저는 DB를 공부한 사람이 아닙니다.
포트폴리오 사이트 제작을 하면서 겪었던 것에 대한 기록 글입니다.^^
들어가기 전에 잡담.
Sequelize를 통해 db 작업을 한 상태였는데, db의 d자도 모르다보니
매번 정적인 데이터를 손으로 삽입하고는 했습니다.
(명령어를 치거나, 워크벤치 들어가서 작업하거나, 하다하다 안되서 어드민을 만들어서 데이터를 입력해서 db로 저장했습니다.)
근데 이게 db를 지워야하는 경우가 생기고, 배포 후에 운영db에 또 똑같은 일을 작업해야하고...
끝이 없는 이 작업 속에서 미치겠네라고만 생각했는데, (검색해볼 정도는 아니었나 ㅋ;;;;;)
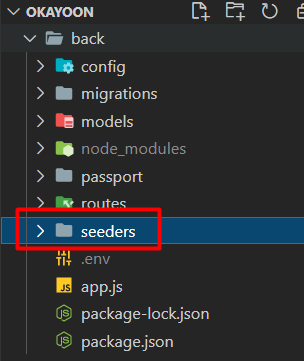
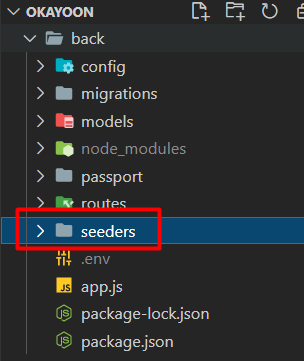
여튼 그러다가 우연히 (Sequelize를 통해 작업한) back 폴더 안에서 seeders라는 폴더를 발견했고,
내가 만든 적도 없는데? 이게 뭥ㅈㅣ? 하다가 검색을 통해 알게되었습니다.
 seeders 폴더
seeders 폴더
Sequelize를 통해 더미데이터를 넣을 수 있다는 것을!!!!!!!!
자 매뉴얼을 참고하거나 아래 블로그 글을 일거보세요(전 처음부터 적지 않기 때문에)
매뉴얼
sequelize.org/master/manual/migrations.html
참고
any-ting.tistory.com/53
[Node.js] Sequelize Seeders 사용법
- 개요 안녕하세요. 이번 시간에는 Sequelize에 Seeders라는 기술에 대해 알아보겠습니다. 우리는 어떤 기능 개발을 하다 보면 테스트 데이터가 필요할 때가 있습니다. 필요할 때마다 우리는 데이터
any-ting.tistory.com
Sequelize Seed
만약, 모르고 seeders 폴더를 삭제했다면 아래 명령어로 init 하세요.
npx sequelize init:seeders
DB 생성
- model 작업 후 db 생성 후의 상태를 전제로 합니다.
- seed를 통해 create하면서 진행할 수도 있는 것 같은데, 이러한 경우라면 매뉴얼을 참고하세요.
(model 작업 후 npx sequelize db:create를 통해 db 생성까지 할 수 있습니다.)
Migrate 하기
npx sequelize-cli db:migrate
// [D] 가장 최근 migration 돌리기(취소)
npx sequelize-cli db:migrate:undo
Seeder 파일 만들기
파일명에 본인이 생성할 파일 명을 적어주세요.
npx sequelize seed:generate --name 파일명
예시
catchmind 데이터를 관리할 것이어서 catchmind를 파일명으로 지정했습니다.
npx sequelize seed:generate --name catchmind
 seeder 만들기 결과
seeder 만들기 결과
명령어를 통해 파일이 생성되는데, 앞에 생성한 날짜?와 같은 숫자들이 적힌채로 생성됩니다.
seeders 파일 내용 작성
파일로 들어가보면 코드들이 작성되어있습니다.
up은 실행 시 seeder를 수행할때 실행되는 로직이고 down은 실행 취소 시 실행되는 로직입니다.
'use strict';
module.exports = {
up: async (queryInterface, Sequelize) => {
/**
* Add seed commands here.
*
* Example:
* await queryInterface.bulkInsert('People', [{
* name: 'John Doe',
* isBetaMember: false
* }], {});
*/
},
down: async (queryInterface, Sequelize) => {
/**
* Add commands to revert seed here.
*
* Example:
* await queryInterface.bulkDelete('People', null, {});
*/
}
};
예시
컬럼이나, 데이터 타입 같은 것들을 안 맞추면 실패합니다.
string으로 넣어야하는데 실수로 json으로 넣었더니 fail이 되었습니다.
이때는 터미널에서 알려줍니다.
[데이터베이스]
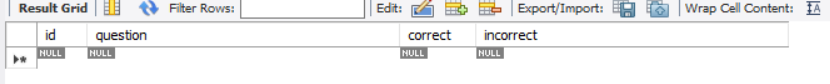
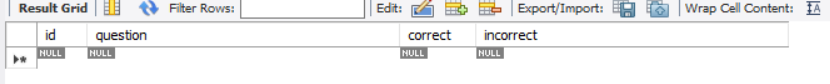
db를 테이블 캡쳐를 보면, 저에게 필요한 것은 id, question, correct, incorrect 네가지인 것 같습니다.
id는 자동으로 증가해서 추가하지 않아도 되지만, 문제 번호로써 그냥 추가했습니다.
만약 id를 작업하지 않으면 자동으로 삽입이 됩니다만, undo후 seed를 반복하면 0로 reset되는 것이아니라 계속 증가하는 번호로 삽입됩니다. (저는 reset하는 것을 찾지 못했습니다 ㅜ)
 catchmind db 캡쳐
catchmind db 캡쳐
[models/catchMind.js]
모델에서 데이터 타입을 다시한 번 확인해봤습니다.
const DataTypes = require('sequelize');
const { Model } = DataTypes;
module.exports = class CatchMind extends Model {
static init(sequelize) {
return super.init({
question: {
type: DataTypes.TEXT,
allowNull: false,
},
correct: {
type: DataTypes.STRING(100),
allowNull: false,
},
incorrect: {
type: DataTypes.TEXT,
allowNull: false,
},
}, {
modelName: "CatchMind",
tableName: "CatchMind",
timestamps: false,
charset: 'utf8mb4',
collate: 'utf8mb4_general_ci',
sequelize,
});
}
static associate(db) {}
};
[seeders/XXXXXXXXXXXXXX-catchmind.js]
'use strict';
module.exports = {
up: async (queryInterface, Sequelize) => {
await queryInterface.bulkInsert('catchmind', [
{
id: '1',
question: 'https://okayoon-bucket.s3.ap-northeast-2.amazonaws.com/game/catchmind/quiz/img_quiz00.png',
correct: '가로수',
incorrect: '["공","장","소","궁","한","이","야","기","잼","난","사","건"]',
},
{
id: '2',
question: 'https://okayoon-bucket.s3.ap-northeast-2.amazonaws.com/game/catchmind/quiz/img_quiz01.png',
correct: '견인차',
incorrect: '["강","초","숭","구","리","당","하","늘","개","퍼","풍","사"]',
},
{
id: '3',
question: 'https://okayoon-bucket.s3.ap-northeast-2.amazonaws.com/game/catchmind/quiz/img_quiz02.png',
correct: '도시',
incorrect: '["강","초","숭","구","리","당","기","잼","난","사","수","김"]',
},
], {});
},
down: async (queryInterface, Sequelize) => {
await queryInterface.bulkDelete('catchmind', null, {});
}
};
up
- await queryInterface.bulkInsert('테이블명', [{}] 을 통해 테이블 명을 적어줍니다.
- models에서 지정한 type에 맞춰 데이터를 넣어줍니다.
down
- await queryInterface.bulkDelete('테이블명', [{}] 을 통해 테이블 명을 적어줍니다.
- 저렇게 쓰면 전체 초기화 됩니다.
Seed 실행
위에 작업을 모두 마쳤다면 실행해보겠습니다.
seed 명령어를 입력하면 데이터가 여러번 중복해서 들어갈 수 있습니다.
전체 파일 seed 실행
npx sequelize-cli db:seed:all
단일 파일 seed 실행
파일명에 날짜까지 다 입력해줘야합니다.
npx sequelize db:seed --seed 파일명
// [D] 예시
// npx sequelize db:seed --seed 20210406123050-catchmind.js
결과
 seed 실행 후 결과 창
seed 실행 후 결과 창
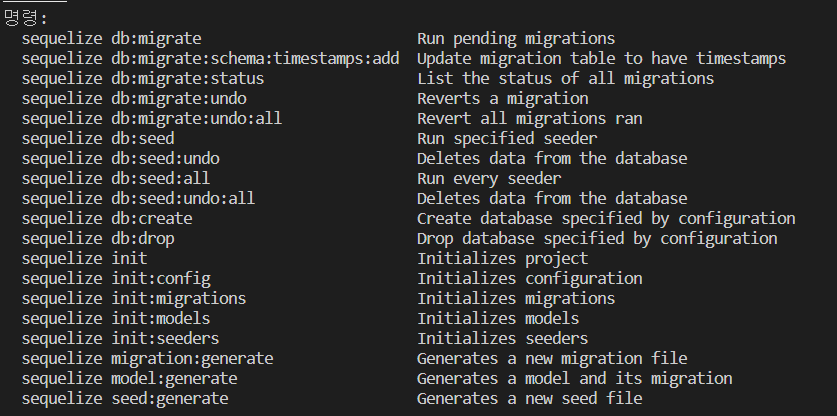
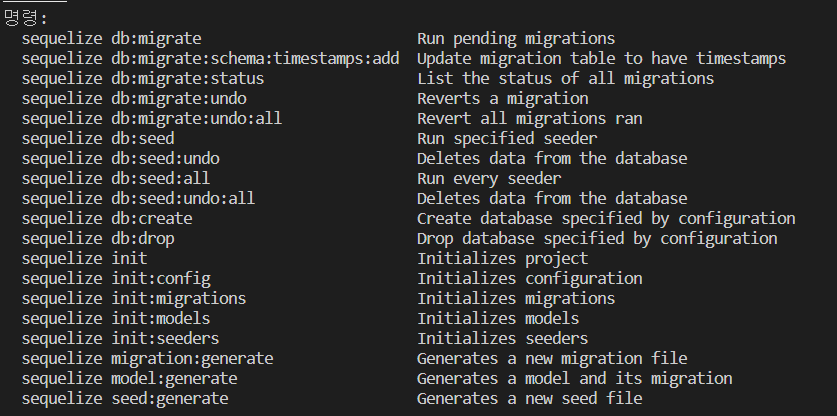
그 외 명령어 입니다.

저는 외래키도 없고 단순한 테이블에 하는 작업이어서 어려움이 없었지만, 복잡할 수록 작업이 복잡해지니,
꼭 매뉴얼을 확인하시길 바랍니다.