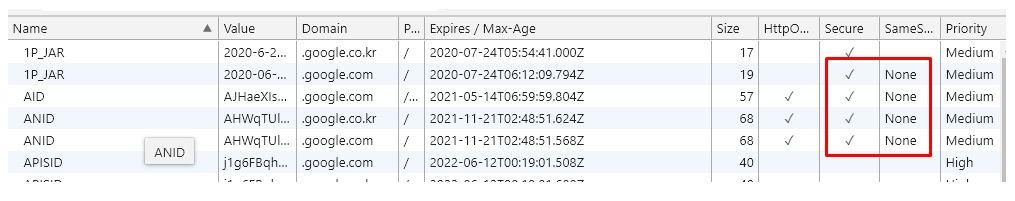
보안 강화를 위해 Chrome 80부터 SameSite의 기본 속성값이 None 에서 Lax로 변경되었습니다.
현재 Chrome 84 에서 코로나로 인해 기능을 롤백했지만 Chrome 84이후(안정적인 버전, 7/14일 이후) 다시 재개할 계획이라고 합니다.
해당 속성의 변화는 Chrome 80 이상의 웹 브라우저만 해당하며 이후 Firefox, Edge등의 브라우저도 동일하게 적용한다고 합니다.
<img>, <form>, <iframe>, <link>, <a> 등에서 영향이 있습니다.
Android의 chrome에는 적용하지 않으며 iOS의 chrome은 영향이 없습니다.
SameSite 3가지 속성
None
쿠키 사용에 있어서 소스가 되는 주소를 검증하지 않습니다.
동일 사이트, 크로스 사이트에 모두 쿠키 전송이 가능합니다.
Strict
보안 정책으로 다른 도메인일 경우 전송을 차단합니다.
소스가 되는 주소의 도메인과 요청하는 도메인이 일치하는지를 확인하여 일치할 경우에만 쿠키가 전송됩니다.
예시
www.google.com → www.google.com (O)
www.google.com → www.naver.com (X)
Lax
Strict 설정의 일부를 예외로 두고 동일하게 동작합니다.
예시
<a href>
<link href>
<form method=get>
예시
기본 값이 Lax로 변경함에 따라 None으로 설정하지 않으면 Lax가 적용됩니다.

None 설정 시 Secure 키워드를 같이 적용해야합니다.

Javascript 설정 예시
document.cookie = "name=yoon";
document.cookie = "name=yoon; SameSite=Lax"; // 위와 같다
document.cookie = "name=yoon; SameSite=None; Secure"; // Secure 추가서버 설정에서 한번에 모든 쿠키 속성을 변경할 수도 있습니다.
마무리
SameSite 속성은 사용자에게 불편을 줄 수 있지만 CSRF(사이트 간 요청 위조, Cross-site request forgery) 보안을 강화할 수 있습니다.
소셜 미디어 플랫폼, 타 회사의 사이트와 연동된 페이지가 있는 경우에는 Strict으로 할 경우 쿠키가 차단되므로 사용 시마다 인증해야되는 불편함이 생기기 때문에 쿠키를 사용할때에는 상황을 고려해서 사용해야합니다.
참고 및 정보 출처
- https://docs.adobe.com/content/help/ko-KR/target/using/implement-target/before-implement/privacy/google-chrome-samesite-cookie-policies.translate.html
- https://www.chromium.org/updates/same-site
- https://ifuwanna.tistory.com/223
- https://www.hahwul.com/2020/01/samesite-lax.html
'~2022 > FE-개발 개념' 카테고리의 다른 글
| 실행 컨텍스트(Execution context) (0) | 2020.12.09 |
|---|---|
| undefined와 null (0) | 2020.12.09 |
| 기본형 타입(Primitive Type)과 참조형 타입(Reference Type) (0) | 2020.12.09 |
| 변수(Variable)와 식별자(Identifier) (1) | 2020.12.08 |
| [jQuery기초] 버전별 특성 (0) | 2020.06.18 |
| [jQuery기초] jQuery란? (0) | 2020.06.17 |
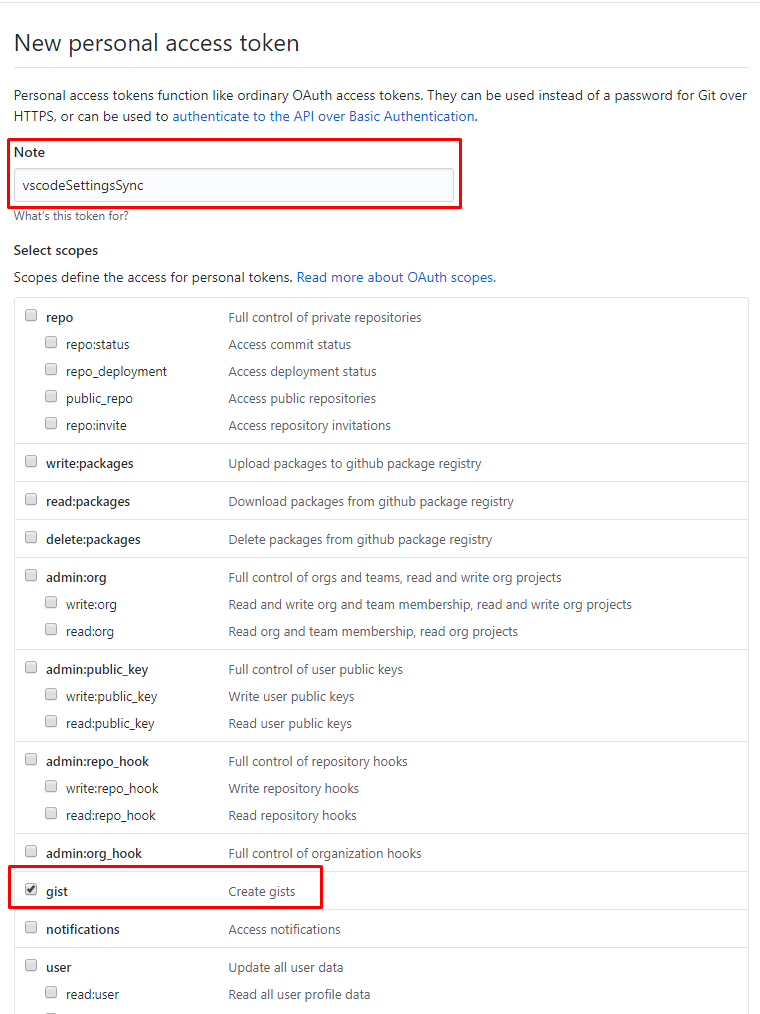
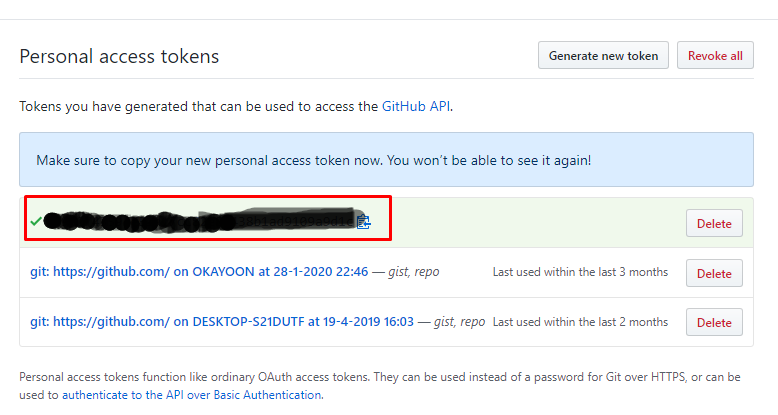
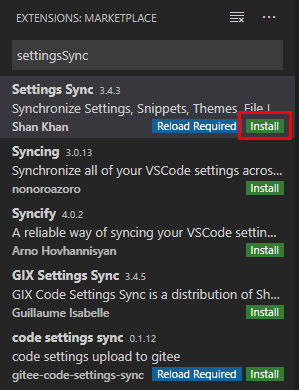
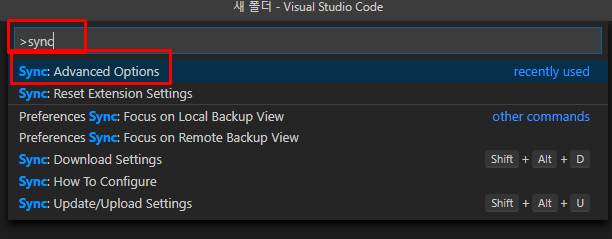
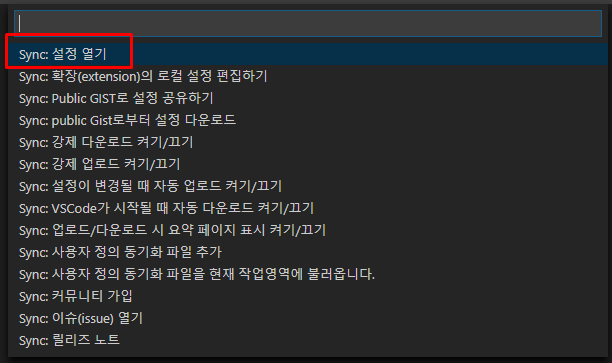
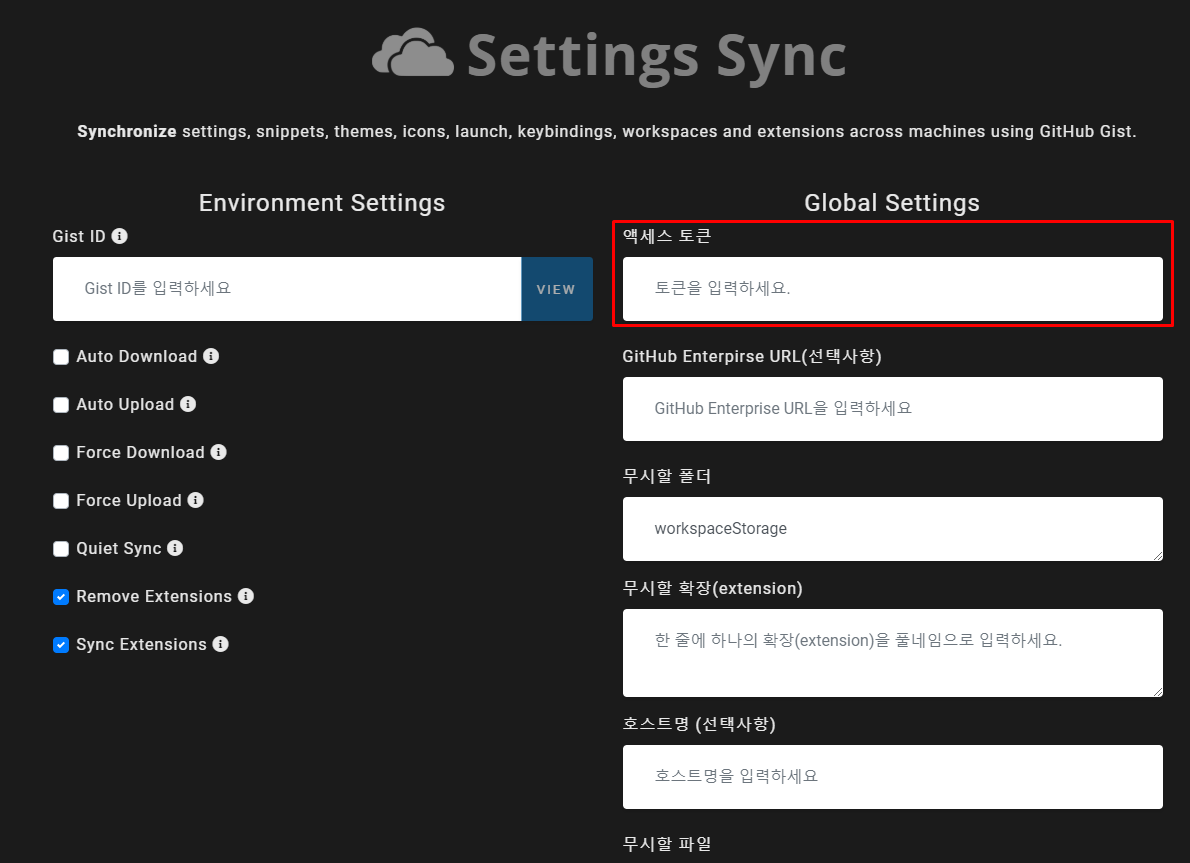
| 회사에서 쓰던 환경 그대로 VSCode 동기화하기!__gist__settings sync__ 설정 동기화 (0) | 2020.04.27 |
| VSCode 에디터 .tpl 확장자 인식방법(코드 확장자 인식방법) (0) | 2020.04.22 |