EventBus도 힘들다 하면 VueX를 사용합니다.
props의 늪에서 벗어나기 위해 사용한다고 합니다만, 저는 큰 프로젝트는 한 적이 없어서 와닿지는 않았습니다.
하지만 실무에서 쓰려면 알아야겠죠.?
vueX는 데이터를 저장하는 공간이고 vuex는 데이터를 state라고 부릅니다.
이 방식은 data를 .vue파일에 저장하지 않고 .js파일에서 관리하는 부분입니다.
vueX는 4개의 기능을 알아야 합니다.
|
state |
데이터 저장공간 |
|
getters |
저장한 데이터 가져오기 |
|
mutations |
데이터 업데이트 |
|
actions |
mutations 실행하기 (ajax요청, mutations동작) |
vuex를 install해줍니다.
npm install vuex

서버가 켜져있을때 npm install하면 오류날 때도 있으니까,, 에러가 난다면 로컬 서버 껏다가 다시 켜보도록 합시다.
(저는 몇 번이나 겪었습니다.)
그 다음 store가 들어갈 폴더와 js를 만들어줍니다.
저는 assets 하위에 두었습니다.

그후 store.js파일을 셋팅해줍니다.
vue, vuex를 import하여 사용하고 위의 4개의 기능을 사용해보도록 하겠습니다.

main.js
방금 만든 store를 import해서 Vue에 추가해줘야합니다.

그 다음 위의 vuex 기능에 맞춰 예제를 진행해보겠습니다.
data들은 state에 들어가면되므로 App.vue에 있던 postData를 예시로 가져오겠습니다.
store.js

App.vue에서도 postData를 가져오기 위해 data.js를 import했듯이 store.js에도 data.js를 import해줘야합니다.
그 후 postData를 state에 저장합니다. (컴포넌트의 data와 같지요?)
여기서 주의할 점은 직접적으로 state를 가져가거나 수정하면 안됩니다.
그래서 아래와 같이 getters에서 get하는 메서드를 생성해서 state를 가져가야 합니다.

이때 함수명에 대한 관습이 있다고 합니다.
state의 이름 그대로 사용하되, 대문자를 써야한다고 합니다.
state.postData는 state에 저장된 postData입니다.
이것을 return합니다.
그 후 사용하는 방법입니다.
App.vue

this는 vue, $store에서 getters에 저장된 POSTDATA를 가져온다 = return state.postData였죠?
이렇게 문법에 맞게 사용하려는 부분에 적어주면됩니다.
App.vue에서 data를 import해오던 부분은 이제 사용을 안하므로 지워줍니다.

data에 직접적으로 연결되었던 부분들을 수정해줍니다. (에러나는 부분을 확인하며 수정합니다)

이렇게 State, Getters를 사용해봤습니다.
나머지 2개도 사용해보도록 하겠습니다.
mutations
데이터 업데이트에 사용된다는데, postData들 업데이트할 때 써보겠습니다.
state를 직접적으로 가져다쓰거나 수정하면 안된다고 했었으니, state를 가져와서 업데이트 할 함수를 생성합니다.
보통 SET_STATE명이라고 합니다.
문법
SET_NAME(state, 전송받은 데이터){
state.name = 전송받은 데이터
}

함수를 생성한 후에 App.vue에서 update하는 부분을 수정하겠습니다.
App.vue
문법
this.$store.commit('SET_NAME', 전송할 데이터);아래와 같이 수정해주면 uploadData가 전송됩니다.

그리고 store.js에서 uploadData를 받아서 처리해줍니다.

이렇게 한 후 정상작동됨을 확인합니다.
그 다음 마지막으로 actions를 확인하겠습니다.
actions
문법
this.$store.commit('SET_NAME', 전송할 데이터);
this.$store.dispatch('SET_NAME', 전송받은 데이터);
뭐가? mutations이랑 다르냐 하는데,
이것은 ajax와 mutations을 동작할 때 쓴다고 합니다.
ajax하던 부분을 actions로 수정해보겠습니다.
App.vue
ajax 부분을 store.js에 가져옵니다.

store.js


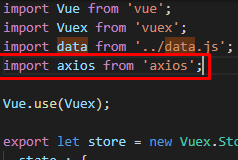
그리고 ajax를 사용하기 위해 App.vue에 axios를 import했었는데,
이것을 store.js에도 import합니다.(그리고 App.vue에서 axios를 안 쓰니 import를 지워줍니다.)
그 다음 아래와 같이 srote.js를 수정합니다.

SET_POSTDATA와는 로직이 달라야 하니 SET_MOREPOSTDATA 생성하여 사용합니다.
App.vue
dispatch해줍니다. 이렇게하면 더보기 버튼을 사용할 수 있습니다.

만약 Store에 있는 데이터를 더 쉽게꺼내고 싶다면 computed를 사용하면됩니다.
editorTitle로 예시를 보여드리겠습니다.
App.vue

store.js

App.vue


이렇게 4회차 수업도 끝났습니다.
제 돈 내고 배우러 간거라서 열심히 들었네요.
후기를 간략히 남기자면,,
저는 기초 인강을 듣고 참여하게된거라서 약간 1-3회까지는 알던 지식을 복습하는 기분이었습니다.
1,2회는 vue사이트만 봐도 알 정도의 기초였거든요.
그리고 3회차부터 약간 흥미가 생겼고 4회차는 새로운 지식을 좀 습득했습니다.
근데 같이 들었던 동료는 지식없이 갔는데 진도가 빨랐다고 했습니다.
기본적으로 node에 대한 이해는 있어야했던 강의였습니다.
아마 저같이 기초인강을 본 사람이라면 돈이 아까울거에요..
(예를 들어보자면,, bind, for문, data, props에 대한 이해를 하고 있으며 .vue파일을 사용해서 todolist라도 만든 사람?)
지금은 끝난지 좀 많이됐는데, 회사가 바빠서 정리를 이제했습니다.ㅎㅎㅎ;
axios랑 vuex를 약간 잊은 것 같아 걱정했는데, 검색하고 하다보면 또 그렇지도 않네요.
강의가 이해를 도왔으니^^.
돈과 시간이 있고 기초에 대해 어려움을 겪고 있다면 듣는것 추천합니다^^,
저도 꾸준히 공부해야겠어요~
'~2022 > FE-Vue' 카테고리의 다른 글
| (force-update) gnb 같은 페이지에서 새로고침 비슷하게 reload 시키기 (0) | 2022.02.07 |
|---|---|
| Nuxt Universal Mode? (넉스트 유니버설 모드) (0) | 2021.08.23 |
| [기초] Vuex 사용하기 (0) | 2021.06.17 |
| vue.js로 개발 후 firebase로 배포해보기 (0) | 2019.11.15 |
| vue.js 기초- 인스타그램 만들어보기 08_ajax통신, axios (코딩애플 세미나 후기) (0) | 2019.08.01 |
| vue.js 기초- 인스타그램 만들어보기 07_slot (코딩애플 세미나 후기) (0) | 2019.08.01 |
| vue.js 기초- 인스타그램 만들어보기 06_EventBus(코딩애플 세미나 후기) (0) | 2019.08.01 |
| vue.js 기초- 인스타그램 만들어보기 05 (코딩애플 세미나 후기) (0) | 2019.08.01 |