Javascript DOM(Document Object Model)과 BOM(Browser Object Model)
일단 DOM(Document Object Model)과 BOM(Browser Object Model)을 알기 전에 Window 객체를 알아야합니다.
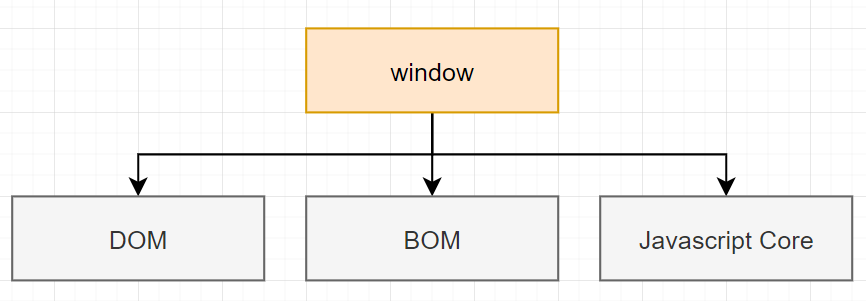
Window Object
모든 브라우저로부터 지원을 받으며 브라우저 전체를 담당하는 객체이자 최상위 객체입니다.
Window 객체에는 DOM, BOM 그리고 Javascript Core가 있습니다.

문서 객체 모델(DOM, Document Object Model)
객체 지향의 모델로서 구조화된 문서를 표현하는 방식입니다.
프로그래밍언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 동적으로 문서의 내용, 구조, 스타일을 변경할 수 있습니다. W3C가 표준화한 여러개의 API의 기반이 됩니다.
Document Tree

브라우저 객체(BOM, Browser Object Model)
Javascript가 브라우저와 소통하기 위해 만들어진 모델입니다.
브라우저마다 세부사항은 다를 수 있습니다.
BOM은 공식 표준은 아니며 브라우저 대부분이 비슷한 메소드와 속성을 가지고 있기 떄문에 통칭하여 BOM이라고 합니다. window 속성을 통해 접근할 수 있으며 속성에 속한 객체들을 말합니다.
window, navigator, document, location, history, screen
문서 객체 모델
https://ko.wikipedia.org/wiki/%EB%AC%B8%EC%84%9C_%EA%B0%9D%EC%B2%B4_%EB%AA%A8%EB%8D%B8
DOM 소개
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/%EC%86%8C%EA%B0%9C
BOM, DOM에 대한 설명
https://velog.io/@songsong2920/DOM
window, DOM, BOM 이란?
https://cbw1030.tistory.com/46
Object Model(DOM, BOM)
https://chrismare.tistory.com/m/entry/Object-ModelDOM-BOM?category=973304
'~2022 > 아티클' 카테고리의 다른 글
| [아티클 프로젝트 049] Chrome is deploying HTTP/3 and IETF QUIC (0) | 2020.10.08 |
|---|---|
| [아티클 프로젝트 047] 취준생이 반드시 알아야 할 프론트엔드 지식들 -CSS (0) | 2020.10.06 |
| [아티클 프로젝트 045] ORM이란 (0) | 2020.09.24 |
| [아티클 프로젝트 042] NAVER FE devtalk: 디자인 시스템에 대한 소개와 효율성 개선 및 구축 경험공유 - 플랫폼 디자이너 없이 디자인 시스템을 구축하는 프로덕트 디자이너의 우당탕탕 고통 연대기 (0) | 2020.09.21 |
| [아티클 프로젝트 040] 취준생이 반드시 알아야 할 프론트엔드 지식들-프론트엔드 전반 (0) | 2020.09.15 |
| [아티클 프로젝트 038] 플래닝 포커(Planning Poker) (0) | 2020.09.11 |
| [아티클 프로젝트 035] Chrome 86 업데이트 :focus-visible, Quick Focus Highlight (접근성) (0) | 2020.09.08 |
| [아티클 프로젝트 034] [SOCAR FRAME 만들기 #3] 컴포넌트, 제대로 만들어 쉽게 쓰자! (1탄) (0) | 2020.08.28 |