport');
const { Admin } = require('../models');
router.post('/login', (req, res, next) => {
// 1.
passport.authenticate('local', (err, user, info) => {
if (err) {
console.error(err);
return next(err);
}
// 2.
if (info) {
return res.status(401).send(info.reason);
}
// 3.
return req.login(user, async (loginErr) => {
if (loginErr) {
console.error(error);
return next(loginErr);
}
// 4.
return res.status(200).json(user);
});
// 1.
})(req, res, next);
});
module.exports = router;
1. 라우터 내부에 미들웨어 확장 방식으로 작업합니다.
내부에서 req, res, next를 사용하기 위해 맨 마지막에 호출하면서 인자를 전달합니다.
done이 콜백같이 동작해서 authenticate 두번째 인자로 전달됩니다. (네이밍은 상관없습니다.)
err은 서버 에러, user은 사용자 정보, info는 클라이언트 에러 입니다.
이 정보를 통해 if문을 통해 분기합니다.
2.
info는 클라이언트 에러입니다.
상태 값을 내려줄 때는 http 상태 코드를 참고하세요.
(10자리나 1자리는 프론트 개발자와 백엔드 개발자간의 약속으로 유하게 변경하여 작업하고는 합니다)
https://developer.mozilla.org/ko/docs/Web/HTTP/Status
3.
로그인되었을때 실행될 코드입니다.
login 메서드를 통해 로그인하는 것은 패스포트 로그인입니다.
우리서버 로그인 통과 후에 패스포트 로그인이 실행됩니다.
4.
에러가 없다면 사용자 정보를 프론트로 넘겨줍니다.
데이터 통신 흐름을 짚어보겠습니다.
로그인 폼에서 로그인 시도 -> saga 데이터 받음 -> 백엔드 서버로 데이터를 보냄 -> 백엔드 라우터에서 req.body로 데이터를 받고 -> authenticate 내부가 실행됨 -> passport 전략으로 진행(local.js) -> 성공 시 authenticate의 콜백으로 감 -> 다른 에러가 없다면 패스포트 login 시도 -> 문제가 없다면 서버 프론트로 응답을 보냅니다.
쿠키와 세션을 통해 로그인을 실행해보겠습니다.
로그인을 하면 브라우저랑 서바가 같은 정보를 가지고 있어야합니다.
자동으로 되는 것이 아니기때문에..
백엔드 서버에서 로그인이 완료되면 브라우저나 프론트 서버로 정보를 보내주는 작업을 해야합니다.
이때 정보 그대로 보내게 되면 해킹에 취약합니다. (모든 정보를 다 보내도 안됨)
+ 메모리도 너무 과해집니다.
따라서 어떠한 문자열만을 보내고 서로 각각 가지고 있게 됩니다.
브라우저도 가지고 있고 서버들도 각각 가지고 있습니다.(각각 쿠키와 세션을 통해)
그리고 이 문자열을 통해 서로를 연결해주는 역할을 합니다.
(이 문자열로 원하는 정보를 요청해서 따로 가져옵니다)
쿠키와 세션 라이브러리를 설치합니다.
npm i express-sesstion cookie-parser
back/app.js
미들웨어들을 추가합니다.
const session = require('express-session');
const cookieParser = require('cookie-parser');
const passport = require('passport');
// ...
app.use(cookieParser());
app.use(session());
app.use(passport.initialize());
app.use(passport.session());
실제 로그인 시.. back의 라우터 부분입니다.
주석된 코드가 존재하지 않아도 내부적으로 res.setHeader에서 문자열을 보내줍니다(아까 말한 문자열)
그리고 세션과 연결해줍니다.

위의 코드에서 req.login이 동작하게되면 동시에 passport/index.js의 serializeUSer가 실행됩니다.

이때 매칭하는 작업을 하게됩니다.
serializeUser를 통해 id(문자열)을 저장하고 deseializeUser를 통해 복원해서 db에서 정보를 가져옵니다.
아래와 같이 수정해줍니다.
const passport = require('passport');
const local = require('./local');
const { Admin } = require('../models');
module.exports = () => {
// 1.
passport.serializeUser((user, done) => {
// 2.
done(null, user.id);
});
// 3.
passport.deserializeUser(async (id, done) => {
try {
const admin = await Admin.findOne({ where: { id } });
done(null, admin);
} catch (error) {
console.error(error);
done(error);
}
});
local();
};
1.
req.login을 했을때 동시에 실행되며 user인자는 req.login의 user가 들어온다.
2.
user 정보 중에서 쿠키랑 묶어줄 정보만 저장합니다.
첫번째 인자는 서버에러, 두번째 인자는 성공입니다.
3.
복원하는 작업입니다.
db에서 정보를 가져옵니다.
수정이 끝났으면 app.js를 실행해보겠습니다.
npm run dev
// 만약 스크립트 등록을 안했다면
// nodemon app.js
위와 같이 경고가뜹니다.
따라서 세션 옵션을 설정해줍니다.
back/app.js

// 1.
app.use(cookieParser('secret'));
app.use(session({
// 2.
saveUninitialized: false,
resave: false,
// 1.
secret: 'secret',
}));
app.use(passport.initialize());
app.use(passport.session());1.
쿠키, 세션 간의 통신 중에 랜덤한 문자열을 생성할 기반 문자(보안문자열)를 넣어 줍니다.
테스트여서 secret으로 작성해 넣었는데, 다른걸 작성하세요.
이 문자열은 쿠키파서에 넣은 것과 세션 시크릿에 넣은 문자열이 동일해야합니다.
또한 이 문자열은 보안에 신경써서 보관해야합니다.
만약 이것을 해커가 가져가면 이 문자열을 통해 생성한 랜덤 문자열을 복원할 수 있다고 합니다.
따라서 .env 파일로 옮기겠습니다.
2.
세션설정입니다.
back/.env
COOKIE_SECRET=secret
DB_PASSWORD=secret저는 그냥 secret으로 작성했는데, 변경해서 사용해야합니다.
키=값 형식으로 작성합니다.
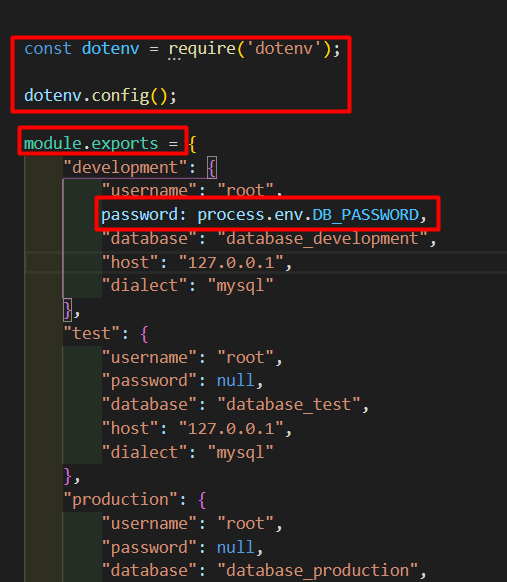
그리고 app.js와서 dotenv 작업을 이어갑니다.


문자열을 저렇게 변경해 주면 .env 에 등록한 것으로 치환된다고 합니다.
.env 파일 보안에 주의하세요(공개되면 안됨)
여기까지 로그인 시도에 대한 것이었습니다.
다음 작업을 이어가야겠습니다.
--추가 참고할 글--
1. 쿠키를 통해 로그인한 정보를 가지고 있어야한다.
2. 백엔드 서버와 프론트 서버 cors문제가 생기는 것을 이해하고 있다면
-> 백엔드에서 app.js core에서 credentials를 true로
-> 프론트에서는 saga index.js에서 axios.default.withCredentials를 true로 변경
(axios 세번째 인자로 withCredentials를 각각 true로 해줘도 되나 번거로우니..)
3. 한가지 제약사항이 생김, credentials 모드일 경우 민감해지니 보안 철저 cors에서 origin에 정확한 url 주소를 적어야한다. (origin: true해도 됨)